
상황발생
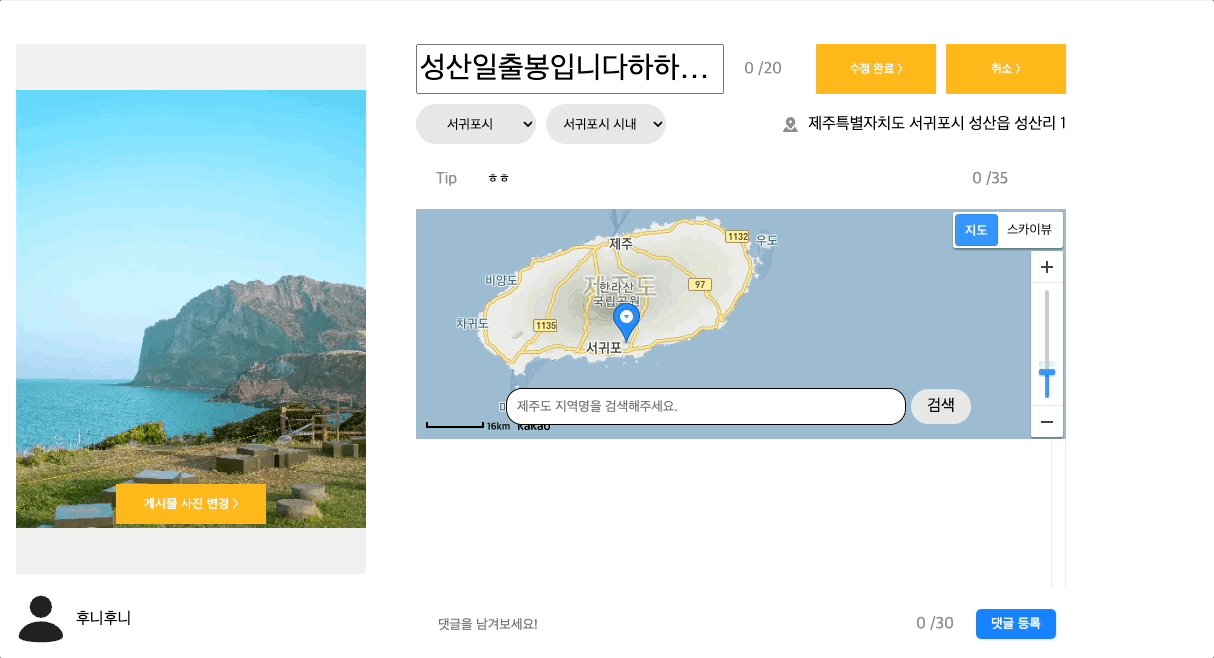
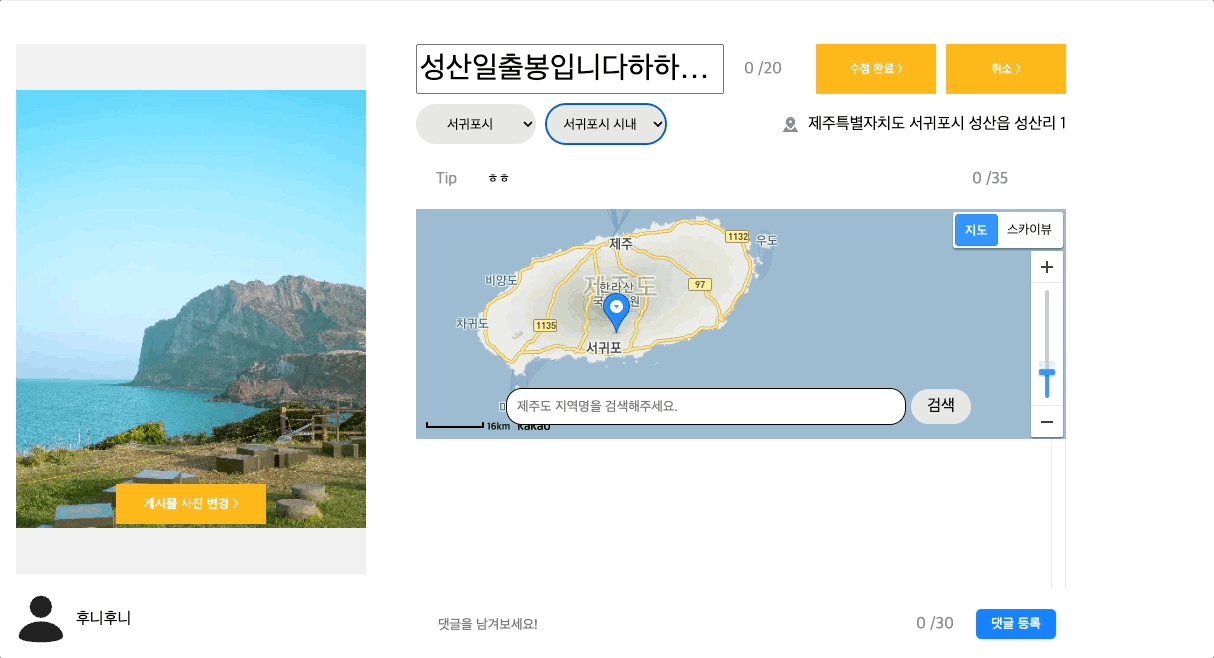
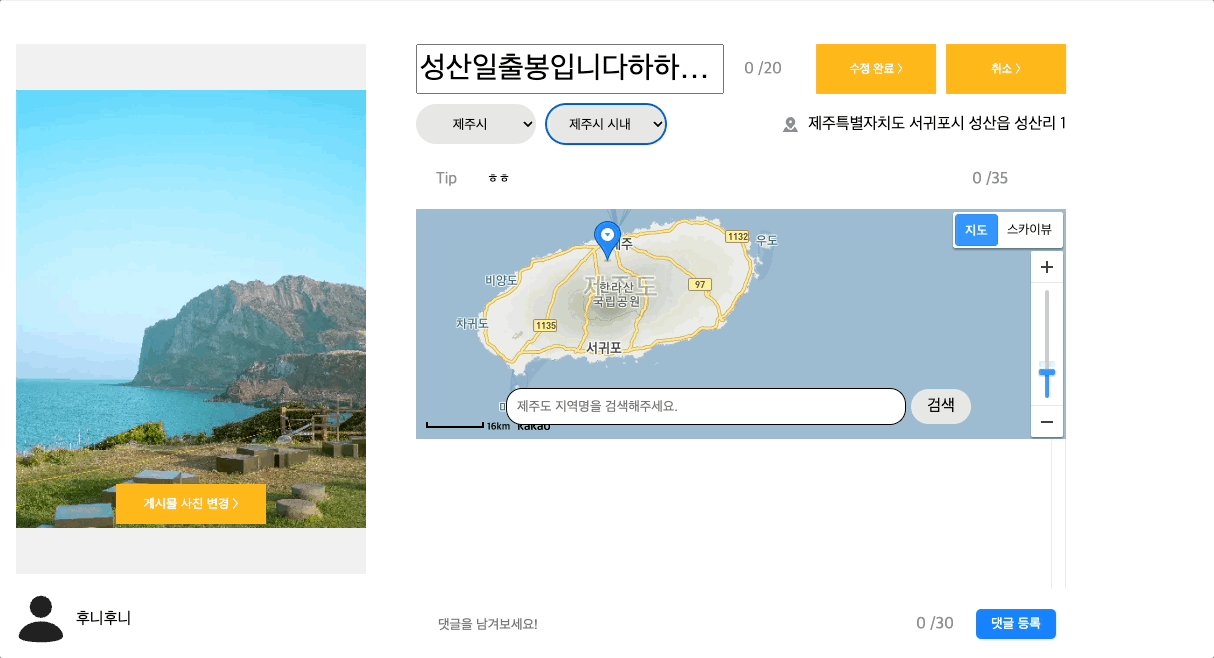
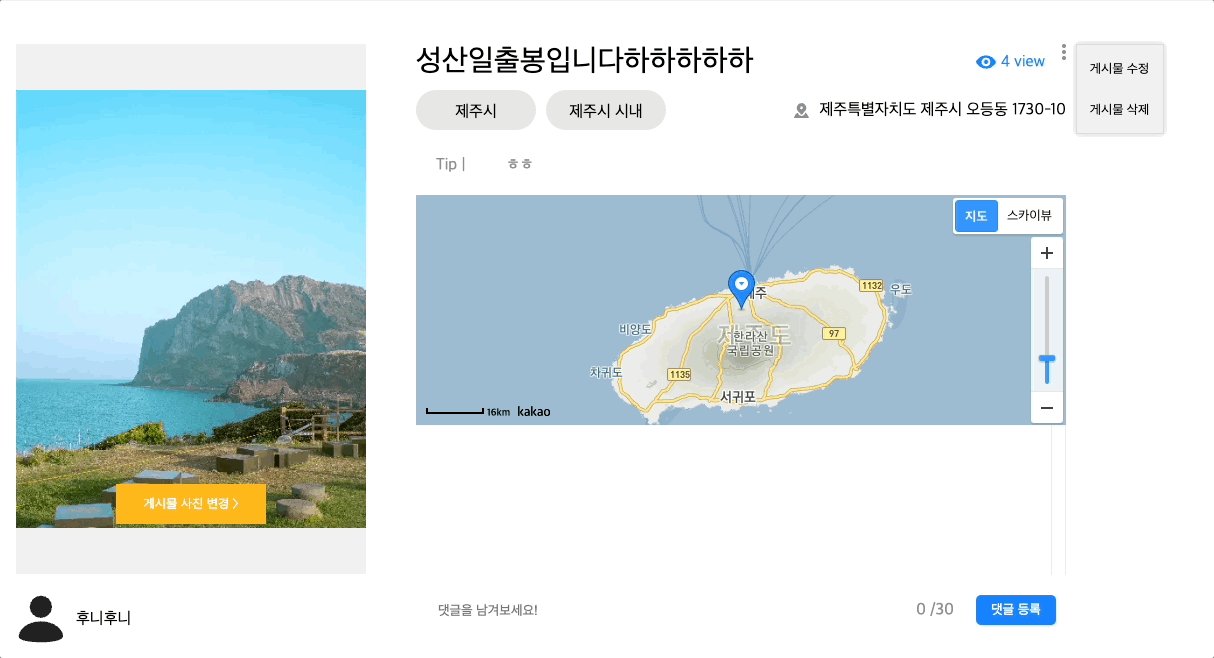
게시물 수정 부분에서 해당 지도와 Select 부분을 연결했지만, 이상하게 수정 완료 버튼을 누르면 적용이 되질 않았다. 결국 IF문에서 문제가 있었음을 깨닳고, If문 안에 If문을 사용하여 해결을했다.
useEffect(() => {
if (!saveAddress) {
return;
}
const cityMap = saveAddress.split(' ')[1];
const townMap = saveAddress.split(' ')[2];
const townSub = [
'한림읍',
'조천읍',
'한경면',
'추자면',
'우도면',
'구좌읍',
'애월읍',
'표선면',
'대정읍',
'성산읍',
'안덕면',
'남원읍',
];
//최종 코드
if (cityMap === '제주시') {
if (townSub.indexOf(townMap) < 0) {
setCity(cityMap);
setTown('제주시 시내');
} else {
setTown(townMap);
setCity(cityMap);
}
} else if (cityMap === '서귀포시') {
if (townSub.indexOf(townMap) < 0) {
setCity(cityMap);
setTown('서귀포시 시내');
} else {
setTown(townMap);
setCity(cityMap);
}
}
// 처음에 사용했던 코드
if (city === '제주시' && townSub.indexOf(townMap) < 0) {
setTown('제주시 시내');
} else {
setTown(townMap);
setCity(cityMap);
}
if (city === '서귀포시' && townSub.indexOf(townMap) < 0) {
setTown('서귀포시 시내');
} else {
setTown(townMap);
setCity(cityMap);
}}, [saveAddress]);
