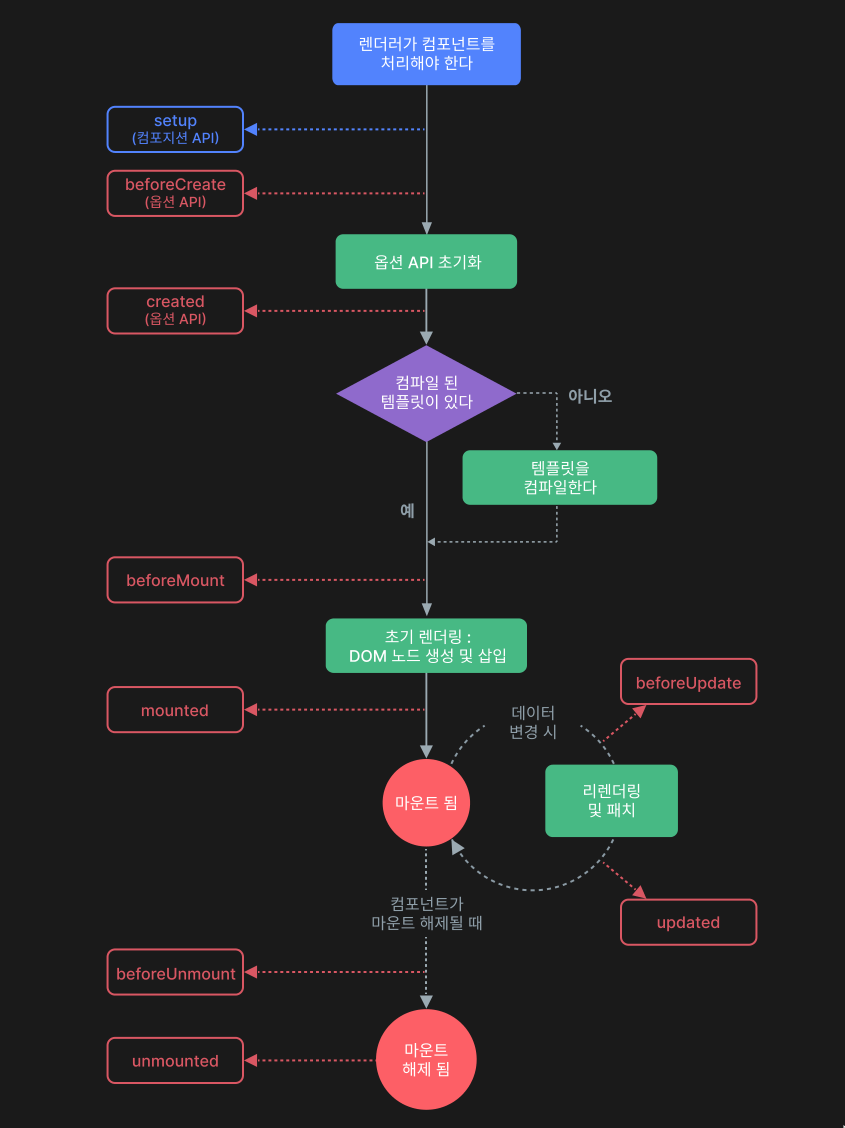
Vue 생명주기

beforeCreate() {
console.log('1 - beforeCreate');
},
created() {
console.log('2 - created');
},
beforeMount() { // 마운트 되기 직전임
console.log('3 - beforeMount');
},
mounted() { // 이 때 마운트가 됨
console.log('4 - mounted');
},
beforeUpdate() { // 업데이트 되기 직전임
console.log('5 - beforeUpdate');
},
updated() { // 이 떄 업데이트가 됨
console.log('6 - updated');
},
beforeUnmount() {
console.log('7 - beforeUnmount');
},
unmounted() {
console.log('8 - unmounted');
},
});
app.mount('#user-goals');
setTimeout(function () {
app.unmount();
}, 3000);
