style binding vue 3

style binding
todoStlye로 변경할 CSS 스타일을 설정해주고,
label - :style을 통해서
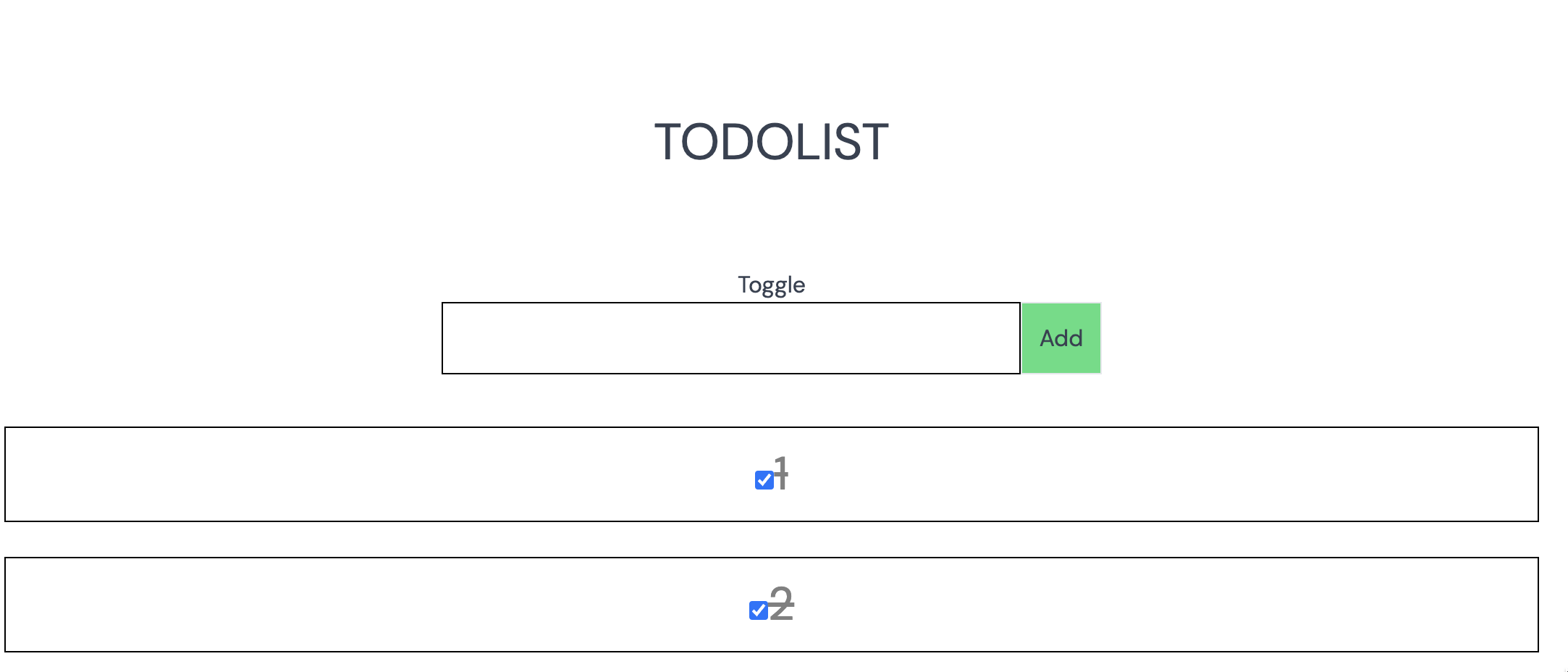
"todo.completed" 라는 상태값이 treu가 되면 todoSTyle을 적용해주고 false가 되면 빈객체인 {}을 넣어주면 된다.
const todoStyle = {
textDecoration: "line-through",
color: "gray",
};
<input
class="form-check-label"
type="checkbox"
v-model="todo.completed"
/>
<label
:style="todo.completed ? todoStyle : {}"
class="form-check-label"
>
{{ todo.subject }}
</label>
class binding
style 부분에서 .todo로 변경될 색상을 설정해주고,
:class 와 {} 를 이용해주면 된다.
: class= "{todo : todo.completed }"
todo.completed의 값이 true이면 todo를 적용해라, 뜻임
<label :class="{ todo: todo.completed }" class="form-check-label">
<style scoped>
.todo {
color: gray;
text-decoration: line-through;
}
</style>