
- Semantic HTML의 필요성을 예시를 들어 설명해주세요.
- Redux 상태관리의 주요 개념들과 연결 관계를 설명해주세요. 다른 상태관리 도구와 비교 설명 해주세요
Semantic HTML :

- 웹페이지의 콘텐츠를 더 잘 이해하고 해석할 수 있도록 마크업하는 것입니다.
- 즉, 의미에 맞는 태그를 사용하여 웹페이지의 구조와 의도를 명확하게 전달할 수 있습니다.
- 이를 통해 웹페이지의 접근성, 검색 엔진 최적화(SEO) 및 유지 보수성을 향상시킬 수 있습니다.
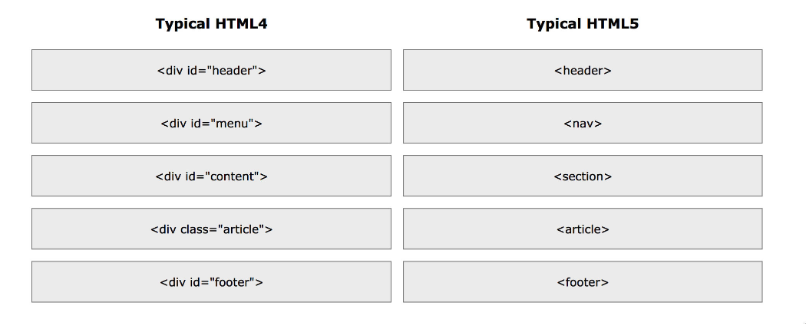
예를 들어, div 태그를 사용하여 구조를 정의하는 경우, 이 구조가 어떤 의미를 가지는지 명확하게 전달하지 않습니다. 반면에, header, nav, section, article, footer 등의 의미있는 태그를 사용하면 웹페이지의 구조와 콘텐츠가 더욱 명확하게 전달됩니다.
-
또한, 시각 장애를 가진 사용자는 스크린 리더(Screen Reader)를 사용하여 웹페이지를 이해합니다. 따라서 스크린 리더가 웹페이지의 콘텐츠를 더 잘 이해할 수 있도록 의미에 맞는 태그를 사용하는 것이 중요합니다.
-
또한, 검색 엔진은 웹페이지의 콘텐츠를 인덱싱할 때, 의미에 맞는 태그를 사용하는 웹페이지를 더욱 우선시합니다. 따라서 의미에 맞는 태그를 사용하여 SEO를 최적화하는 것이 중요합니다.
-
마지막으로, 유지 보수성을 높이기 위해서도 의미에 맞는 태그를 사용하는 것이 중요합니다. div 태그를 사용하여 구조를 정의한 경우, 나중에 웹페이지를 수정하거나 유지 보수할 때, 이 구조가 어떤 의미를 가지는지 파악하기 어렵습니다. 반면에, 의미에 맞는 태그를 사용한 경우, 나중에 웹페이지를 수정하거나 유지 보수할 때, 구조와 콘텐츠의 의미를 파악하기 쉽습니다.
Redux :

-
React와 함께 사용되는 상태 관리 라이브러리 입니다.
단일 스토어(Single Store)아키텍쳐 기반으로 하며, 이를 통해 상태 관리를 효율적으로 처리 할 수 있습니다.
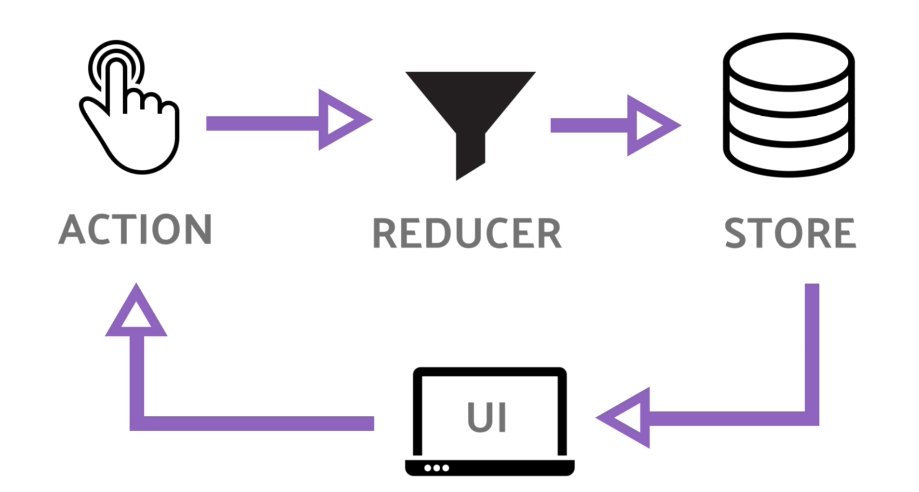
Redux에서는 다음과 같은 주요 개념들이 사용됩니다. -
Store : Redux에서 상태(State)를 저장하는 중앙 저장소 입니다.
-
Action : Redux에서 상태 변경을 위해 발생시키는 이벤트를 의미합니다.
Type 필드를 가지고 있으며 필요에 따라 payload필드를 추가 할 수 있습니다. -
Reducer : Redux에서 Action을 처리하여 새로운 상태(State)를 반환하는 함수입니다.
Reducer는 이전 상태(State)와 액션(Action)을 인자 상태로 받습니다. -
Dispatch : Redux에서 액션(Action)을 발생시키는 함수입니다.
Dispatch를 통해 Action을 Store로 전달 할 수 있습니다.
다른 상태관리 도구와 비교 설명 :
- Flux 아키텍쳐 기반으로 단방향 데이터 흐름을 따릅니다. 이를 통해 상태 변경에 대한 예측 가능성을 높이고 디버깅을 용이하게 한다.
- 단일스토어로 하나의 스토어만 사용을 한다. 이를 통해 관리가 단순화되며 전역 상태에 대한 관리가 용이해진다.
- 불변성(Immutability) : Redux에서는 상태를 불변성을 유지하는 방식으로 관리한다.
이를 통해 예측 가능한 상태 변경을 보장하고 성능 향상을 도모 할 수 있다. - Time Travel Debugging : Redux에서는 Time Travel Debugging 기능을 제공합니다. 이 기능은 상태(State)의 변경 과정을 시간에 따라 디버깅할 수 있도록 도와주며, 디버깅의 효율성을 높여줍니다
정리
다른 상태 관리 도구들은 Redux와 비슷한 특징을 가지고 있지만, 그 중에서도 Redux는 Flux 아키텍처와 불변성(Immutability), Time Travel Debugging 등의 기능으로 차별화되고 있습니다.
