

App.js
import React, { useState } from "react";
import Hello from "./components/Hello";
const App = () => {
const [showing, setShowing] = useState(false);
const onClick = () => {
setShowing(!showing);
};
// onClick 함수를 실행하면, showing의 반대값으로 바꿔준다.
return (
<div>
{showing ? <Hello /> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
// showing 값이 true 이면 버튼에 Hide를 표시해라, False이면 Show를 표시해라
</div>
);
};
const Hello = () => {
useEffect(() => {
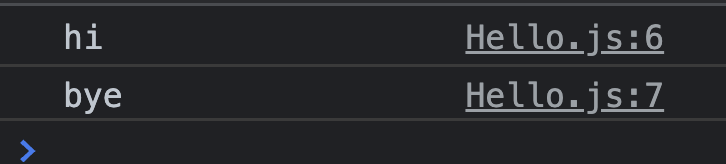
console.log("hi");
// useEffect를 이용해서 해당 페이지에 왔을 때 hi가 나온다.
return () => console.log("bye");
// 페이지를 나가면 bye가 나온다.
}, []);
return <StyledComponent>버튼입니다</StyledComponent>;
};
