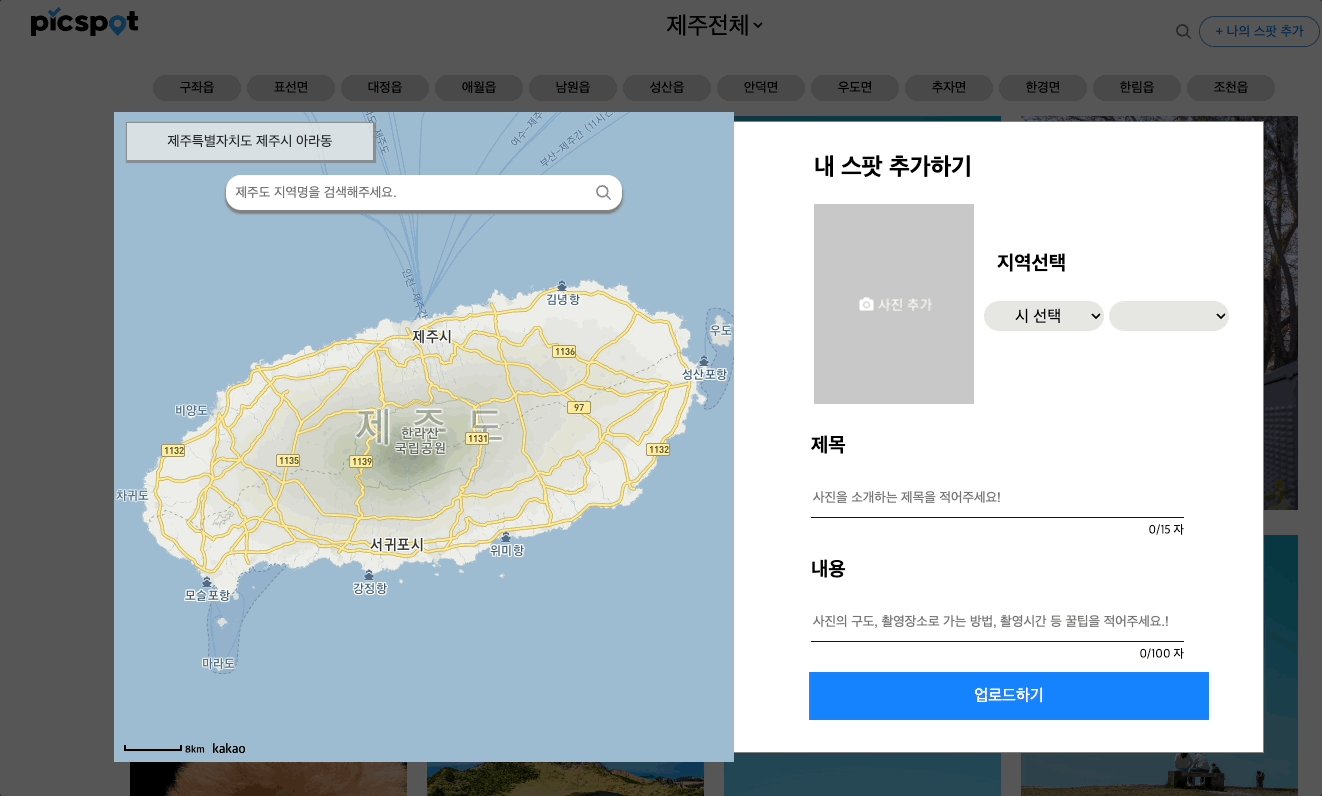
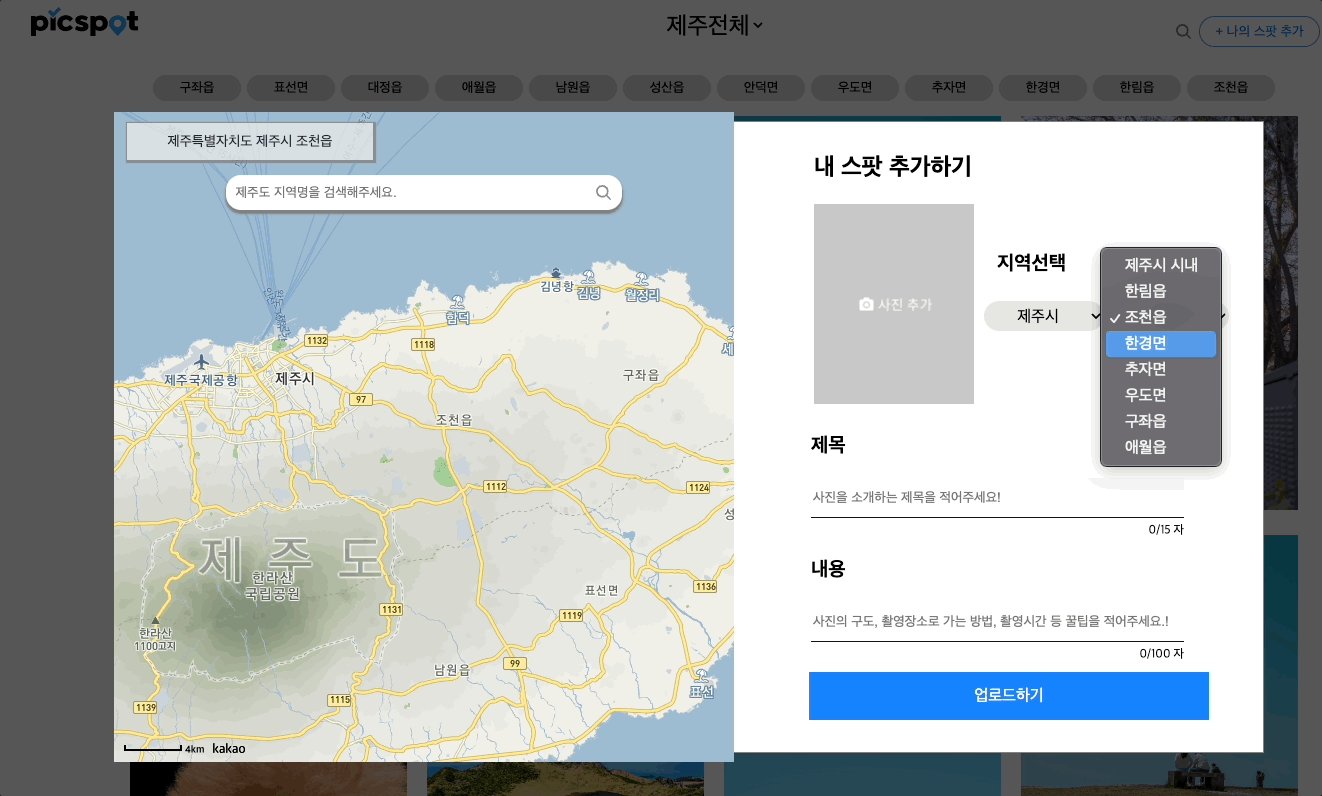
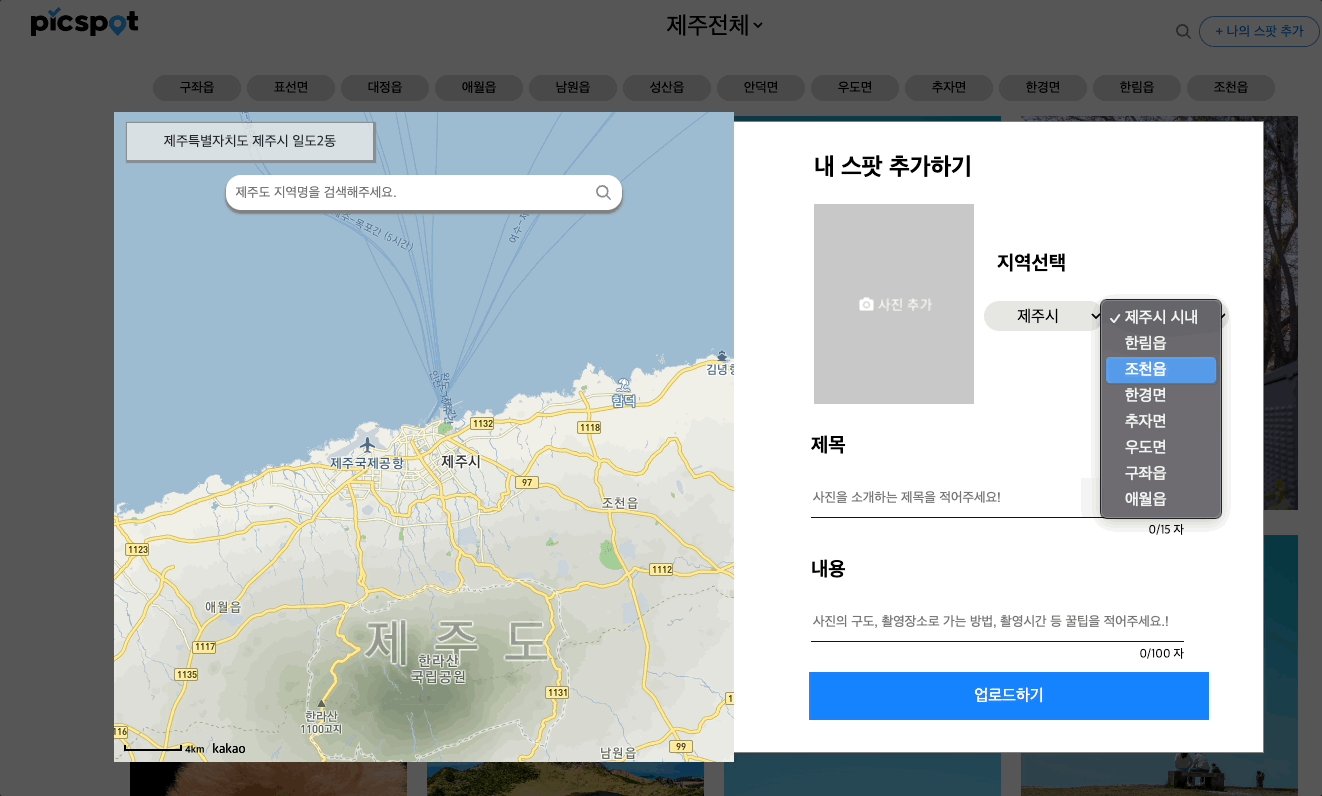
카카오맵 지도 - 12 마커 선택시 해당 지역을 셀렉트에서 변경하기

상황설명
먼저 우측에있는 select에서 지역을 선택하면, 좌측에 있는 지도의 위치가 변경이 된다.
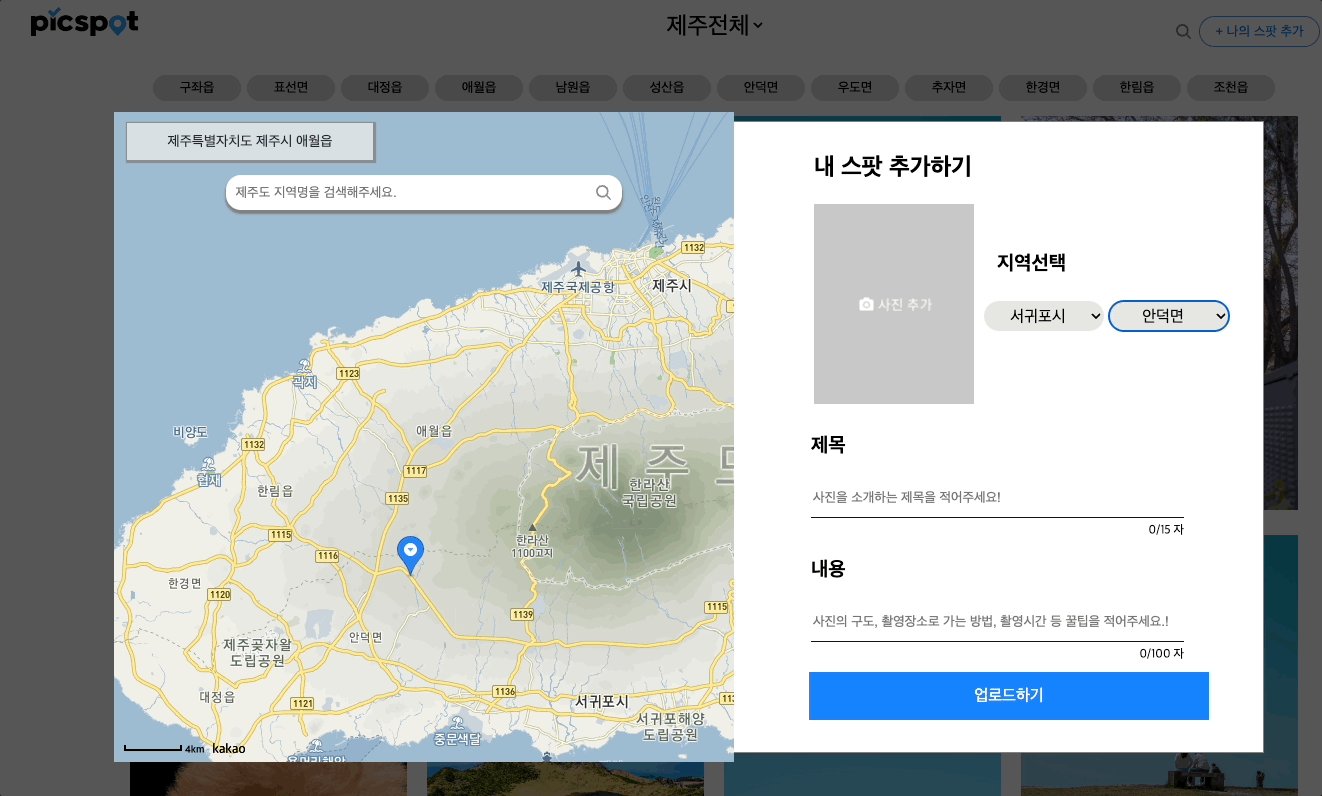
하지만 좌측에있는 지도에서 먼저 마커를 찍었다면, 우측에 있는 select가 변경이 되지 않았다.
해결방법
useEFfect를 활용하여, 내가 찍어주는 마커의 값이 변할 때마다,(saveAddress는 주소이다.)
setTown과 setCity에 값을 넣어주면 된다. (기존의 select값을 선택하면 지도가 변경되는 부분이다.)
참고로 제주도의 경우 제주시와 서귀포시로 나뉘어져 있는데, 안에 굉장히 많은 동이 있다.
따라서 해당 동을 시내로 묶어버렸기에, 예외처리가 필요했다.useEffect(() => { if (!saveAddress) { return; } const cityMap = saveAddress.split(' ')[1]; const townMap = saveAddress.split(' ')[2]; // console.log('townMap', townMap); const townSub = [ '한림읍', '조천읍', '한경면', '추자면', '우도면', '구좌읍', '애월읍', '표선면', '대정읍', '성산읍', '안덕면', '남원읍', ]; if (city === '제주시' && townSub.indexOf(townMap) < 0) { // 여기서 바로 예외처리를 해주었다. townSub에 townMap이란 단어가 없으면 무조건 -1이란 값이 나온다. setTown('제주시 시내'); } else { setTown(townMap); setCity(cityMap); } if (city === '서귀포시' && townSub.indexOf(townMap) < 0) { setTown('서귀포시 시내'); } else { setTown(townMap); setCity(cityMap); } }, [saveAddress]);
