회원 웹 기능
회원 웹 기능
- 홈 화면 추가
- 등록
- 앱
회원 웹 기능 - 홈 화면 추가
이전에 만들어논 MemberController와 의존 관계 설정 해둔 것을 MemberController를 통해서 회원 기능 페이지(등록&조회) 만들기
- Controller package -> HomeController 클래스 생성
HTML 요청이 들어오면 home.html 호출
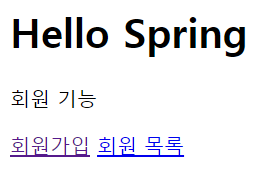
- templates/home.html 생성 후 마크업(회원가입, 회원 목록)
- 실행

기존에 index.html이 아닌 home.html이 먼저 호출 되는 이유?
-> 웹 페이지에서 요청을 하면 관련된 컨트롤러가 있는지 먼저 확인하여 호출
@Getmapping("/")
회원 웹 기능 - 등록
members/new -> 회원 가입 기능
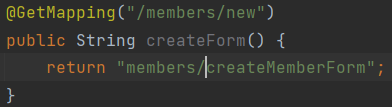
- MemberController에서 members/new(회원가입 기능)
맵핑@GetMapping("members/new") public String createForm() { return "members/createMemberForm"; }
- templates/members/createMemberForm
members 디렉토리 생성 -> createMemberForm.html 생성
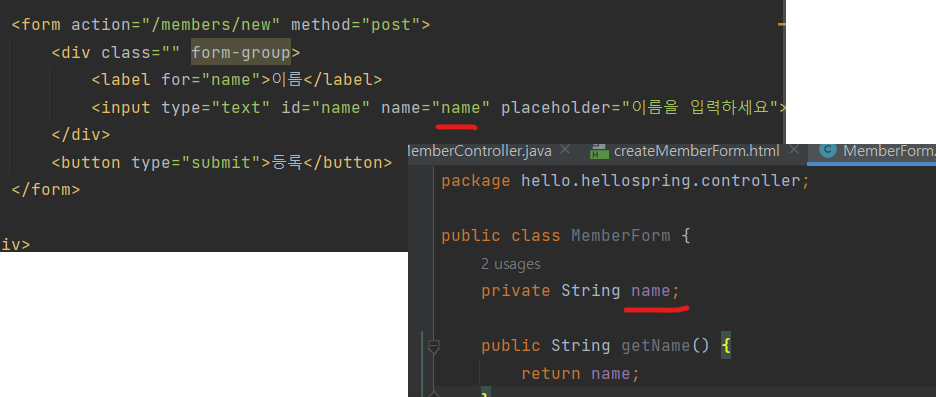
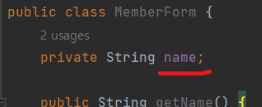
- Controller -> MemberForm 생성해주고 속성 값을 name으로 입력
-> name: 서버의 키 값 역할
- MemberController에서 새로운 멤버 생성 후 서버로 보내주기
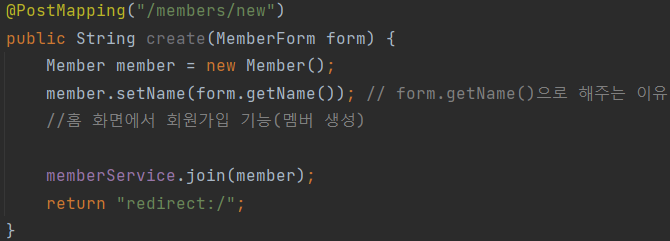
@PostMapping("/members/new") public String create(MemberForm form) { Member member = new Member(); member.setName(form.getName()); // form.getName()으로 해주는 이유 //홈 화면에서 회원가입 기능(멤버 생성) memberService.join(member); return "redirect:/"; }
원리
1. 회원가입 버튼 클릭 시 /members/new가 호출됨

- members/new에서 members/createMemberForm으로 이동 후
html 화면이 띄워짐

<form action="/members/new" method="post">
<div class="" form-group>
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>-
spring 입력 후 전송 클릭 시 post방식으로
MemberController의 @PostMapping 시켜논 /members/new로 전달

GetMapping: 데이터를 조회할 때
PostMapping: 데이터를 입력하여 전달할 때 -
/members/new로 url은 같지만 post로 받았기 때문에 create 메소드가 호출되어
MemberForm에 spring값이 들어오게 됨(스프링이 html(name)에 입력한 값을 보고 MemberForm에 넣어줌)

-
private로 감싸진 name에는 접근 불가하므로 setName에 넣음
-
우리는 getName으로 꺼냄
회원 웹 기능 - 앱
/members -> 회원 조회 기능
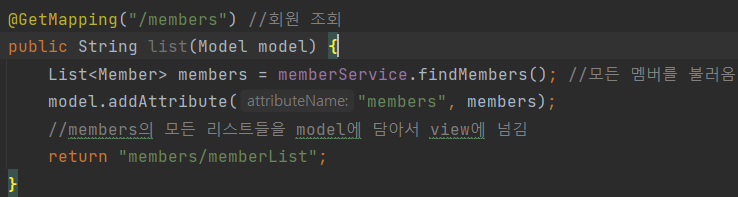
1. @GetMapping("/members")
members 맵핑
모든 멤버들을 불러오고 members에 담긴 멤버들을 모델에 담아서 view에 전달
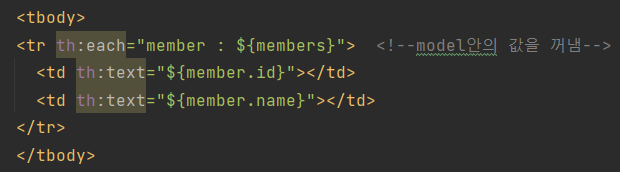
- th:each: thymeleaf 문법으로 루프를 돌며 로직을 실행시킴
- ${members} 안에 담겨있는 객체를 꺼내 member에 넣어줌
그 객체의 id와 name를 출력해줌
id, name을 getter/setter로 꺼내와서 브라우저에 렌더링 시킴