프로젝트 환경설정
프로젝트 생성
준비물
- JAVA 11 설치
- IDE: IntelliJ (추천) or Eclipse 설치프로젝트 초기 생성 사이트
- Gradle Project로 생성
- Dependencies에서는 스프링을 사용할 때 어떤 라이브러리를 가져와서 사용할지 고를 수 있다.
- spring web - 웹 프로젝트 생성
- thymeleaf 템플릿 - html을 만들어줌
라이브러리
스프링 부트와 관련된 라이브러리를 사용하면 스프링과 관련된 세팅이 된다.
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣(웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- loback, slf4j
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크 (요즘 junit5를 많이 씀)
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
View 환경설정
- 스프링 부트가 제공하는 Welcome Page 기능
- 'static/index.html'을 올려두면 Welcome page 기능을 제공
템플릿 엔진이란?
동적 컨텐츠를 생성하는 방법이다.
view만 만드는데 사용하는 것이 아니다. 여러 가지 용도(code generation, email 등)로 사용할 수 있지만, 주로 사용하는 기능이 view를 만드는 것이다.
기본적인 템플릿은 같은데 거기 들어가는 값들만 경우에 따라 달라진다. 그래서 정적인 컨텐츠를 생성할 수 없고, 동적으로 컨텐츠를 생성해서 제공해줘야한다.
thymeleaf 템플릿 엔진

- 컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버('viewResolver')가 화면을 찾아서 처리
- 템플릿 기본 viewName 매핑
- 'templates/' + {ViewName} + '.html'
빌드하고 실행하기
- window powershell 실행 - cd /study/hello-spring
- 윈도우는 gradlew.bat, 맥은 gradlew로 build 시키기 - ./gradlew build
- build 폴더 들어가서 libs에 들어감 - cd build, cd libs
- libs 폴더에 들어가서 hello-spring jar 파일을 실행시킴 - java -jar
*주의할 점은 8080포트를 두 개 동시에 띄우지 못하므로 둘 중 한 개만.
스프링 웹 개발 기초
- 정적 컨텐츠
- MVC와 템플릿 엔진
- API
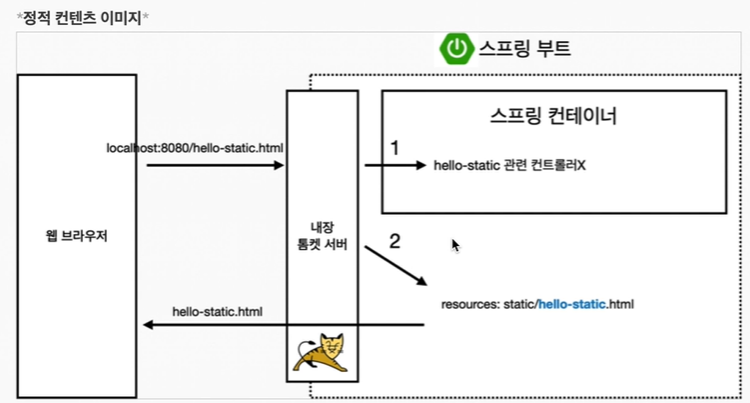
정적 컨텐츠

- 웹 브라우저에서 localhost:8080/hello-static.html을 검색
- 내장 톰캣 서버에서 요청을 받아 스프링한테 넘김
- 스프링 컨트롤러에서 hello-static이라는 맵핑된 컨트롤러가 있는지 확인
- 스프링 부트가 resources내부에 있는 hello-static.html을 찾고 웹 페이지에 반환 시킴
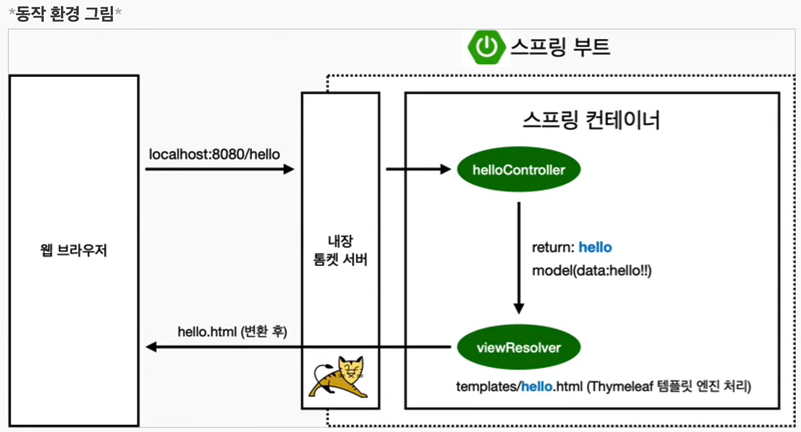
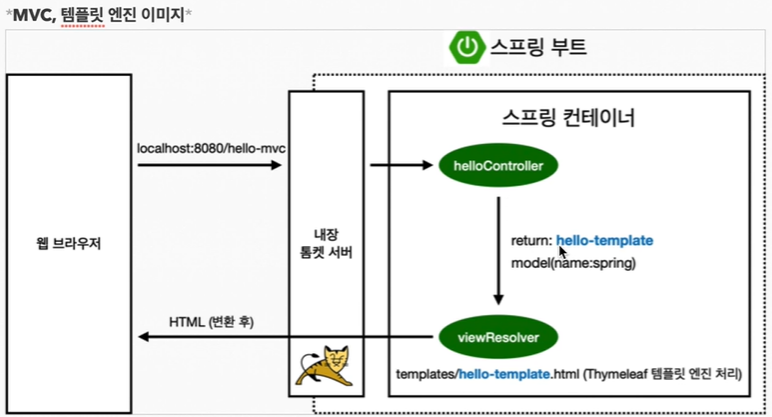
MVC와 템플릿 엔진
MVC: Model, View, Controller
-> MVC를 모델, 뷰, 컨트롤러로 쪼개는 이유는 옛날엔 합쳐져 있어서 유지보수를 할 수 있는 사람이 상대적으로 적어 한 사람이 맡아 했지만 이제는 분리를 하여 효율이 높아짐

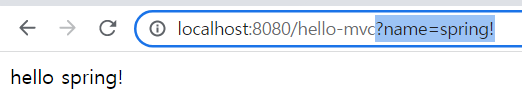
- 웹 브라우저에서 localhost:8080/hello-mvc를 넘김
- 내장 톰켓 서버에서 응답하며 스프링한테 넘김
- helloController가 맵핑되어 있는지 확인하여 메소드 호출
name -> spring으로 변환되어 model에 담김- return: hello=template , model(name->spring)
${name} = model에서 값을 꺼내와서 치환이 됨(spring으로 변환)- viewResolver가 hello-template을 찾아 thymeleaf 템플릿 엔진한테 넘기면
변환을 한 HTML을 웹 브라우저에 넘김
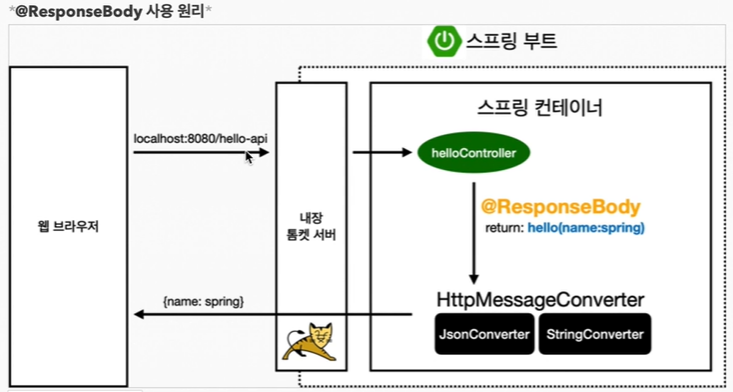
API 방식

- ResponseBody가 사용되면 http의 body에 문자 내용을 직접 반환
객체면 문자로 바꿔서 반환해야함(객체를 Json방식으로 데이터를 바꿔서 응답)- 'viewResolver'대신 'HttpMessageConverter'가 동작
기본 문자처리: 'StringHttpMessageConverter'
기본 객체처리: 'MappingJackson2HttpMessageConverter'- Json 방식으로 바꾼 데이터 값을 요청한 웹 브라우저에 보내줌
요약
- 정적 컨텐츠 - 파일을 그대로 내려서 사용
- MVC와 템플릿 엔진 - 템플릿 엔진을 model, view, controller방식으로 쪼개서
렌더링된 html을 클라이언트에 전달 - API - 객체를 httpMessageConverter를 통해 Json으로 바꿔 반환