Chapter 2. Adding Interactivity
#3 렌더링하고 커밋하기
학습 목차
1. 렌더링을 트리거한다.
2. React가 컴포넌트를 렌더링한다.
3. React가 DOM에 변경사항을 커밋
4. 에필로그: 브라우저 페인트
-
주방에서 요리사가 컴포넌트를 재료로 맛있는 요리를 한다고 상상해보자.
이 시나리오에서 React는 고객들의 요청을 받고 주문을 가져오는 웨이터이다.
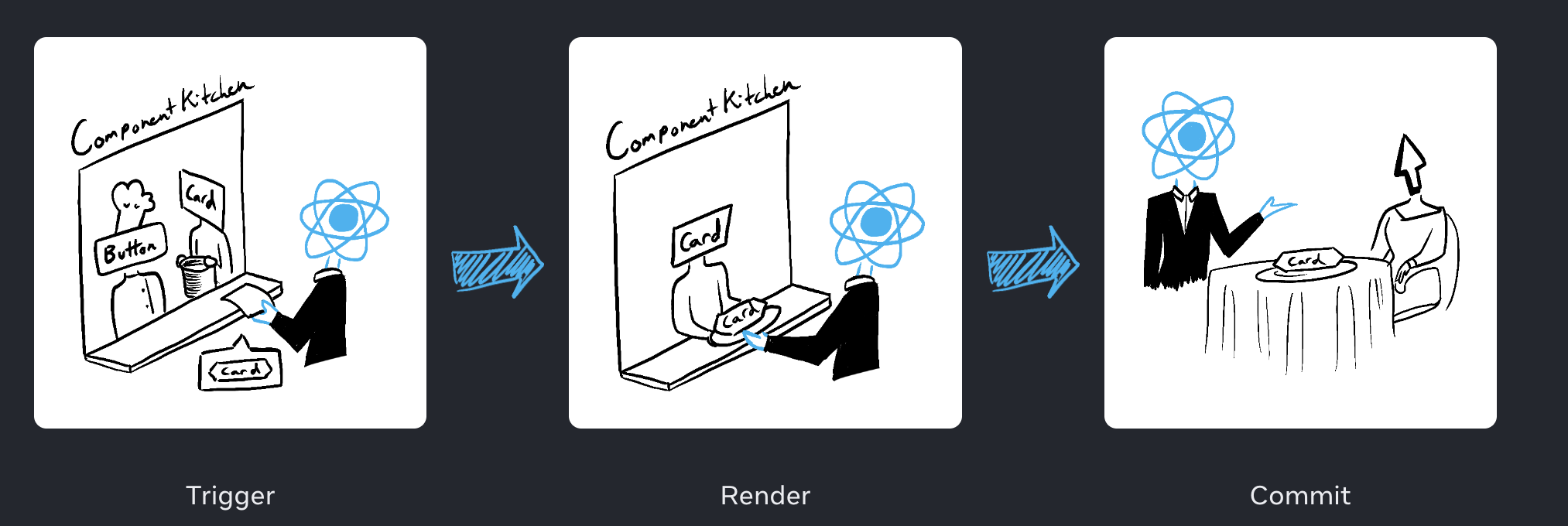
이 과정에는 UI를 요청하고 제공하는 세 가지 단계가 있다.- 렌더링 트리거 (손님의 주문을 주방으로 전달)
- 컴포넌트 렌더링 (주방에서 주문 받기)
- DOM에 커밋 (테이블에 주문한 요리 내놓기)

Illustrated by Rachel Lee Nabors
1. 렌더링을 트리거한다.
- 컴포넌트 렌더링이 일어나는 데에는 두 가지 이유가 있다.
- 컴포넌트의 첫 렌더링인 경우
- 컴포넌트의 state(또는 상위 요소 중 하나)가 업데이트된 경우
1-1. 첫 렌더링
- 앱을 시작하기 위해서는 첫 렌더링을 트리커해야 한다.
- 프레임워크와 샌드박스가 때때로 코드를 숨기지만, 대상 DOM 노드로 createRoot를 호출한 다음 컴포넌트로 render 메서드를 호출하면 된다.
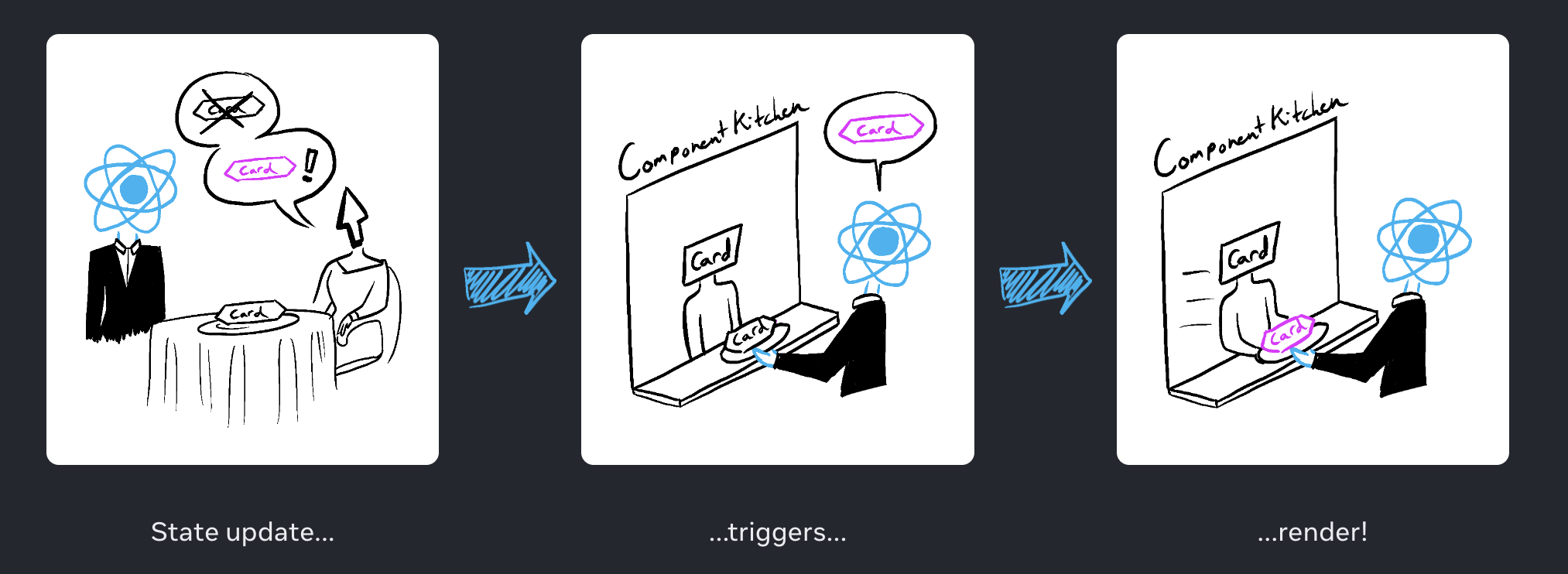
1-2. state가 업데이트되면 리렌더링한다.
- 컴포넌트가 처음 렌더링되면 set (설정자) 함수로 state를 업데이트하여 추가 렌더링을 촉발시킬 수 있다.
- 컴포넌트의 state를 업데이트하면 자동으로 렌더링이 대기열에 추가된다.
(식당에서 손님이 첫 주문 이후에 갈증이 나거나 배고파져서 차, 디저트 등을 추가로 주문하는 모습으로 상상해 볼 수 있다.)

Illustrated by Rachel Lee Nabors
2. React가 컴포넌트를 렌더링한다.
- 렌더링을 촉발시키면, React는 컴포넌트를 호출하여 화면에 표시할 내용을 파악합니다. “렌더링”은 React에서 컴포넌트를 호출하는 것입니다.
- 첫 렌더링에서 React는 루트 컴포넌트를 호출합니다.
- 이후 렌더링에서 React는 state 업데이트에 의해 렌더링이 발동된 함수 컴포넌트를 호출합니다.
- 이 과정은 재귀적이다.
- 업데이트된 컴포넌트가 다른 컴포넌트를 반환하면 React는 다음으로 해당 컴포넌트를 렌더링하고 해당 컴포넌트도 컴포넌트를 반환하면 반환된 컴포넌트를 다음에 렌더링하는 방식이다.
- 중첩된 컴포넌트가 더 이상 없고 React가 화면에 표시되어야 하는 내용을 정확히 알 때까지 이 단계는 계속된다.
주의
- 렌더링은 항상 순수한 계산이어야 한다.
- 동일한 입력에는 동일한 출력을 해야한다.
동일한 입력이 주어지면 컴포넌트는 항상 동일한 JSX를 반환해야 한다.- 이전의 state를 변경해서는 안된다.
렌더링 전에 존재했던 객체나 변수를 변경해서는 안된다.- 그렇지 않으면 코드베이스가 복잡해짐에 따라 혼란스러운 버그와 예측할 수 없는 동작이 발생할 수 있다.
- “Strict Mode”에서 개발할 때 React는 각 컴포넌트의 함수를 두 번 호출하여 순수하지 않은 함수로 인한 실수를 표면화하는데 도움을 받을 수 있다.
3. React가 DOM에 변경사항을 커밋
- 컴포넌트를 렌더링(호출)한 후 React는 DOM을 수정한다.
- 초기 렌더링의 경우 React는 appendChild() DOM API를 사용하여 생성한 모든 DOM 노드를 화면에 표시한다.
- 리렌더링의 경우 React는 필요한 최소한의 작업(렌더링하는 동안 계산)을 적용하여 DOM이 최신 렌더링 출력과 일치하도록 한다.
- React는 렌더링 간에 차이가 있는 경우에만 DOM 노드를 변경한다.
- 예를 들어, 매초 부모로부터 전달된 다른 props로 다시 렌더링하는 컴포넌트가 있다.
<input>에 텍스트를 입력하여value를 업데이트 하지만 컴포넌트가 리렌더링될 때 텍스트가 사라지지 않는다.
4. 에필로그: 브라우저 페인트
- 렌더링이 완료되고 React가 DOM을 업데이트한 후 브라우저는 화면을 다시 그린다.
- 이 단계를 “브라우저 렌더링”이라고 하지만 이 문서의 나머지 부분에서 혼동을 피하고자 “페인팅”이라고 부를 것이다.

Illustrated by Rachel Lee Nabors
요약
- React 앱의 모든 화면 업데이트는 세 단계로 이루진다.
- Trigger
- Render
- Commit
- Strict Mode를 사용하여 컴포넌트에서 실수를 찾을 수 있다.
- 렌더링 결과가 이전과 같으면 React는 DOM을 건드리지 않는다.
React 공식 문서
React 비공식 번역 문서
MDN
https://developer.mozilla.org/ko/