Chapter 3. Managing State
#4 state 보존 및 재설정
학습 목차
1. UI 트리
2. state는 트리의 한 위치에 묶인다.
3. 동일한 위치의 동일한 컴포넌트는 state를 유지한다.
4. 동일한 위치의 다른 컴포넌트는 state를 초기화한다.
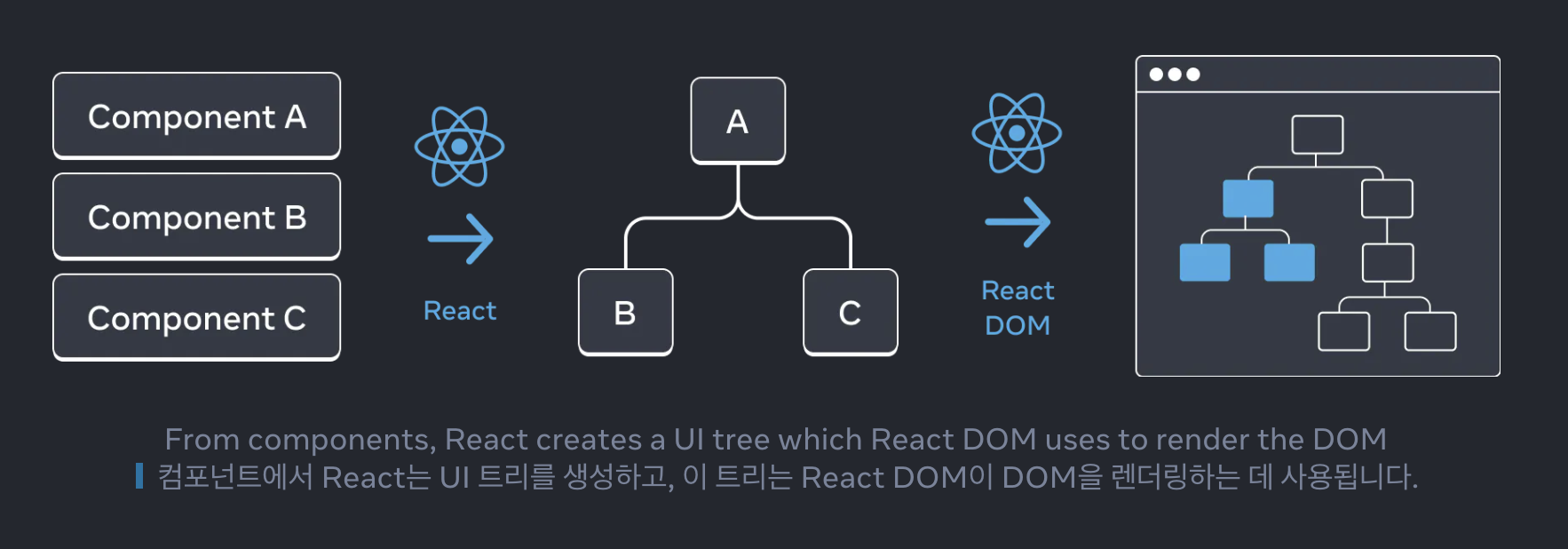
1. UI 트리
- 브라우저는 UI를 모델링하기 위해 많은 트리 구조를 사용합니다.
- DOM은 HTML 요소를 나타내고, CSSOM은 CSS에 대해 동일한 역할을 한다.
또한 접근성 트리도 있다. - React 또한 트리 구조를 사용하여 사용자가 만든 UI를 관리하고 모델링한다.
- React는 JSX로부터 UI 트리를 만든다.
그런 다음 React DOM은 해당 UI 트리와 일치하도록 브라우저 DOM 엘리먼트를 업데이트한다.- React Native는 이러한 트리를 모바일 플랫폼에 맞는 엘리먼트로 변환한다.

2. state는 트리의 한 위치에 묶인다.
- 컴포넌트에 state를 부여할 때, state가 컴포넌트 내부에 “존재”한다고 생각할 수 있다.
하지만 state는 실제로 React 내부에서 유지된다. - React는 UI 트리에서 해당 컴포넌트가 어디에 위치하는지에 따라 보유하고 있는 각 state를 올바른 컴포넌트와 연결한다.
- React에서 화면의 각 컴포넌트는 완전히 분리된 state를 갖는다.
- React는 컴포넌트가 UI 트리의 해당 위치에서 렌더링되는 동안 컴포넌트의 state를 유지한다.
- 컴포넌트가 제거되거나 같은 위치에 다른 컴포넌트가 렌더링되면 React는 해당 컴포넌트의 state를 삭제한다.
3. 동일한 위치의 동일한 컴포넌트는 state를 유지한다.
- React에서 중요한 것은 JSX 마크업이 아니라 UI 트리에서의 위치라는 것을 기억하자.
- React는 함수에서 조건을 어디에 배치했는지 알지 못한다.
단지 우리가 반환하는 트리만 볼 수 있을 뿐이다. - 경험칙상 리렌더링 사이에 state를 유지하려면 트리의 구조가 “일치”해야 한다.
- 구조가 다르면 React는 트리에서 컴포넌트를 제거할 때 state를 파괴하기 때문이다.
그렇기 때문에 컴포넌트 함수 정의를 중첩해서는 안된다. - 항상 컴포넌트 함수를 최상위 수준에서 선언하고 정의를 중첩하지 말자.
4. 동일한 위치의 다른 컴포넌트는 state를 초기화한다.
- 기본적으로 React는 컴포넌트가 같은 위치에 있는 동안 컴포넌트의 state를 보존한다.
일반적으로 이것은 사용자가 원하는 것이므로 기본 동작으로 적합하다.
4-1. 컴포넌트를 다른 위치에 렌더링하기
- 여러개의 컴포넌트가 있을 때, 같은 위치에 몇 개의 독립적인 컴포넌트만 렌더링할 때 편리하다.
4-2. key로 state 재설정하기
- 컴포넌트의 state를 재설정하는 더 일반적인 방법도 있다.
- 목록을 렌더링할 때 key를 본 적이 있을 것입니다. key는 목록에만 사용되는 것이 아니다.
key를 사용해 React가 모든 컴포넌트를 구분하도록 할 수 있다.
기본적으로 React는 부모 내의 순서를 사용해 컴포넌트를 구분한다.key를 지정하면 React가 부모 내 순서가 아닌key자체를 위치의 일부로 사용하도록 지시한다.
결과적으로 state를 공유하지 않는다.
KeyNote
key는 전역으로 고유하지는 않다는 점을 기억하라.key는 부모 내에서의 위치만 지정한다.
4-3. 키로 form 재설정하기
- 키로 state를 재설정하는 것은 form을 다룰 때 특히 유용하다.
Deep Dive
제거된 컴포넌트에 대한 state 보존
- 실제 채팅 앱에서는 사용자가 이전 수신자를 다시 선택할 때 입력 state를 복구하고 싶을 것이다.
더 이상 표시되지 않는 컴포넌트의 state를 ‘살아있게’ 유지하는 몇 가지 방법이 있다.
- 현재 채팅만 렌더링하는 것이 아니라 모든 채팅을 렌더링하되 다른 모든 채팅은 CSS로 숨길 수 있다.
채팅은 트리에서 제거되지 않으므로 로컬 state가 유지된다.
이 솔루션은 간단한 UI에 적합하다.
하지만 숨겨진 트리가 크고 많은 DOM 노드를 포함하는 경우 속도가 매우 느려질 수 있다.- 부모 컴포넌트에서 각 수신자에 대한 보류 중인 메시지를 state를 끌어올려서 보관할 수 있다.
이렇게 하면 자식 컴포넌트가 제거되더라도 중요한 정보를 보관하는 것은 부모 컴포넌트이므로 문제가 되지 않는다.
이것이 가장 일반적인 해결책이다.- React state 외에 다른 소스를 사용할 수도 있다.
예를 들어, 사용자가 실수로 페이지를 닫아도 메시지 초안이 유지되기를 원할 수 있다.
localStorage에서 읽어서 state를 초기화하고 초안도 저장하도록 할 수 있다.
요약
- React는 동일한 컴포넌트가 동일한 위치에서 렌더링되는 한 state를 유지한다.
- state는 JSX 태그에 보관되지 않는다. JSX를 넣은 트리 위치와 연관되어 있다.
- 하위 트리에 다른 key를 지정하여 강제로 state를 재설정할 수 있다.
- 컴포넌트 정의를 중첩하지 말자. 실수로 state가 초기화될 수 있다.
후기
- 이번 챕터에서도 예시가 많아, 머릿속에 있는 것을 글로 잘 풀어내지 못하였다.
- 아이에게 설명했을때도 쉽게 이해할 수 있도록 설명하는 힘 또한 기르자.
React 공식 문서
React 비공식 번역 문서
MDN
https://developer.mozilla.org/ko/