Chapter 3. Managing State
#6 Context로 데이터 깊숙이 전달하기
학습 목차
1. props 전달의 문제
2. Context: props 전달의 대안
3. 동일한 컴포넌트에서 Context 사용 및 제공
4. Context는 중간 컴포넌트들을 통과한다.
5. Context를 사용하기 전
6. Context 사용 사례
1. props 전달의 문제
- props 전달은 UI 트리를 통해 데이터를 사용하는 컴포넌트로 명시적으로 연결할 수 있는 좋은 방법이다.
- 그러나 트리 깊숙이 prop을 전달해야 하거나 많은 컴포넌트에 동일한 prop이 필요한 경우 prop 전달이 장황하고 불편해질 수 있다.
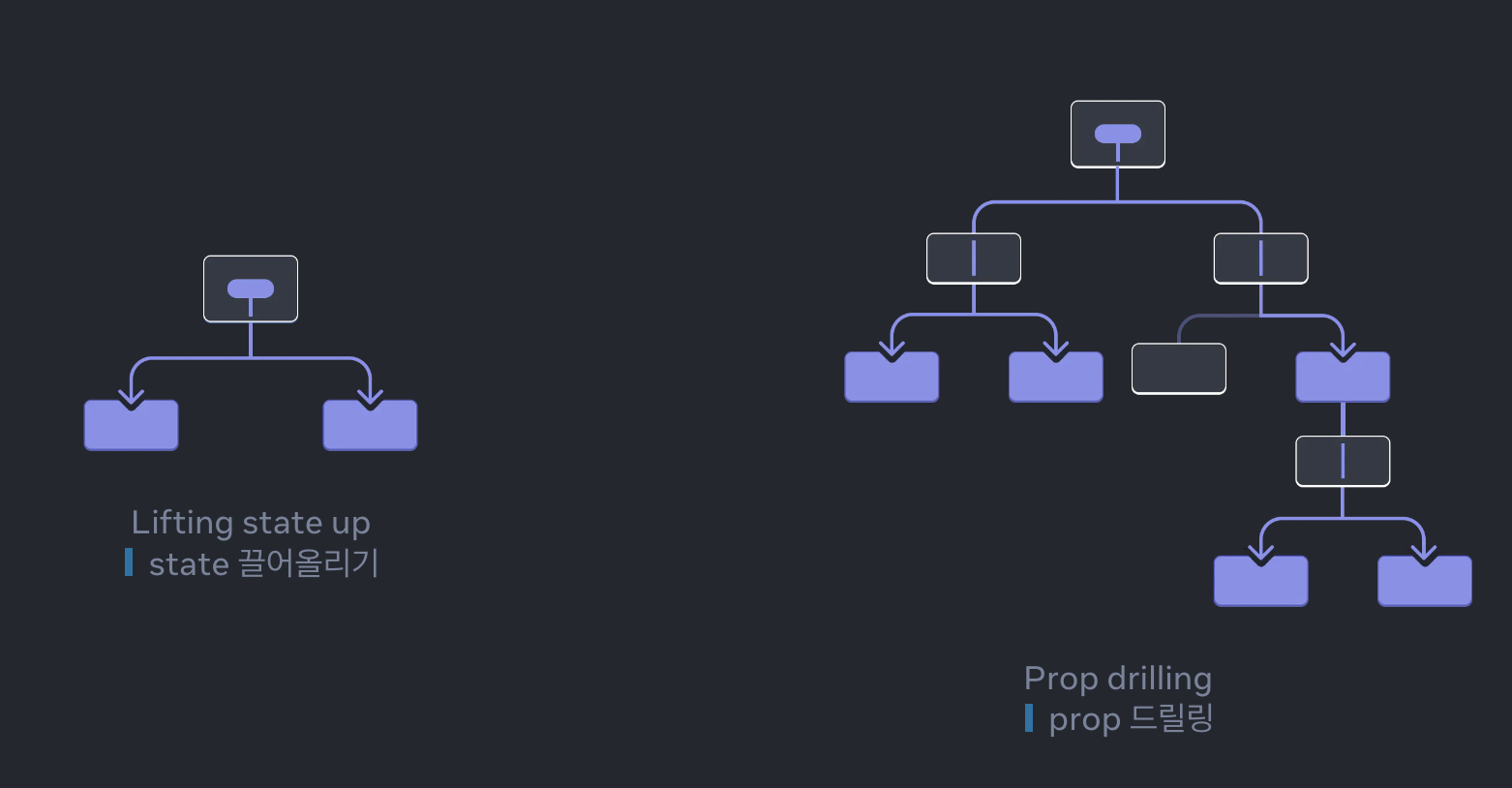
가장 가까운 공통 조상이 데이터가 필요한 컴포넌트에서 멀리 떨어져 있을 수 있으며, state를 그렇게 높이 끌어올리면 “prop drilling” 이라고 불리는 상황이 발생할 수 있다.

- props를 전달하지 않고도 트리에서 데이터를 필요한 컴포넌트로 “텔레포트”할 수 있는 방법이 있다면 좋지 않을까?
React의 Context 기능을 사용하면 가능하다
2. Context: props 전달의 대안
- Context를 사용하면 상위 컴포넌트가 그 아래 전체 트리에 데이터를 제공할 수 있다.
- Context는 다양한 용도로 사용된다.
Step 1: Context 만들기
Step 2: context 사용하기
Step 3: context 제공하기
작성된 코드 예제를 참고하자.
3. 동일한 컴포넌트에서 Context 사용 및 제공
- Context를 사용하여 현재 색상 테마, 현재 로그인한 사용자 등 전체 하위 트리에 필요한 모든 정보를 전달할 수 있다.
작성된 코드 예제를 참고하자.
4. Context는 중간 컴포넌트들을 통과한다.
- Context를 사용하면 “주변 환경에 적응”하고 렌더링되는 위치 (context)에 따라 다르게 표시되는 컴포넌트를 작성할 수 있다.
- context가 작동하는 방식은 CSS 속성 상속이 떠오른다.
- CSS에서는
<div>에color: blue을 지정할 수 있으며, 중간에 다른 DOM 노드가color: green으로 재정의하지 않는 한 그 안에 있는 모든 DOM 노드는 아무리 깊어도 그 색을 상속받는다. - 마찬가지로 React에서 위에서 오는 context를 재정의하는 유일한 방법은 children을 다른 값으로 context provider로 감싸는 것이다.
- CSS에서는
color및background-color와 같은 서로 다른 속성이 서로 재정의되지 않는다. background-color에 영향을 주지 않고 모든<div>의color를 빨간색으로 설정할 수 있다.
마찬가지로 서로 다른 React context도 서로 재정의하지 않는다.createContext()로 만드는 각 context는 다른 context와 완전히 분리되어 있으며, 특정 context를 사용하거나 제공하는 컴포넌트를 함께 묶는다.
하나의 컴포넌트가 문제없이 다양한 context를 사용하거나 제공할 수 있다.
5. Context를 사용하기 전
-
props를 몇 단계 깊이 전달해야 한다고 해서 해당 정보를 context에 넣어야 한다는 의미는 아니다.
다음은 context를 사용하기 전에 고려해야 할 두 가지 대안이다.- props 전달로 시작하라.
컴포넌트가 사소하지 않다면, 수십 개의 props를 수십 개의 컴포넌트에 전달해야 하는 경우가 드물지 않다.
지루하게 느껴질 수도 있지만, 어떤 컴포넌트가 어떤 데이터를 사용하는지 더욱 명확해진다.
코드를 유지 관리하는 사람은 props를 사용하여 데이터 흐름을 명확하게 만든 것에 만족할 것이다. - 컴포넌트를 추출하고 JSX를
children으로 전달하라.
일부 데이터를 해당 데이터를 사용하지 않는 중간 컴포넌트의 여러 레이어를 거쳐 전달한다면 (그리고 더 아래로만 전달한다면), 이는 종종 그 과정에서 일부 컴포넌트를 추출하는 것을 잊었다는 것을 의미한다.
예를 들어,posts과 같은 데이터 props를 직접 사용하지 않는 시각적 컴포넌트에<Layout posts={posts} />와 같은 방법 대신, Layout이 children을 prop으로 사용하도록 만들고<Layout><Posts posts={posts} /></Layout>를 렌더링한다.
이렇게 하면 데이터를 지정하는 컴포넌트와 데이터를 필요로 하는 컴포넌트 사이의 레이어 수가 줄어든다.
- props 전달로 시작하라.
-
이 두 가지 접근 방식이 모두 적합하지 않은 경우 context를 고려하자.
6. Context 사용 사례
테마
앱에서 사용자가 앱의 모양을 변경할 수 있는 경우(예: 다크 모드), 앱 상단에 context provider를 배치하고 시각적 모양을 조정해야 하는 컴포넌트에서 해당 context를 사용할 수 있다.
현재 계정
많은 컴포넌트에서 현재 로그인한 사용자를 알아야 할 수 있다.
이 정보를 context에 넣으면 트리의 어느 곳에서나 편리하게 읽을 수 있다.
또한 일부 앱에서는 여러 계정을 동시에 조작할 수 있다.
(예: 다른 사용자로 댓글을 남기는 경우)
이러한 경우 UI의 일부를 다른 현재 계정 값으로 중첩된 provider로 감싸는 것이 편리할 수 있습니다.
라우팅
대부분의 라우팅 솔루션은 내부적으로 context를 사용하여 현재 경로를 유지한다.
이것이 모든 링크가 활성 상태인지 아닌지를 “아는” 방식이다.
자체 라우터를 구축하는 경우에도 이러한 방식을 사용할 수 있다.
state 관리
앱이 성장함에 따라 앱 상단에 많은 state가 가까워질 수 있다.
아래에 있는 많은 멀리 떨어진 컴포넌트에서 이를 변경하고 싶을 수 있다.
context와 함께 reducer를 사용하여 복잡한 state를 관리하고 번거로움 없이 멀리 떨어진 컴포넌트에 전달하는 것이 일반적이다.
- Context는 정적 값에만 국한되지 않는다.
다음 렌더링에서 다른 값을 전달하면 React는 아래에서 이를 읽는 모든 컴포넌트를 업데이트한다.
이것이 Context가 state와 함께 자주 사용되는 이유이다. - 일반적으로 트리의 다른 부분에 있는 멀리 떨어진 컴포넌트에서 일부 정보가 필요한 경우 Context가 도움이 될 수 있다는 좋은 신호이다.
요약
- Context는 컴포넌트가 그 아래 전체 트리에 일부 정보를 제공할 수 있도록 한다.
- Context를 전달하려면
export const MyContext = createContext(defaultValue)를 사용하여 context를 생성하고 내보냅니다.useContext(MyContext)훅에 전달하여 깊이에 상관없이 모든 하위 컴포넌트에서 읽을 수 있도록 합니다.
- 자식 컴포넌트를
<MyContext.Provider value={...}>로 감싸서 부모로부터 제공받습니다. - Context는 중간에 있는 모든 컴포넌트를 통과합니다.
- Context를 사용하면 “주변 환경에 적응”하는 컴포넌트를 작성할 수 있습니다.
- Context를 사용하기 전에 props를 전달하거나 JSX를
children으로 전달해 보세요.
React 공식 문서
React 비공식 번역 문서
MDN
https://developer.mozilla.org/ko/