1. GIT
이제 정말 1차 프로젝트의 핵심인 쓰레드를 구현하기 위한 곳으로 왔다.
UI도 구현해야하고, 목업데이터를 기준으로 게시글이 잘 나오는 지도 확인해야하고, 추가 기능은 구현을 할 수 있을지도 생각해야하고, 하하.. 참으로 할 일이 많았다
.
그런데, 중간중간 git과 관련된 내용들이 내 마음에 조금 걸렸다.
프로젝트를 위한 기능구현과 페이지 구현 등을 같은 팀원과 세세하게 나눠서 관리를 해야했어야 하는데, 그런 것 없이 둘 다 branch 이름을 자기 이름으로 구현하고, 페이지로 나누어 작업물을 제작했으니까 말이다.
일단은 기능 구현을 하는 것이 먼저지 않을까 라는 생각을 했었던 때와는 달리, 서서히 주변에서 git과 관련된 이슈가 많이 터지니 나도 좀 생각이 많아졌던 것 같다.
지금 당장 marge를 하면 딱봐도 문제가 될 것 같음에도, 일단은 완성부터라는 생각이 조금 더 강했으니.. 아직도 개발자의 마인드로 생각을 하기에는 내가 아직 많이 모자란 것 같았다.
프로젝트를 진행하며, 팀 내에서 올린 작업 내용에 대해 멘토님들 께서 커밋한 내용을 가지고서 리뷰를 해주셨다.
그런데, 우리팀꺼를 딱 열어서 해주시는데, 생각지도 못했던 내용의 지적사항들이 쏟아져 나왔다.
우리 팀은 내 모자람 때문에 CRA 때부터 꼬여있었는데, 네이밍 컨벤션의 통일화도 되어있지 않았고, 변수명이나 파일명 또한 이 기능에 대해 잘 알 수 있도록 만들어야 헀음에도 서로 이야기가 되어 있질 않으니 하나하나 지적할 만한 사항들 밖에는 없는 것 같았다.
다음 주부터 시작될 2차 프로젝트 때부턴 지적사항들을 고려해 내 태도를 고쳐가며 진행해볼 생각인데, 잘 될지 걱정이었다.
폴더 트리, 변수명, 함수명, 네이밍 컨벤션 등 코드를 작성하기 위해서는 왜이리 고려해야할 것들이 많은지.. 앞으로 갈 길이 너무나도 먼 것 같았다.
정말 2차 프로젝트 때 부터는 기능 별로 branch를 나누고, marge하고 하는 행위를 다음 팀원과는 더욱 세심하게 이야기 해 적용해야겠다는 생각만이 내 머릿속에 가득 찼다.
2. 쓰레드
일단 git과 관련된 이슈를 뒤로 미뤄두고, 프로젝트의 핵심인 메인 화면 제작으로 돌아왔다.
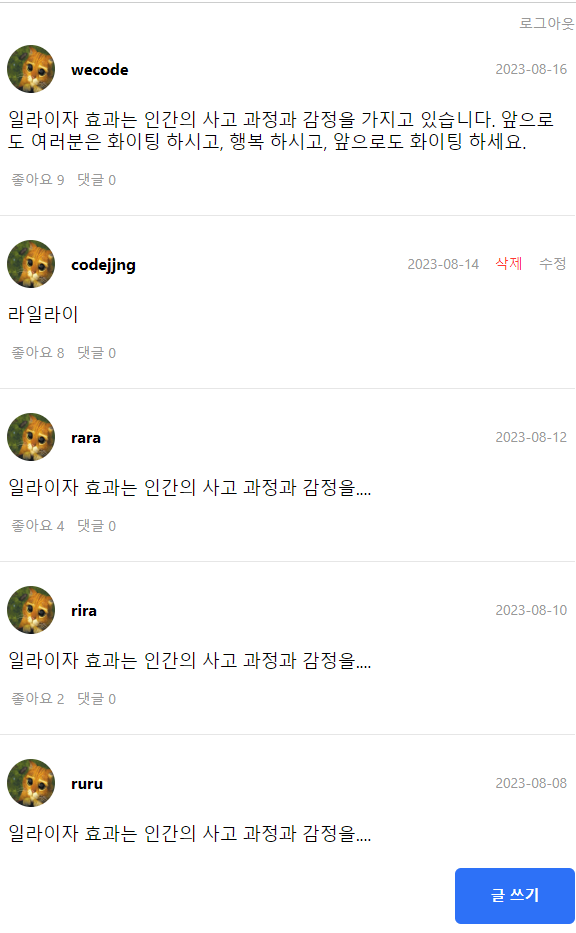
게시물이 최신순으로 정렬되어 들어와야하고, 글을 누르면 상세 내용 페이지로 들어갈 수 있어야 한다는 사실에 살짝 멘붕이 오기는 했지만 일단 UI부터 그려보자라는 생각에 UI를 그려갔다.

일단은 목업 데이터로 만들기를 진행하고, map 함수를 이용해 게시물들이 정상적으로 들어오자 솔직히 속으로 환호성을 외쳤다.
이걸 어떻게 구현하지? 라는 생각만이 가득했었지만 그런 것을 내가 직접 구현하고 나니 너무나도 즐거웠던 것 같다.
게시물마다 프로필 이미지, 닉네임, 생성된 일자, 내용 등을 불러오고 좋아요의 갯수나 댓글의 갯수를 BackEnd 쪽에서 가지고 있다가 데이터를 준다는 걸 이번에 알아서 뭔가 신기했던 것 같다.
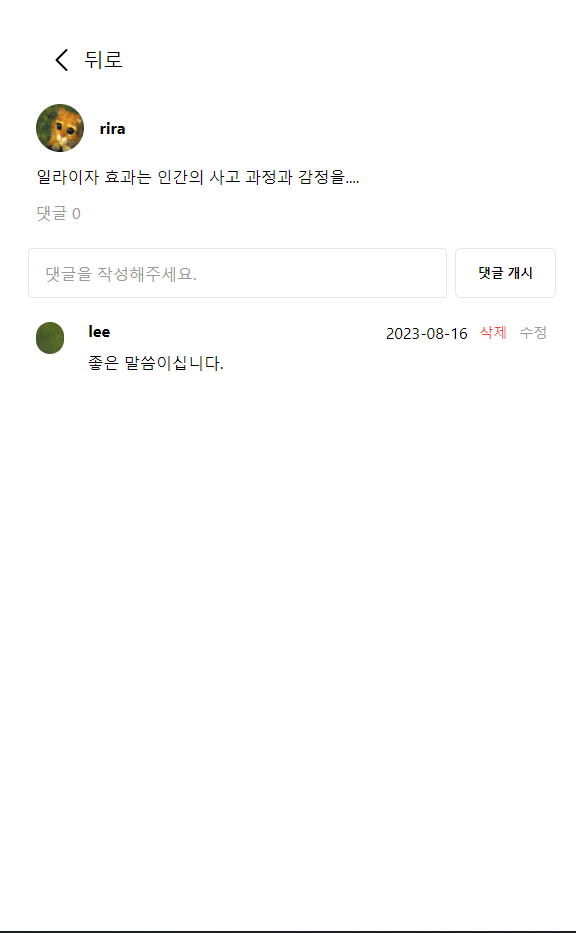
3. 쓰레드 상세 내용 페이지
내 게시물에 삭제 / 수정 버튼이 생성되는 것은 내가 localStorage에 저장해놓은 토큰을 BackEnd 쪽에 전달해주면 그걸 가지고 이 게시물이 내 것인지, 아닌 지를 파악할 수 있도록 데이털르 줄 때 isMyPost라는 blooan 값을 주는데, true일 때는 저 버튼이 보이도록 해놓았다.
그리고 내가 자세히 보고 싶은 글에 대해 클릭을 하면 상세 내용 페이지로 이동할 수 있도록 구현해야 했는데, 얘는 솔직히 구글링을 하며 최대한 쉽게 할 수 있는 방법이 없을 지 많이 고민을 해보았던 것 같다.
그런데 내가 여기저기 돌아다니며 구현한 상세내용 페이지의 기술이 2차 프로젝트에서 배우는 동적 라우팅 이라는 내용이었다는게 뭔가 신기했었다.
구글에 게시글 상세내용 페이지 구현 같은 걸 검색해보면 axios 나 fetch 같은 걸 사용해서 하라고 하는데, 솔직히 뭔소린지 잘 이해가 안가서 선뜻 쓰지 못했었던 것 같다.
그래서 결국 내가 찾아낸 것이 동적 라우팅이었던 것 같았는데, 얘는 뭔가 크게 추가 해야만 하는 게 별로 없었다고 해야하나? 내가 몇 번 더 써보면 이해할 수 있을 것 같아 가져와서 사용했다.

이번 1차 프로젝트는 여기까지가 추가 구현 사항이었다.
좋아요와 관련된 기능도 해보고 싶었고, 수정과 삭제, 댓글 기능까지 도전해보고 싶었지만 이 기능을 하기 위해서는 BackEnd와의 협업도 필요했었기에 시간이 부족해 진행해보지는 못했다.
다음 2차 프로젝트 때는 내가 할 수 있는 모든 역량을 발휘해 제대로 프로젝트를 진행해보고 싶다.
4. 일주일 간의 프로젝트 회고
어찌저찌 시간이 흘러갔다.
일주일 동안 뭔가 하나하나 새로운 것을 해가고 배워가며 진행했는데, 많이 아쉬웠던 것도 있었고 프로젝트 하나를 하기 위해서는 초기 셋팅도 엄청 중요하다는 것을 깨달았던 것 같다.
주변을 보면 지각을 하는 사람, 잠수를 타는 사람, 기간을 못 지키는 사람 등등 많이 보였는데, 나는 이 사이에서 다른 사람에게 과연 피해를 주지 않았나? 라는 생각도 드는 시간이었다.
2차 프로젝트에서는 1차 프로젝트보다 더 나은 개발자가 되어야하는데, 그러기 위해서 해야할 것들을 미리 한번 더 숙지해야할 것 같았고, 아침마다 하는 미팅 때도 그냥 구두로만 할 것이 아닌 회의록 같은 걸 정리해두는 것도 나쁘지 않을 것 같다는 생각도 했다.
2차 프로젝트때는 git에도 신경을 더 써야할 것 같았고, 기능도, UI로 지금보다는 더 퀄리티 있게 만들어서 꼭 포트폴리오로 제출할 수 있을 정도로 만들어야겠다는 욕심도 생겼다.
아직 많이 부족한 나지만, 더욱 열심히 해서 2차, 3차 프로젝트를 진행할 때는 1차 때보다는 2차 때가 더 좋은 개발자이고, 2차 때보다는 3차때 훨씬 더 좋은 개발자가 될 수 있도록 노력해야겠다는 생각이 강하게 들었다.
앞으로 갈 길이 구만리지만, 포기하지 않고 더 열심히 해서 꼭 세상에 도움이 되는 무언가를 만들어내는 개발자들 중 한 명이 되고 싶다.