오늘도 여전히 친구에게 열혈 강의를 받은 내용을 기술해볼까 한다. 이번에 적어볼 기능은 Chip 인데, Chip은 아래의 이미지 처럼 생긴걸 Chip 이라고 한다고 한다.

얘는 TAB 버튼과 비슷한 방식으로 작동되는 아이인데, 누를 때마다 Checked 상태로 선택/비선택이 확실하게 표시된다고 해야하나? 페이스북 태그, 인스타 태그? 같은 거에도 쓰이고 여기 velog 에서도 태그 입력시 나오는 것도 Chip이라고 할 수 있을 것 같다.
자 그럼 이제 본격적으로 적어보겠다.
1. Chip Component 생성
- 일단 Chip을 사용하기 위해서는 가져다 쓸 Component 를 먼저 만들어줘야한다.

1-1. Props
-
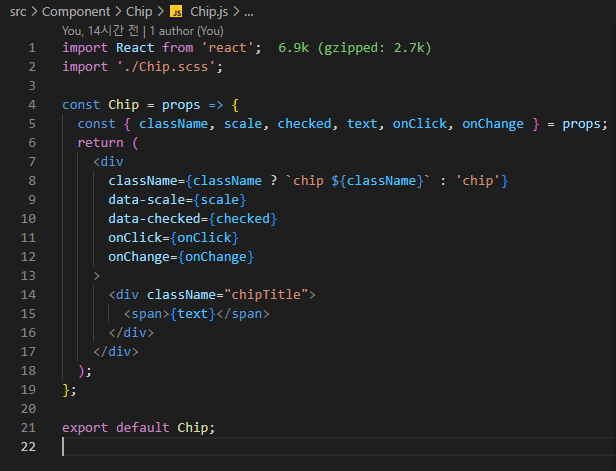
한 두번 사용하지 않고 사용처마다 재활용을 할 것이기 때문에 일단 Component화를 해주었다. props 로는 무엇을 받아와서 써먹을 지 생각해야하는데 일단은 당장 필요한 걸로만 미리 만들어두었다.
-
ClassName 의 경우에는 만약 삼항연산자를 이용해서 className을 props로 받았을 경우와 받지 않았을 경우를 지정해놓고, 공통적인 클래스인 .chip 은 항상 들어가게 해두었다.
-
Chip의 모양은 한 가지가 아닌 두 개, 세 개이기 때문에 scale 이라는 Customer Props를 만들어주었고, Customer props 에는
data-가 들어가야 된다고해서 key 값을 data-scale로 지정해주었다. -
Chip은 Checked 가true냐false냐에 따라서 상태가 바뀌어야 하기 때문에 Checked라는 props를 만들어주었고, 상태에 따라 css도 변하도록 해두었다. -
onClick이벤트를 통해서 Checked의 상태를 변화시켜야 하기 때문에 props를 만들어주었다. -
text는 Chip 안에 들어갈 Title 을 적어주기 위한 Props 이다.

- SCSS는 Customer Props를 사용했기 때문에 위와 같이 작성해주고, chip class는 겹치지 않는 공통적인 속성을 지정해준다.
2. Chip Component 사용하기
- 이번에 사용할 Chip은 2개만을 사용하며, 2개를 가지고 활용하는 방법에 대해 기술할 것이다. 만약 3개 이상 사용할 때는 응용이 필요할 것이다.
2-1. useState Hook 지정해두기
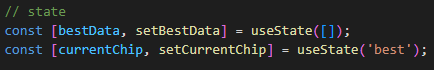
- 나는 Chip을 만들면서 내가 Chip을 누를 때마다 어떻게 상태값을 줄지에 대해 먼저 생각했다. 나는 상품 베스트 리스트와 선물하기 베스트 리스트를 각각 Chip을 누를 때마다 불러올 것인데, 기본 초기값을
best로 주었다.

- bestData는 원래는 백엔드가 주는 정보에 따라 데이터 리스트를 바꿔주어야 하기 떄문에 미리 배열로 받기위해 지정해두었고, 지금은 목데이터로 내가 임시로 만들어 이용하고 있다.
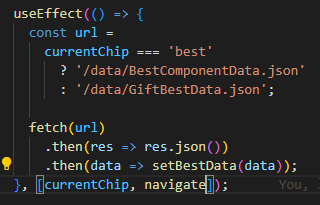
2-2. useEffect를 이용해 데이터 받아오기
-
내가 원하는 데이터를 띄워주기 위해
useEffect와fetch함수를 이용해 목데이터에 대한 값을 받아올 것이다. -
Chip이 클릭될 때마다 다른 데이터 리스트를 띄워주어야하기 때문에 삼항연사자를 이용해주었다. 아래의 이미지는 2가지의 경우가 있을 때만 사용할 수 있다는 것을 한번 더 강조한다.

-
내가 Chip이 onClick 될 때마다 currentChip의 데이터를
best또는giftBest로 받아올 것이기 때문에 받아올 API주소를 url이라는 변수에 담아주었고, 조건이 만족된 API 주소를 이용해서 fetch 함수를 통해 주소에 맞는 데이터를 불러와 아까 미리 만들어놓은bestDatauseState에 데이터를 넣어주었다. -
의존성 배열에는 currentChip이나 navigate의 상태가 변화될 떄마다 데이터를 새로 불러오도록 해주었다.
2-3. onClick 함수 만들기
- 이제 내가
Chip을 onClick 할 때마다 다른 값을 받아와야하기 때문에 Chip에 할당할 함수를 만들어주었다.

- onClickChip 이라는 함수를 만들고, 매개변수를 bestType으로 받아옴으로써 CurrentChip 의 상태를 변화하고, navigate를 이용해 경로를 바꿔주었다.

- Router에는 best path 경로에
/:bestType을 걸어서/best/에 bestType의 값이 들어오면 Best로 이동하도록 해주고, 만약 bestType의 값이 안들어오고 /best 로만 누군가가 접속하면 페이지가 안불러와지기 때문에 아래에 /best가 들어오면 navigete로/best/best/로 이동하도록 해주었다.
2-4. 메인 Banner 변경
- 메인 이미지 배너가 cureentChip의 상태값에 따라서 맞는 이미지로 바뀌도록 삼항연산자를 이용해서 조건을 걸어주었다.

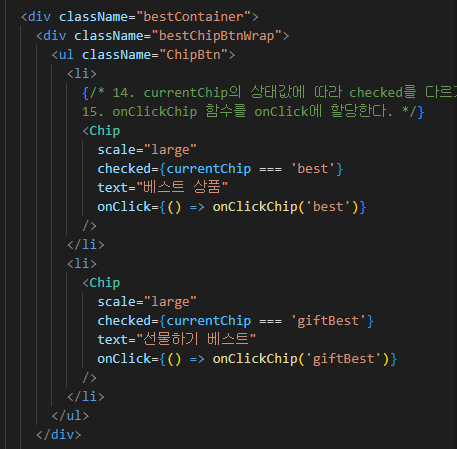
2-5. Chip props 부여하기

-
chrecked의 상태값에 따라서 Chip의 현재 상태가 바뀌어야하기 때문에 currentChip 의 값에따라 true/false 를 받게해주고, onClick 함수에는 아까 만들어둔 onClickChip의 매개변수를 'best' or 'giftBest'로 넣어주어서 위의 동작들이 잘 되도록 해주었다.
-
실제로는 이렇게 진행하면 끝이긴하지만 다른 방식으로 로직을 업그레이드 하는 것도 이어서 적어보도록 하겠다.
3. params를 이용해 로직 수정해보기
굳이 수정하는 이유는 위의 상태로만 했을 때는
뒤로가기를 눌렀을 때 완전 이전 화면으로 넘어가는 이슈와 best path 뒤에 이상한 값이 들어왔을 때 빈 화면이 보여지는 이슈가 있기 때문에 그것에 대해 버그를 잡기위해 수정하는 것이다.
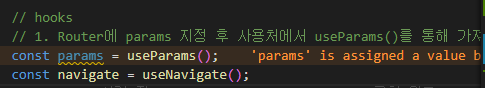
3-1. Chip 사용처에서 useParams를 통해 값 가져오기
- Router에 경로를 지정해놓았으니 이제 useParams를 이용하면 bestType의 값을 받아올 수 있다.

3-2. currentChip 변수 지정하기.
- 이제 useState는 사용을 굳이 하지 않아도 되기 때문에 일단 위에서 만들어두었던 useState는 주석처리를 하고, 새로운 변수를 만들어 준다.


- currentChip 변수에는 params를 통해 들어올 bestType의 값을 가져오는데, 만약 bestType에 값이 들어오지 않으면
best가 자동으로 입력되도록 할당을 해준다.
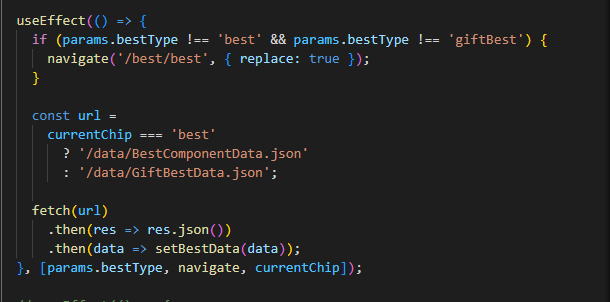
3-3. useEffect로 데이터 가져오기
- 이번에는 기존에 사용했던 로직이 아닌 useEffect를 다른 방식으로 사용해볼 것이다.

-
if문을 이용해서 params.bestType이
best나giftBest가 아니라면 navigate함수를 이용하여/best/best로 이동하도록 해주고, replace를 이용해준다.- replace는 이동 경로가 [ a, b, c ]로 이동할 때 a -> b -> c로 이동하는 것이 아닌 b -> c로 이동중에 replace가 발동하면 a -> c로 이동시켜준다.
- 이게 무슨 말이냐면 /
best/best로 이동하는데 주소를 잘못치게 되면 histoty가 남게되어 뒤로가기를 누르면 잘못 쳤던 주소로 다시 갈 수 있는데, 이걸 방지해준다는 소리이다. - 잘못 쳤던 주소로 다시 돌아가지 않고, 그 부분을 건너뛴다는 소리이다.
-
currentChip의 값에 따라 url이 바뀌도록 그대로 설정해준다.
-
fetch를 이용해 API 주소에 있는 데이터를 가지고 오는데 params.bestType, navigate, currenChip의 상태가 변경될 때마다 데이터가 업데이트 되도록 해준다.
3-4. onClick 함수 만들기
- 수정 전의 함수와 크게 다른 것은 없지만, 수정된 로직은 useState를 사용하지 않기 때문에 set과 관련된 내용은 삭제하고 bestType에 따라 navigate가 작동되도록 해준다.
이후의 로직은 기존과 같다. 위의 처럼 로직을 수정함으로써 2개의 버그를 고칠 수 있었고, 친구에게 배우면서도 하나의 로직을 완성하기 위해서는 여러 케이스들을 생각해봐야 된다는 걸 한번 더 꺠달을 수 있었던 것 같다.