ES5까지는 변수를 선언할 수 있는 유일한 방법이 var 키워드를 사용하는 거였으나, var 키워드로 사용할 시 심각한 문제를 발생시킬 수 있는 특징이 있습니다.
1. var 키워드
1-1. 변수 중복 선언 허용
- var 키워드로 선언한 변수는 중복 선언이 가능합니다.
var x = 1;
var y = 1;
// var 키워드로 선어된 변수는 같은 스코프 내에서 중복 선언을 허용합니다.
// 초기화 문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼
// 동작하고, 초기화문이 없는 변수 선언문은 무시됩니다.
var x = 100;
var y;-
위 예제는 var 키워드로 선언한 x 변수와 y 변수가 중복 선언되었지만 초기화문 (변수 선언과 동시에 초기값을 할당하는 문)의 유무에 따라서 다르게 동작합니다.
-
초기화문이 있는 변수 선언문은 var 키워드가 없는 것처럼 동작하고, 초기화 문이 없는 변수 선언문은 무시됩니다.
이때 에러는 발생하지 않습니다. -
위 예제와 같이 동일한 이름의 변수가 선언되있는 것을 모르고 변수를 중복 선언하면서 값을 할당하게 되면 의도치 않게 먼저 선언된 변수 값이 변경되는 상황이 발생할 수 있습니다.
1-2. 함수 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프토 인정합니다. 따라서
함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 됩니다.
var x = 1;
if(true) {
// x는 전역변수 입니다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언됩니다.
// 이는 개발자의 의도와는 다르게 변수값이 변경되는 부작용이 발생합니다.
var x = 10;
}
console.log(x) // 10- for 문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 됩니다.
var i = 10;
// for문에서 선언한 i는 전역 변수이기 때문에 중복 선언이 됩니다.
for (var i = 0; i < 5; i++) {
console.log(i) // 0 1 2 3 4
}
// 중복 선언으로 인해 i의 값이 변경되었습니다.
console.log(i); // 51-3. 변수 호이스팅
변수 호이스팅이란?
- 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징입니다.
- var 키워드로 변수를 선언하면 변수 호이스팅에 의해
변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작합니다. 즉 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있습니다.
단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환합니다.
// 변수 호이스팅에 의해 이미 foo 변수 선언 (1. 선언 단계)
// 변수 foo는 undefined로 초기화 (2. 초기화 단계)
console.log(foo);
// 변수에 값 할당 (3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러는 발생하지 않지만, 프로그램의 흐름상 맞지 않고, 가독성을 떨어트리고 오류를 발생시킬 여지를 남깁니다.
1-4. var의 문제점 정리
1. 변수의 중복 선언 허용
이로인해 동일한 이름의 변수가 이미 선언되어있는 것을 모르고 변수를 중복 선언할 경우 기존에 있던 변수의 값이 변경된다.
2. 함수 레벨 스코프
이 특성으로 인하여 함수 외부에서 var 키워드로 선언을 한다해도 모두 전역 변수가 된다.
3. 변수 호이스팅
var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 하지만 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
2. let 키워드
var 키워드의 단점을 보완하기 위해 ES6에서는 let과 const를 도입했습니다.
2-1. 변수 중복 선언 금지
- var 키워드로 이름이 동일한 변수를 중복 선언하면 아무런 에러가 발생하지 않습니다. 그러므로 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수의 값이 재할당되어 변경되는 부작용이 발생합니다.
- 하지만 let 키워드로 이름이 같은 변수를 중복 선언하면
문법 에러(syntaxError)가 발생합니다.
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언 허용
// 그로인해 var 키워드가 없는 것처럼 동작
var foo = 456;
let bar = 123;
// let이나 const로 선언된 변수는 같은 스코프 내에서 중복 선언 미허용
let bar = 456; // SyntaxError2-2. 블록 레벨 스코프
-
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하는
함수 레벨 스코프를 따릅니다. -
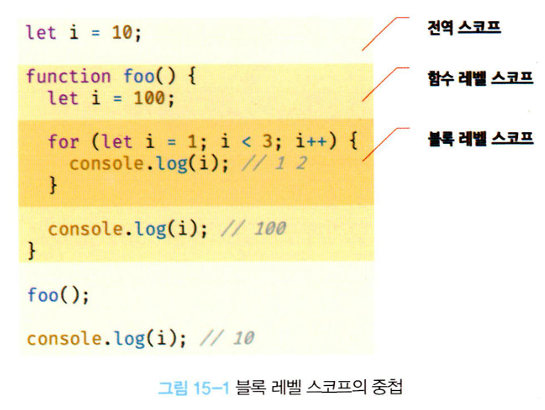
let 키워드로 선언한 변수는 모든 코드 블록(함수, if, for, while, try/catch 등)을 지역 스코프로 인정하는
블록 레벨 스코프를 따릅니다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError- let 키워드로 선언된 변수는 블록 레벨 스코프를 따르기 때문에 전역에서 선언된 foo 변수와 코드 블록 내에서 선언된 foo 변수는 별개의 변수입니다. 또한, bar 변수도 블록 레벨 스코프를 갖는 지역 변수 입니다. 따라서 전역에서는 bar 변수를 참조할 수 없습니다.

2-3. 변수 호이스팅
- var 키워드로 선언한 변수와는 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작합니다.
console.log(foo); // ReferenceError
let foo;-
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 '선언 단계'와 '초기화 단계'가 한번에 진행됩니다.
-
let 키워드로 선언한 변수는
'선언 단계'와 '초기화 단계'가 분리되어 진행되기 때문에, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행됩니다.
- let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문) 까지 변수를 참조할 수 없습니다.
- 스코프의 시작 지점부터 초기화 시작 지점까지의 변수를 참조할 수 없는 구간을 `일시적 사각지대(Temporal Dead Zone : TDZ)라고 부릅니다.
// 초기화 이전의 일시적 사각지대 / 변수 참조 X
console.log(foo); // ReferenceError
let foo; // 변수 선언 → 초기화 단계 실행
console.log(foo); // undefined
foo = 1; // 할당문에서 할당 단계 실행
console.log(foo); // 1
- let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보이지만 그렇지 않습니다.
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError
let foo = 2; // 지역 변수
}-
let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는 다면 위 예제는 전역 변수 foo의 값을 출력해야 하지만, let 키워드로 선언한 변수도 호이스팅이 발생하기 때문에 참조 에러(ReferenceError)가 발생합니다.
-
자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function, function*, class 등)을 호이스팅 하지만 ES6 에서 도입된 let, const, class를 사용한 선언문을 호이스팅이 발생하지 않는 것처럼 동작 합니다.
3. const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용합니다.
하지만 반드시 상수만을 위해 사용하지는 않습니다.
3-1. 선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화 해야합니다.
const foo = 1;
const foo; // SyntaxError- const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로
블록 레벨 스코프를 가지게 되며, 변수 호이스팅이 발생하지 않는 것처럼 동작합니다.
{
console.log(foo); // ReferenceError
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 가진다.
console.log(foo); // ReferenceError3-2. 재할당 금지
- var 또는 let 키워드로 선언한 변수는 재할당이 자유롭지만 const 키워드로 선언한 변수는 재할당이 금지 됩니다.
const foo = 1;
foo = 2; // TypeError3-3. 상수
-
const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없습니다. 원시 값은 변경이 불가능한 값이므로 재할당 없이는 값을 변경할 수 없기 때문입니다.
-
변수의 상대 개념인
상수는 재할당이 금지된 변수를 말합니다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있습니다. 하지만 변수는 언제나 재할당을 통해 변수 값을 변경할 수 있지만 상수는 재할당이 금지됩니다. -
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은
변경할 수 없는 값이고, const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없습니다.
3-4. const 키워드와 객체
- const 키워드로 선언된 변수에 원시 값을 할당한 경우에는 값을 변경할 수 없지만, 변수에 객체를 할당한 경우에는 값을 변경할 수 있습니다.
const person = {
name : 'Lee'
};
// 객체는 변경이 가능한 값이기 때문에 재할당 없이 변경이 가능합니다.
person.name = 'Kim';
console.log(person); // {name : "Kim"}const 키워드는 재할당을 금지할 뿐 '불변'을 의미하지는 않습니다.
새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능합니다.
4. 정리
-
변수 선언에는 기본적으로 const 를 사용하고 let은 재할당이 필요한 경우에만 한정해 사용하는 것이 좋습니다.
-
ES6를 사용한다면 var 키워드는 사용하지 않습니다!