
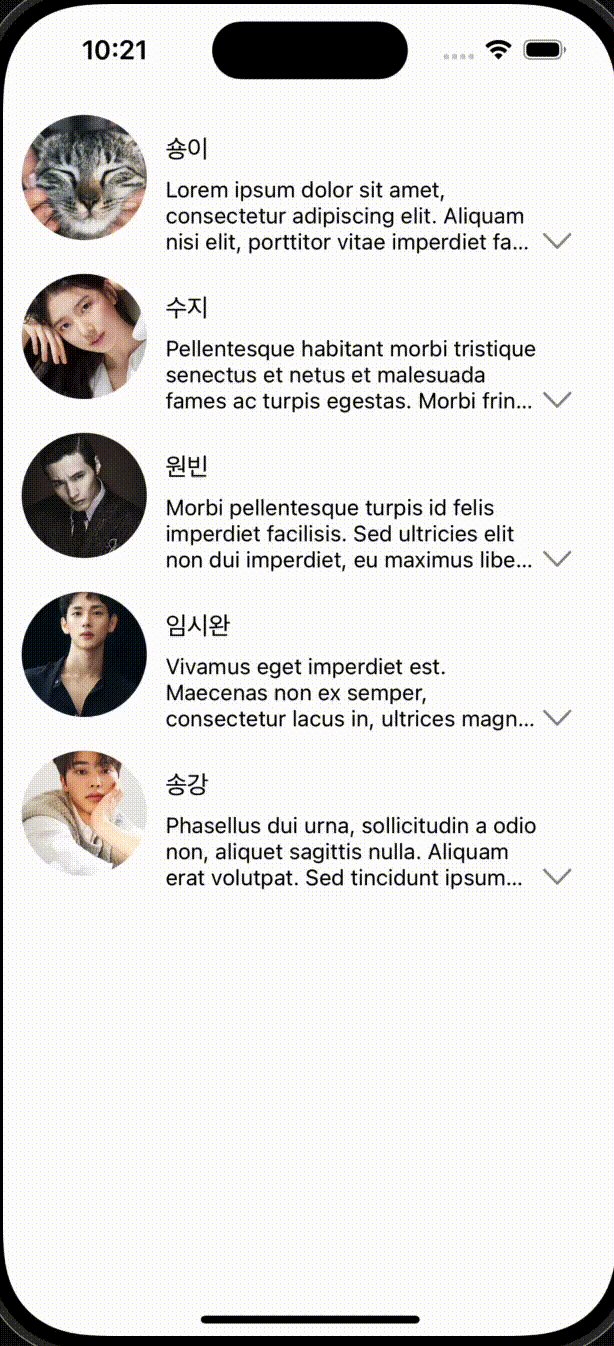
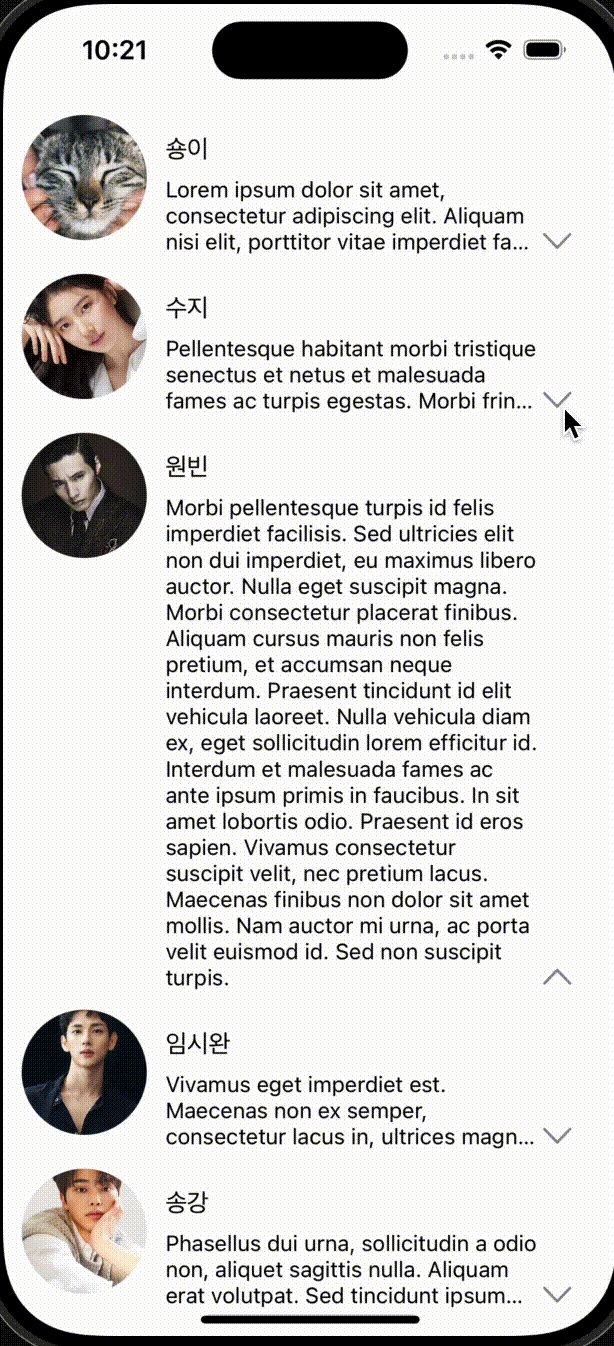
위와 같이 TableView Cell의 Button을 눌렀을 때, 확장하거나 축소할 수 있도록 해야할 필요가 있을 수 있습니다.
구현 방법이 복잡하지 않고, intrinsicContentSize 개념에 대해 이해하고 있다면, 충분합니다.
참고: [AutoLayout] IntrinsicContentSize, Hugging/Compression Priority
TableView 세팅
/// ViewController.swift
private lazy var tableView: UITableView = {
let tv = UITableView()
tv.rowHeight = UITableView.automaticDimension
tv.separatorStyle = .none
tv.dataSource = self
tv.delegate = self
tv.register(MyCell.self, forCellReuseIdentifier: MyCell.id)
return tv
}()
extension ViewController: UITableViewDataSouce {
/// 필수 메서드 구현...
}TableView Cell의 높이가 고정이 아니고, 동적으로 변경되어야하기 때문에 rowHeight 속성 값을 UITableView.automaticDimension 으로 설정합니다.
rowHeight 속성을 UITableView.automaticDimension으로 설정하면, TableView가 만들어지고, 레이아웃을 계산한 후, 셀의 높이를 자동으로 재설정합니다.
Cell
/// MyCell.swift
private var isExtended: Bool = false
@objc private func handleExtensionButtonTapped() {
isExtended.toggle()
extensionButton.setImage(isExtended ? UIImage(systemName: "chevron.up") : UIImage(systemName: "chevron.down"), for: .normal)
descriptionLabel.numberOfLines = isExtended ? 0 : 3
invalidateIntrinsicContentSize()
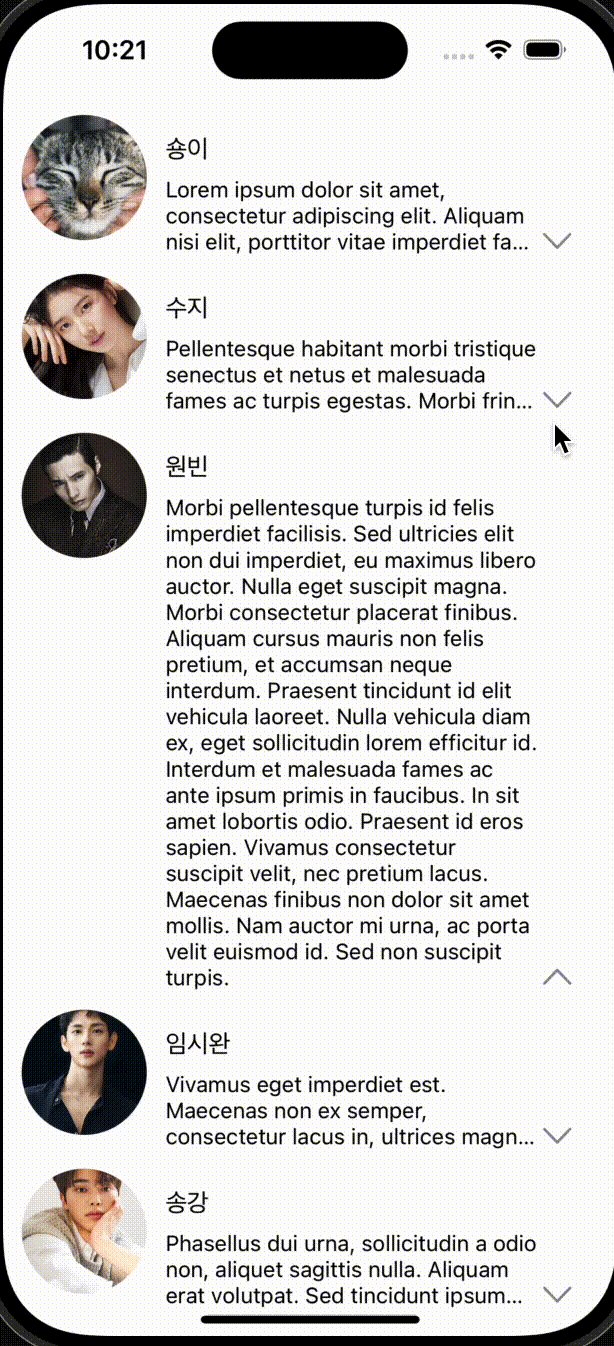
}셀 버튼의 이벤트 핸들러입니다.
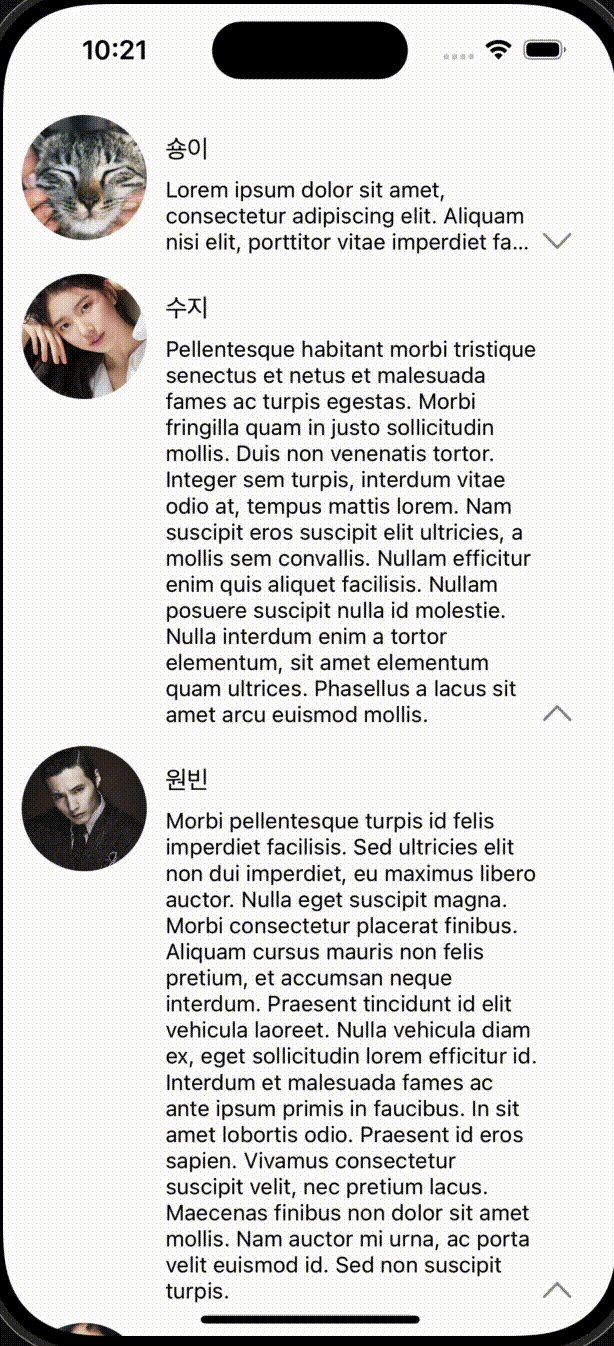
Label의 numberOfLines 속성을 isExtended 값에 따라 0 또는 3으로 설정합니다.
그리고, invalidateIntrinsicContentSize() 메서드를 호출하면, Cell의 intrinsicContentSize를 다시 계산하여 Cell의 높이를 재설정 할 수 있습니다.
굿!