원래 1개 질문당 1개 게시글로 정리하려고 했는데, 그렇게 하면 블로그에 면접 질문에 대한 게시물로 넘쳐날 것 같아서 그냥 한번에 정리하려고 합니다.
한 번에 모든 질문에 답하지 않고, 계속 업데이트할 예정입니다.
마지막 수정 일 : 2023.08.26
iOS 면접 예상 질문 리스트 출처
https://github.com/JeaSungLEE/iOSInterviewquestions
iOS
UIKit 클래스들을 다룰 때 꼭 처리해야하는 애플리케이션 쓰레드 이름은 무엇인가?
Main Thread 입니다.
UIKit은 사용자 인터페이스(User Interface)를 구성하기 위해 필요한 기능을 제공해주는 프레임워크이고, UI를 다루기 위해서는 메인 스레드에서 처리해야합니다.
모든 View Controller 객체의 상위 클래스는 무엇이고 그 역할은 무엇인가?
모든 ViewController의 상위 클래스는 UIViewController 입니다.
UIViewController는 뷰 업데이트, 이벤트 처리, 화면 전환등의 역할을 수행합니다.
자신만의 Custom View를 만들려면 어떻게 해야하는지 설명하시오.
커스텀뷰를 만들기 위해서 2가지 방법이 존재합니다.
Xib 파일을 만들어 UIView를 상속받는 클래스와 연결해주거나 UIView를 상속 받는 클래스를 생성해서 코드로만 구현할 수 있습니다.
View 객체에 대해 설명하시오.
View 객체는 콘텐츠를 화면에 표시하고, 해당 콘텐츠의 터치, 제스쳐등의 상호작용을 정의하는 객체 입니다.
UIView 에서 Layer 객체는 무엇이고 어떤 역할을 담당하는지 설명하시오.
View가 생성될 때 뷰에 대응하는 layer 객체가 생성됩니다.
이 때, layer의 타입은 layerClass에 의해서 결정이 되고, default는 CALayer입니다.
CALayer는 CoreAnimation 프레임워크의 핵심 기능을 제공하는 클래스이며, 그래픽 콘텐츠를 관리하고 애니메이션을 처리하는데 사용됩니다.
Core Animation 프레임워크를 사용하기 때문에 GPU를 사용해 렌더링을 가속화하고, 부드러운 프레임과 애니메이션 효과를 적용할 수 있습니다.
References
iOS에서 뷰(View)와 레이어(Layer)의 개념과 차이점에 대해 설명해보세요.
처음 질문을 봤을 때 생각한 내 대답
View는 사용자에게 보여지는 UI요소 즉, 위치와 크기를 정의하며 상호작용을 관리하는데 사용됩니다. 반면에 Layer는 뷰의 모서리, 그림자, 애니메이션과 같은 View의 시각적인 요소를 변경하는데 사용됩니다.
좀 더 나은 대답?
View는 화면의 콘텐츠를 관리하는 객체이고 (View의 개념),
Layer는 렌더링에 사용되는 뷰의 핵심 애니메이션 객체입니다. (Layer의 개념)
View는 콘텐츠의 위치와 크기를 정의하며, 상호작용을 관리하는데 사용합니다.
반면에, Layer는 View의 모서리, 그림자, 애니메이션과 같은 View의 시각적인 요소를 변경하는데 사용됩니다.
UIWindow의 개념과 역할에 대해서 설명하세요.

Apple 공식 문서에는 다음과 같이 UIWindow를 설명하고 있습니다.
The backdrop for your app’s user interface and the object that dispatches events to your views.
앱의 사용자 인터페이스를 위한 배경이자, 뷰에 이벤트를 전송하기 위한 객체입니다.
또한, UIView를 상속받는 class라는 것을 알 수 있습니다.
UIWindow에 대해서 정리하자면, UIWindow는 UIView의 하위 클래스로 앱의 UI를 담는 컨테이너이자, 뷰에 이벤트를 전달하는 객체입니다.
좀 더 자세하게 살펴보겠습니다.

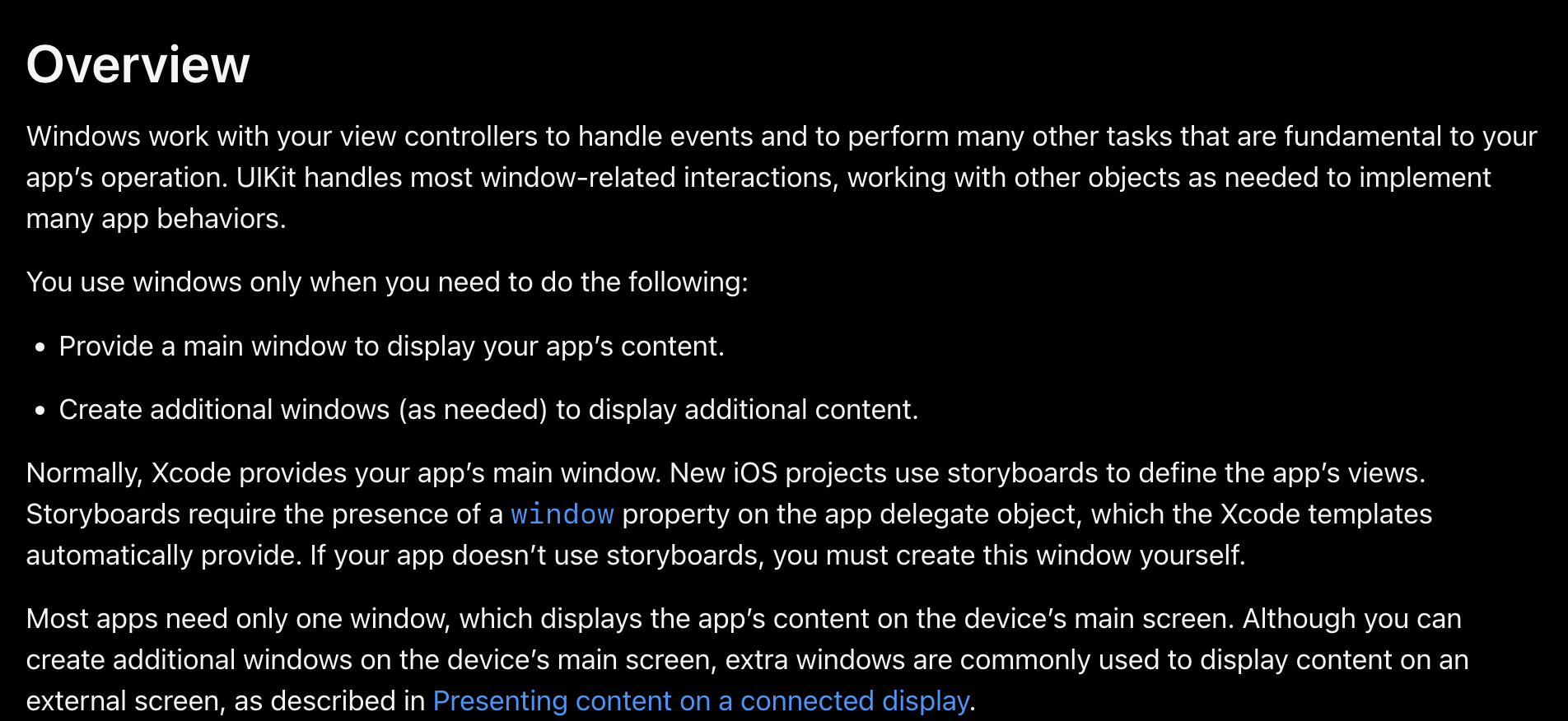
윈도우는 ViewController와 함께 작동하여 이벤트를 처리하고, 앱 작동의 기본이 되는 다른 많은 작업을 수행합니다. UIKit은 대부분의 window 관련 상호 작용을 처리하며, 필요에 따라 다른 객체와 함께 작업하여 많은 앱 동작을 구현합니다.
다음과 같은 작업을 수행해야 할 때만 창을 사용합니다.
- 앱의 콘텐츠를 표시하는 기본 window를 제공할 때
- 추가 콘텐츠를 표시하기 위해 필요에 따라 추가 window를 생성할 때
일반적으로 Xcode는 앱의 기본 창을 제공합니다. 새 iOS 프로젝트는 스토리보드를 사용하여 앱의 View를 정의 합니다. 스토리보드를 사용하려면 AppDelegate 객체에 window 프로퍼티가 있어야 하며, Xcode 템플릿이 이를 자동으로 제공합니다. 스토리보드를 사용하지 않는 경우에는 window 객체를 직접 만들어야 합니다.
iOS 13 이전까지는 window의 관리를 AppDelegate에서 했지만, Scene 개념이 등장하면서 SceneDelegate에서 window 객체를 관리하게 됐습니다.
대부분의 앱에는 기기의 메인 화면에 앱의 콘텐츠를 표시하는 window가 하나만 필요합니다. 장치의 기본 화면에 추가 window를 만들 수 있지만, 추가 window는 일반적으로 외부 화면(외부 디스플레이에 장치를 연결해서 사용하는 경우)에 콘텐츠를 표시하는데 사용됩니다.
네... 그렇다네요! 지금까지의 내용을 정리하자면!!
UIWindow는...
- UIView의 하위 클래스이고, UI를 담는 컨테이너이자 뷰에 이벤트를 전달하는 객체입니다.
- ViewController와 함께 작동해서 이벤트를 처리하고, 앱 작동의 기본이 되는 작업을 수행합니다.
- 앱의 콘텐츠를 표시하는 기본 window를 제공하거나 필요에 의해 추가적인 window를 생성할 때 window를 사용할 수 있습니다.
- 스토리보드를 사용할 때 SceneDelegate에 window 프로퍼티가 있어야하며, 자동으로 초기화 됩니다.
- 스토리보드를 사용하지 않고 코드로만 개발하는 경우에는 window 객체를 직접 생성해야 합니다.
- 일반적으로는 하나의 window로 충분하지만, 외부 디스플레이에 연결하는 등 추가적인 window가 필요할 수 있습니다.
Storyboard를 사용하지 않을 때 SceneDelegate
import UIKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let scene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: scene)
let navi = UINavigationController(rootViewController: UIViewController())
window?.rootViewController = navi
window?.makeKeyAndVisible()
}
...
}Storyboard를 사용하지 않을 때에는 위와 같이 window 객체를 직접 생성해야합니다.
window?.makeKeyAndVisible() 메소드는 UIWindow 객체를 화면에 표시하고, 이를 앱의 주 윈도우로 설정하는 데 사용됩니다.
이 메소드에는 두 가지 주요 작업이 포함됩니다
-
makeKey: UIWindow 객체를 앱의 "key window"로 만듭니다. 키 윈도우는 특정 이벤트를 구분하고 처리할 수 있는 윈도우로, 앱의 사용자 인터페이스에서 가장 우선적으로 이벤트 처리가 이루어집니다. 스크린에 여러 윈도우가 표시되면, 그 중 하나를 키 윈도우로 설정하여 이벤트 시스템이 정상적으로 작동할 수 있도록 합니다.
-
makeVisible: UIWindow 객체를 화면에 표시합니다. 이 메소드를 호출하면 윈도우를 화면에 표시하는 작업이 시작되고, 루트 뷰 컨트롤러와 그 하위 뷰들이 화면에 렌더링됩니다.
Storyboard를 사용할 때 SceneDelegate
import UIKit
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let _ = (scene as? UIWindowScene) else { return }
}
...
}Storyboard를 사용할 때에는 window객체가 자동으로 초기화되기 때문에 UIWindow 프로퍼티를 가지고만 있으면 됩니다.
UINavigationController의 역할이 무엇인지 설명하시오.

계층적 콘텐츠를 탐색하기 위한 스택 기반 체계를 정의하는 컨테이너 뷰 컨트롤러 입니다.
다시 말해서 UINavigationController는 UIViewController의 하위 클래스로 다른 뷰 컨트롤러들을 네비게이션 스택을 통해 계층적으로 관리하며 앱 내부의 화면 전환과 관련된 작업을 처리해줍니다.

네비게이션 컨트롤러는 네비게이션 인터페이스에서 하나 이상의 자식 뷰 컨트롤러를 관리하는 컨테이너 뷰 컨트롤러입니다. 이 유형의 인터페이스에서는 한번에 하나의 하위 뷰 컨트롤러만 표시됩니다.
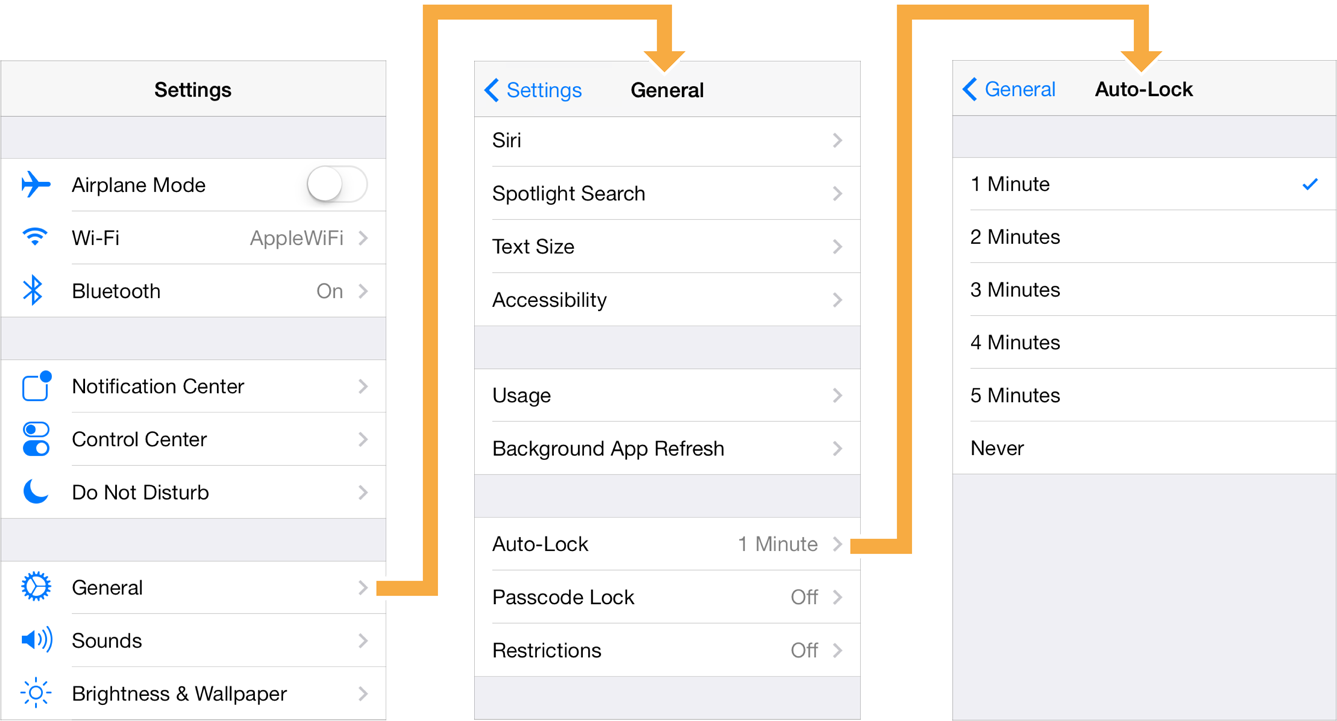
ViewController에서 항목을 선택하면, 새 ViewController가 화면에 Push 되고, 이전 ViewController는 숨겨집니다. 뒤로가기 버튼을 탭하면 현재 ViewController. 즉, 네비게이션 스택의 최상단 ViewController가 제거되고, 그 다음 ViewController가 표시됩니다.
TableView의 동작 방식과 화면에 Cell을 출력하기 위해 최소한 구현해야 하는 DataSource 메서드를 설명하시오.
먼저 이 물음에 답하기 전에 질문의 키워드들에 대한 개념 정리를 해보도록 하겠습니다.
TableView

UITableView는 UIScrollView의 하위 클래스로 단일 열의 행을 사용하여 데이터를 표시하는 View입니다.
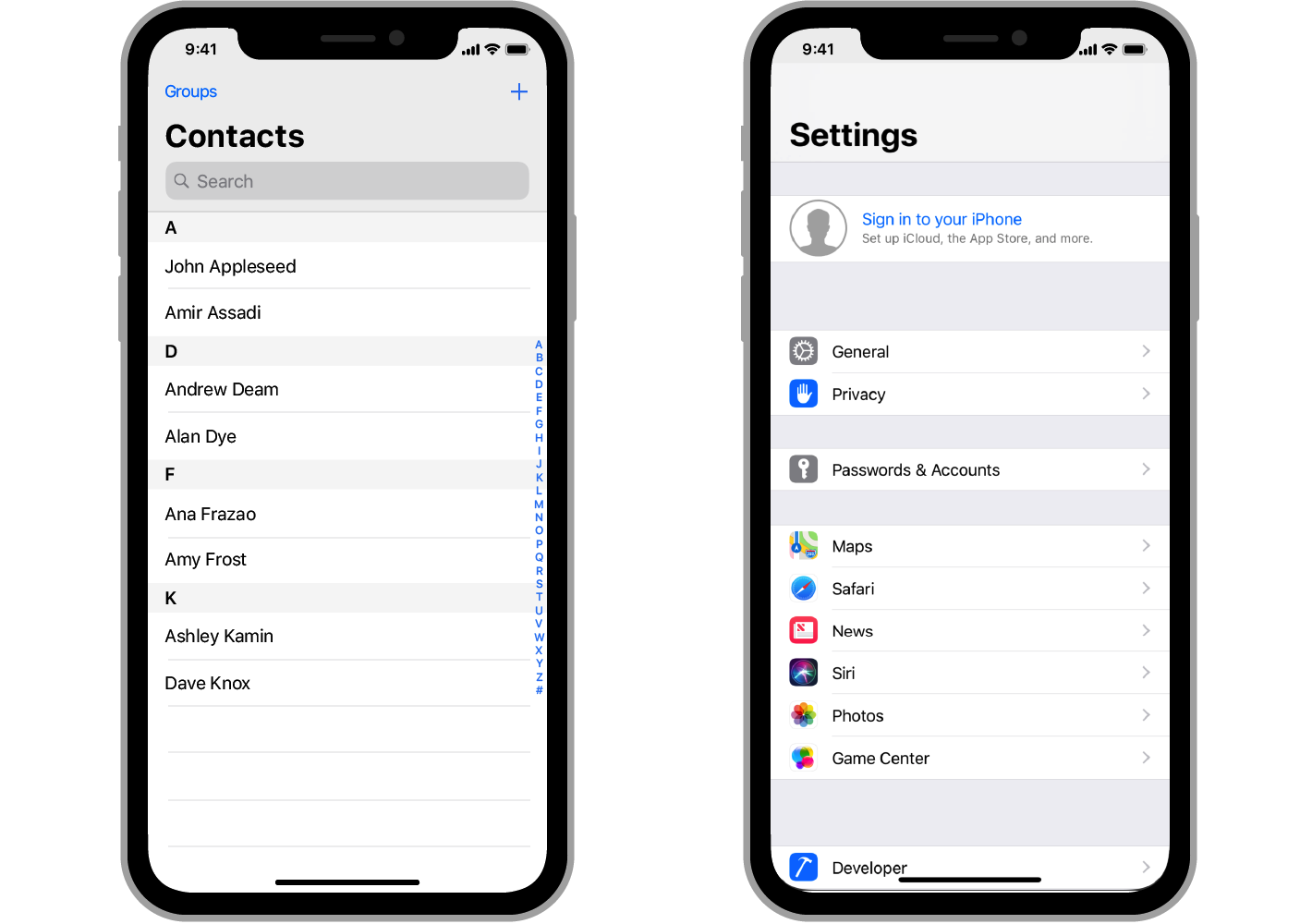
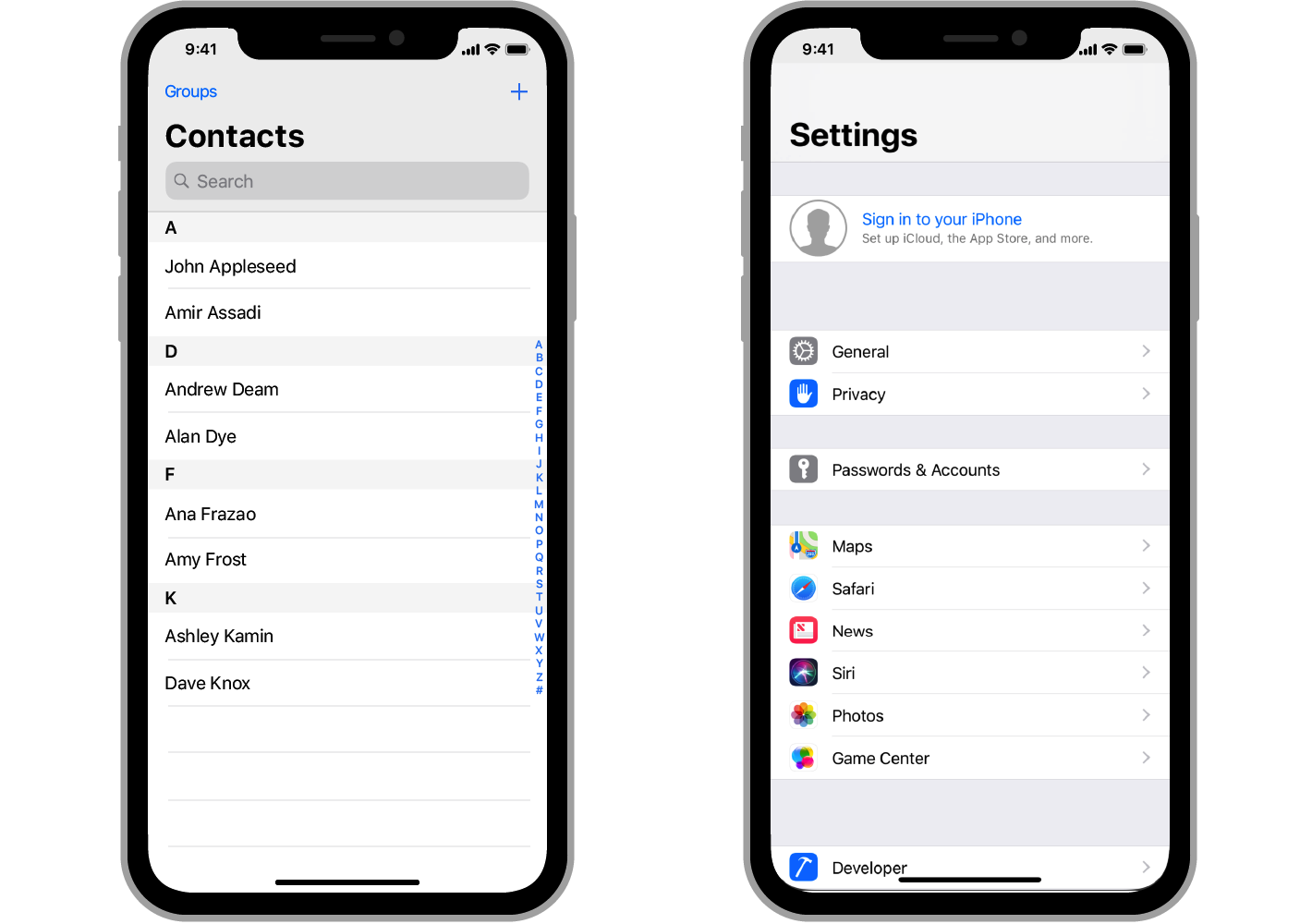
TableView는 세로로 스크롤 되는 콘텐츠 행을 하나의 열에 표시합니다. 테이블의 각 행에는 앱의 콘텐츠가 하나씩 포함됩니다. 예를 들어 연락처 앱에는 각 연락처의 이름이 별도의 행에 표시되고 설정 앱의 기본 페이지에는 사용 가능한 설정 그룹이 표시됩니다. 하나의 긴 행 목록을 표시하도록 표를 구성하거나 관련 행을 Section으로 그룹화하여 콘텐츠를 더 쉽게 탐색할 수 있습니다.

UITableView는 테이블의 각 행을 표시하는 기본 셀(UITableView Cell 객체)을 제공합니다.
또한, 사용자 지정 셀을 만들어서 원하는 방식으로 콘텐츠를 표시할 수 있고, Header와 Footer View를 제공해서 셀 그룹에 대한 추가 정보를 제공할 수도 있습니다.
Cell

테이블 뷰에서 하나의 행에 대한 시각적인 표현
다시 말해서 테이블 뷰의 한 행을 표현하기 위한 View입니다.
DataSource

테이블 뷰의 데이터 소스 역할을하는 객체
dataSource는 테이블 뷰에 셀을 표시하기 위해서 필요한 데이터 소스를 제공하는 객체이고, UITablewViewDataSource 프로토콜을 채택해야합니다.
TableView 동작 방식
-
TableView는 UITableViewDataSource 프로토콜을 구현한 객체를 통해 데이터를 제공 받습니다.
주요 메소드로는 numberOfSections(in:), tableView(:numberOfRowsInSection:), tableView(:cellForRowAt:)이 있습니다. dataSource를 통해 섹션, 행 수와 각 행에 표시할 데이터를 알게됩니다. -
UITableViewDelegate 프로토콜을 구현해서 사용자 상호작용 및 Cell의 높이, 헤더, 푸터 등의 처리를 할 수 있습니다.
-
TableView는 효율적인 메모리 관리를 위해 셀 재사용을 지원합니다. 화면에 보이지 않는 셀은 재사용 큐에 저장되며, 새로 보여줄 셀이 필요할 때, 재사용 큐에서 꺼내 재사용합니다.
재사용은 dequeueReuseableCell(withIdentifier:for:) 메소드를 사용해 이루어집니다.
답변
TableView의 동작 방식과 화면에 Cell을 출력하기 위해 최소한 구현해야 하는 DataSource 메서드를 설명하시오.
TablewView의 동작 방식은...
- TableView의
dataSource를 구현하여 섹션과 행의 수, 테이블 뷰의 셀을 정의합니다. - TableView는 화면에 표시될 각 셀을 가져오거나,
재사용 큐로부터 셀을 재활용합니다. delegate를 통해 사용자 상호작용에 대한 처리를 수행합니다.
필수로 구현해야하는 DataSource 메서드는...
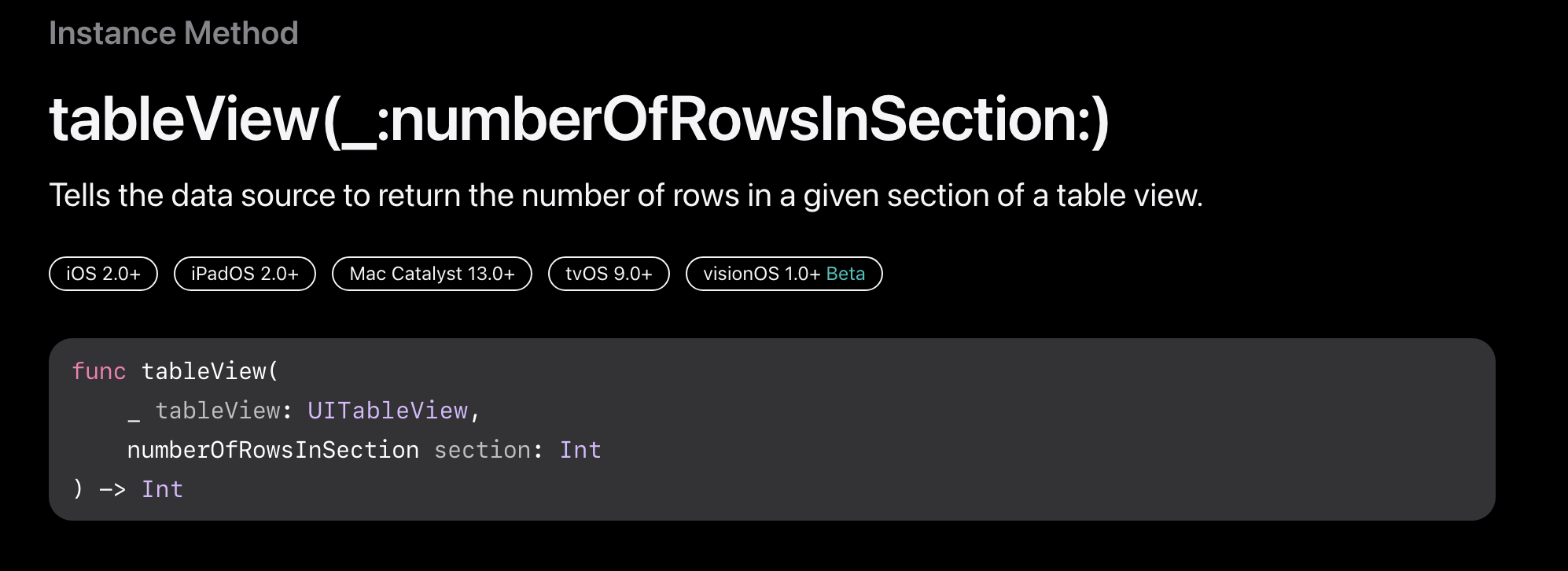
- 테이블 뷰의 지정된 섹션에 있는 행의 수를 반환하는
tableView(_:numberOfRowsInSection:)

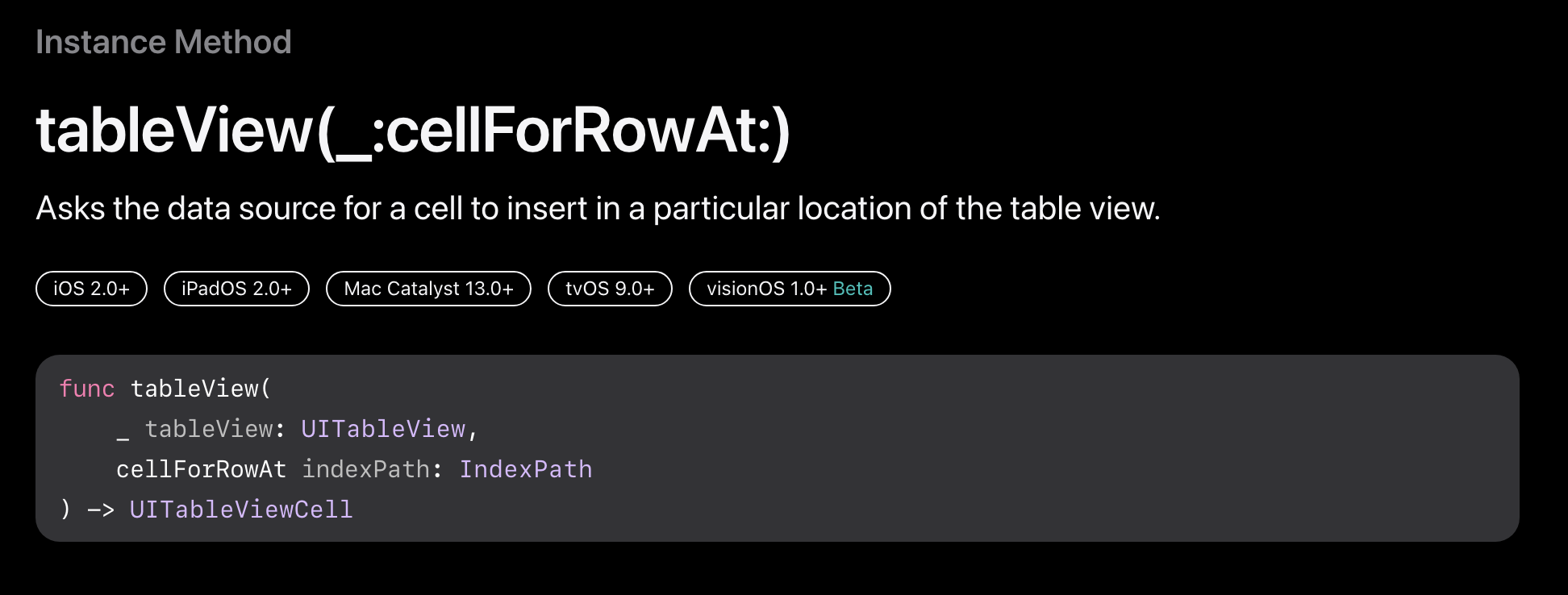
- 테이블 뷰의 특정 위치에 삽입할 셀을 반환하는
tableView(_:cellForRowAt:)

하나의 View Controller 코드에서 여러 TableView Controller 역할을 해야 할 경우 어떻게 구분해서 구현해야 하는지 설명하시오.
TableView의 DataSource의 필수 메소드를 구현할 때, TableView의 이름으로 구분해서 TableView마다 서로 다른 Cell을 구현할 수 있습니다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tableView == firstTableView ? 10 : 20
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if tableView == firstTableView {
// return firstTableView's Cell
} else if tableView == secondTableView {
// return secondTableView's Cell
} else {
fatalError()
}
}setNeedsLayout와 setNeedsDisplay의 차이에 대해 설명하시오.
두 메서드 모두 다음 Update Cycle에 뷰를 업데이트하기 위한 메서드 호출을 트리거하는 메서드입니다.
setNeedsLayout은 layoutSubviews를 트리거하고, setNeedsDisplay는 draw를 트리거합니다.
layoutSubviews는 뷰의 위치나 크기 등 레이아웃에 대해 업데이트하고, draw는 뷰의 업데이트 flag를 확인한 후 업데이트가 필요한 뷰에 대해서 뷰를 다시 그립니다.
stackView의 장점과 단점에 대해서 설명하시오
stackView를 사용하지 않고도 View마다 Constraints를 설정해서 UI를 배치할 수 있지만, stackView를 사용하면 보다 편리하게 AutoLayout을 지정할 수 있습니다.
다만, stackView로 구현하기 복잡한 레이아웃이나 단순 선형 레이아웃에서 벗어난 레이아웃은 stackView가 제한적일 수 있습니다.
URLSession에 대해서 설명하시오.
URLSession은 앱에서 서버와 통신을 통해 데이터를 주고 받을 수 있도록 API를 제공하는 클래스입니다.
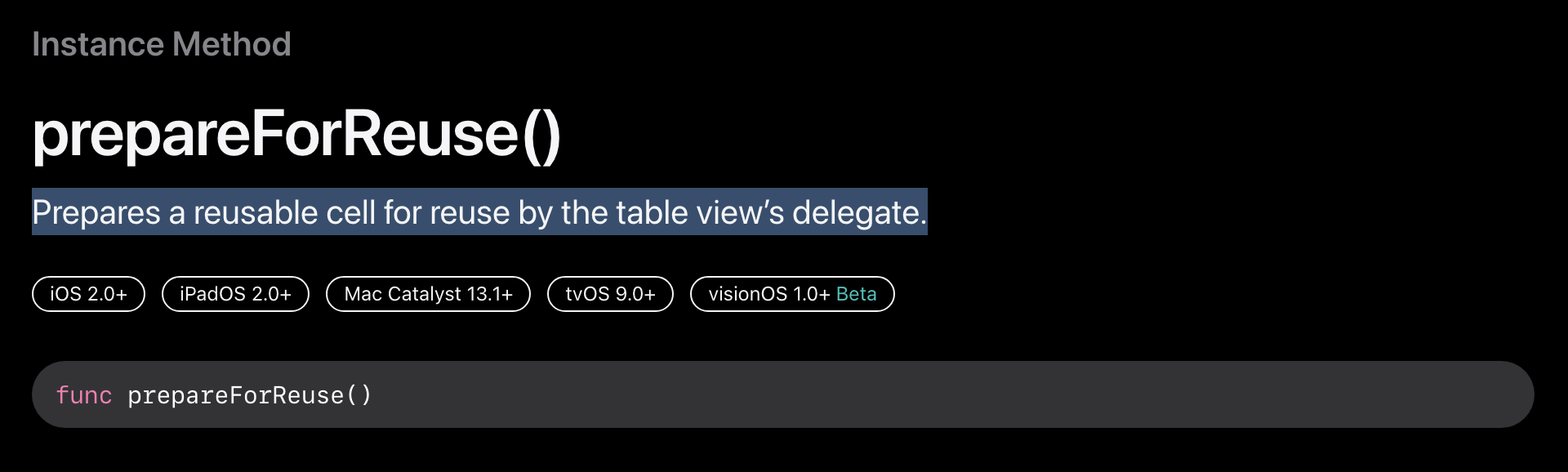
prepareForReuse()에 대해서 설명하시오.

TableView 메서드인 dequeueReusableCell(withIdentifier:)이 반환되기 직전에 prepareForReuse() 메서드가 호출됩니다. 이 메서드의 목적은 셀을 재사용하기 전에 셀의 속성을 초기화하기 위한 것 입니다.
다크모드를 지원하는 방법에 대해 설명하시오.
다크모드를 지원하기 위해서는 라이트 모드와 다크 모드 각각에 대해 동작하는 Color Asset과 Image Asset을 등록해서 대응할 수 있습니다.
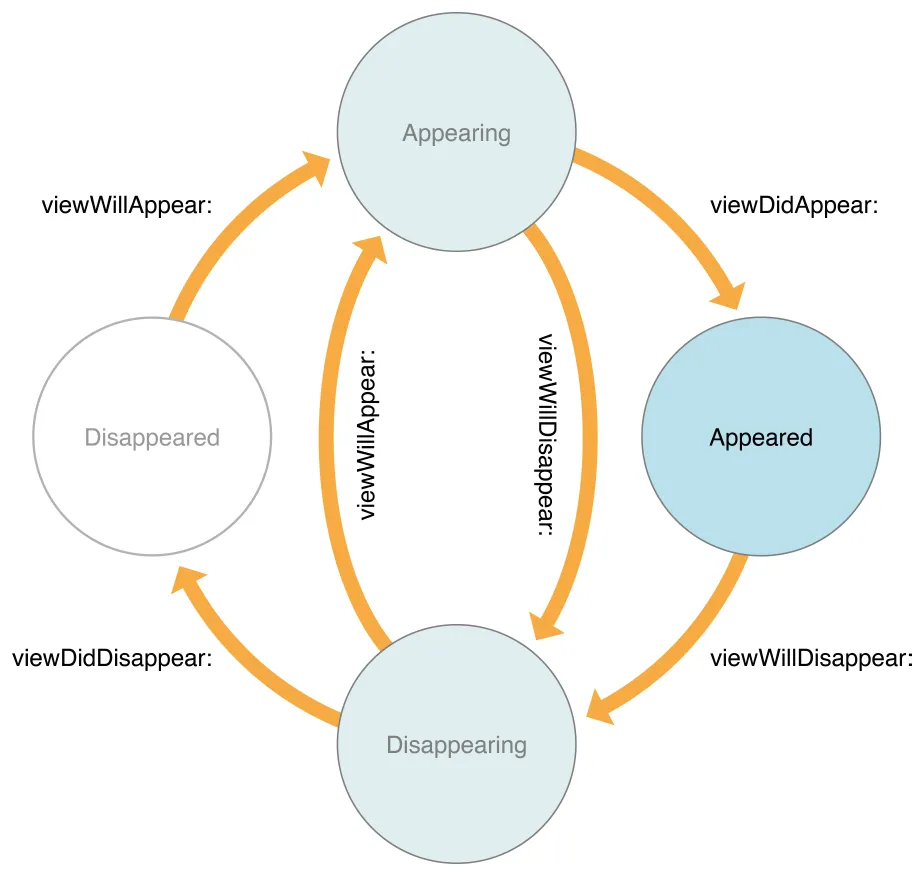
ViewController의 생명주기를 설명하시오.

- loadView: View를 메모리에 올리는 함수
- viewDidLoad: View가 메모리에 올라온 후 호출되는 함수
- viewWillAppear: View가 화면에 나타나기 전에 호출되는 함수
- viewDidAppear: View가 화면에 나타난 후 호출되는 함수
- viewWillDisappear: View가 사라지기 전에 호출되는 함수
- viewDidDisappear: View가 사라진 후 호출되는 함수
TableView와 CollectionView의 차이점을 설명하시오.
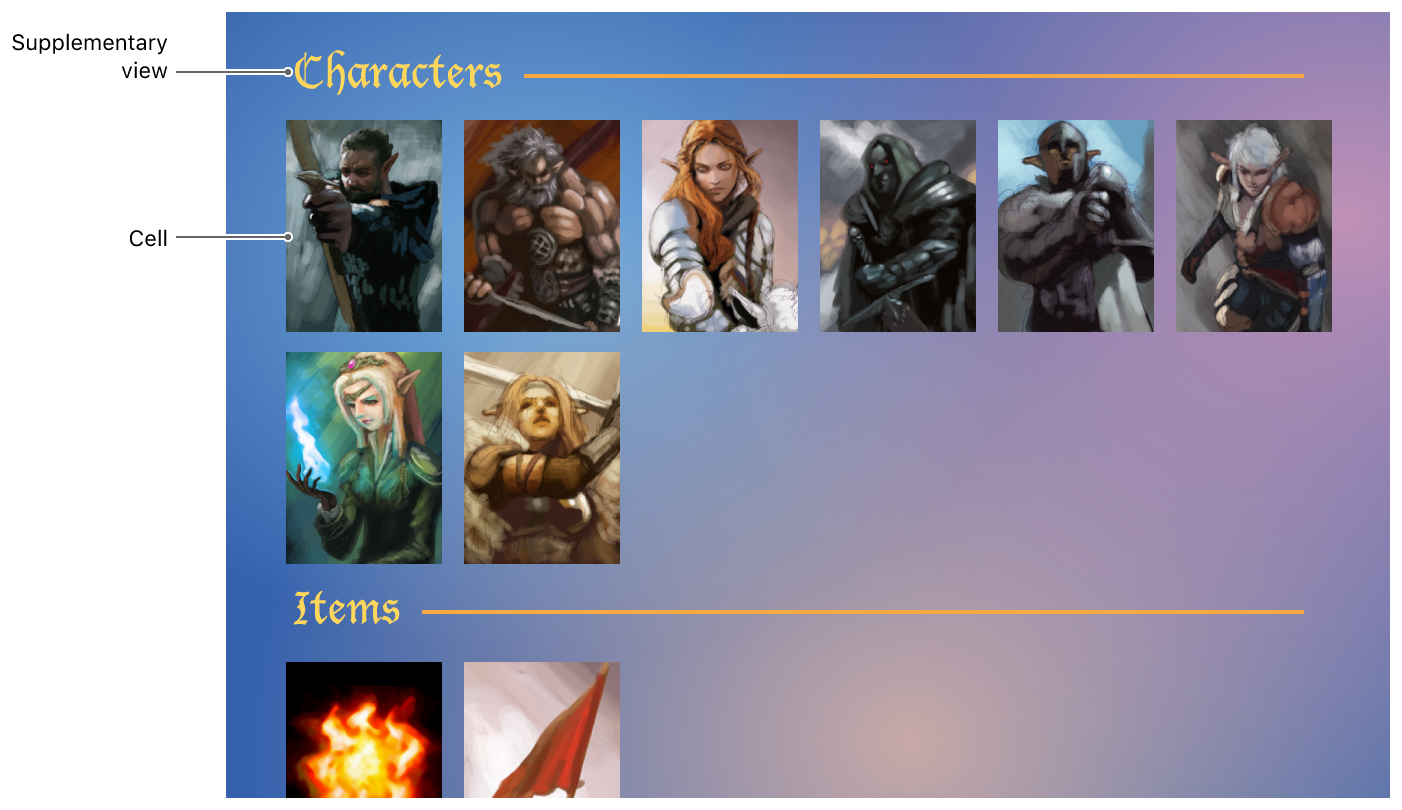
| TableView | CollectionView |
|---|---|
 |  |
둘 모두 재사용 가능한 Cell을 기반으로 여러 데이터를 표현할 수 있는 View입니다.
TableView는 단일 열의 여러 행으로 Cell이 나열된 형태인 반면에, CollectionView는 다양한 행렬의 형태로 표현할 수 있습니다.
또한, TableView는 기본적인 Cell의 스타일을 제공하지만, CollectionView는 기본 Cell 스타일을 제공하지 않습니다.
Autolayout
Autolayout을 코드로 작성하는 방법은 무엇인가?(3가지)
- NSLayoutConstraint
NSLayoutConstraint(item: myView, attribute: .leading, relatedBy: .Equal, toItem: view, attribute: .leadingMargin, multiplier: 1.0, constant: 0.0).isActive = true- Visual Format Language
let views = ["myView": myView]
let formatString = "|-[myView]-|"
let constraints = NSLayoutConstraint.constraintsWithVisualFormat(formatString,
options: .AlignAllTop,
metrics: nil,
views: views)
NSLayoutConstraint.activateConstraints(constraints)- NSLayoutAnchor
let margins = view.layoutMarginsGuide
myView.leadingAnchor.constraint(equalTo: margins.leadingAnchor).active = true
myView.trailingAnchor.constraint(equalTo: margins.trailingAnchor).active = true
myView.heightAnchor.constraint(equalTo: myView.widthAnchor, multiplier: 2.0)hugging, resistance에 대해서 설명하시오.
Hugging Priority와 Compression Resistance Priority는 뷰의 IntrinsicContentSize에 대한 제약 조건을 설정하는 속성입니다.
Hugging Priority가 높으면 고유 사이즈보다 커지지 않으려하고, Compression Resistance Priority가 높으면, 고유 사이즈보다 작아지지 않으려합니다.
