[Day5] Node

What is Node?
W3C Html DOM 스탠더드에 따르면 html에 있는 모든 것이 node이다.
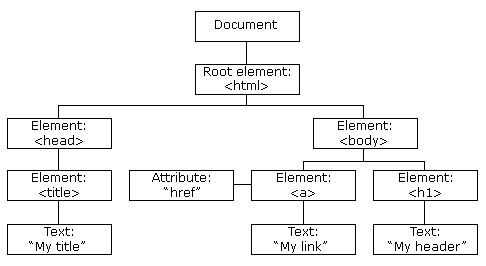
Node Tree ENG

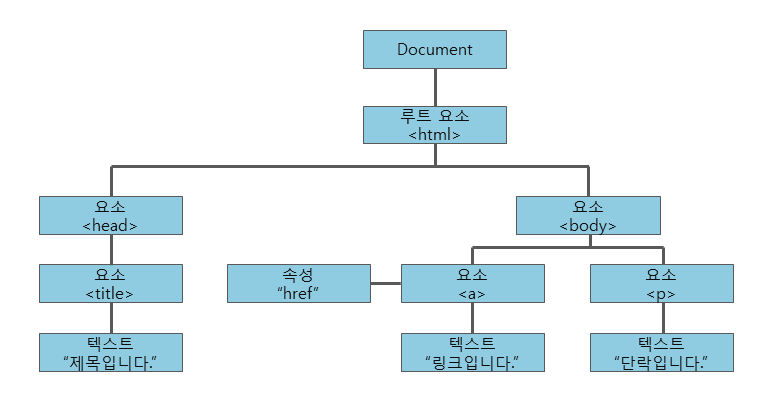
노드 트리

- Document 전체가 document node (문서 노드)
- 모든 HTML element는 element node (요서 노드)
- HTML element 속에 있는 text는 text node (텍스트 노드)
- HTML attibute(속성)는 attribute node (속성 노드)
- comment(주석)는 comment node (주석 노드)
노드 간의 관계
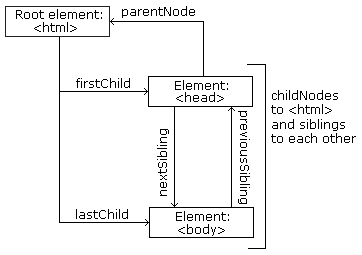
Node relation

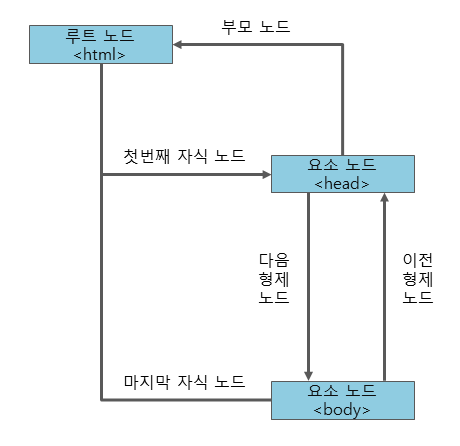
노드 관계

Example
<html>
<head>
<title>DOM Tutorial</title>
</head>
<body>
<h1>DOM Lesson one</h1>
<p>Hello world!</p>
</body>
</html>Solution
<html>은 루트노드
<html>은 부모가 없다
<head> & <body>의 부모노드는 <html>이다
<head>는 <html>의 첫 번째 자식노드이다
<body>는 <html>의 마짐작 자식노드이다
<head>는 자식노드 <title>뿐이다
<title>은 "DOM Tutorial" 자식 텍스트노드뿐이다.
<H1>은 "DOM Lesson one" 자식 하나뿐이다.
<p>는 "Hello World!" 자식 하나뿐이다.
<h1> & <p>는 형제노드이다. 