
본 게시글은 nextjs learn course와 공식문서를 기반으로 작성되었습니다.
들어가며
회사에서 Next.js를 사용해 프로덕션을 개발하고 있으면서도, 개념에 대해 두루뭉술하게만 알고있어서 누군가가 왜 사용하는지 물어보거나 세부 기능을 물어보면 선뜻 명확히 대답하기가 어려웠다.
공식 사이트에 들어가 여러차례 문서를 읽어 보았지만, 영어로된 딱딱한 문서가 제대로 읽힐리가 없..
그런데 드디어 구세주 같은 문서를 접하게되었다!! ✨

Next.js 프레임워크의 전반적인 이해를 위해선 저 learn course만한 글이 없는 것 같다.
이 learn course를 접하고 나서야 드디어! 아~이래서 SSR을 사용했구나, 아~ Link가 이래서 좋네 하며 Next.js의 특정 기능이 왜 필요하고 언제 사용되고 어떤 장점이 있는지 쉽게 이해할 수 있게 되었다. (무튼 선 learn course 정독이 짱이라는 소리 👍)
Next.js란 무엇이고 왜 사용할까?
Next.js는 React 라이브러리의 프레임워크이다. 아니 안그래도 잘 되어있는 react를 쓰면서 왜 또 프레임워크가 필요하지?🤔 라는 생각이 제일 먼저 든다.
Next.js를 통해 얻는 가장 큰 장점은? Plain React 앱의 한계?
많은 블로그 포스트들을 읽어보면 Next.js를 사용하는 가장 큰 이유로 SEO(Search Engine Optimization)를 위한 Server-Side Rendering(SSR)을 가능하게 하기 때문에!!라고 말하고 있다. 정말정말 맞다.

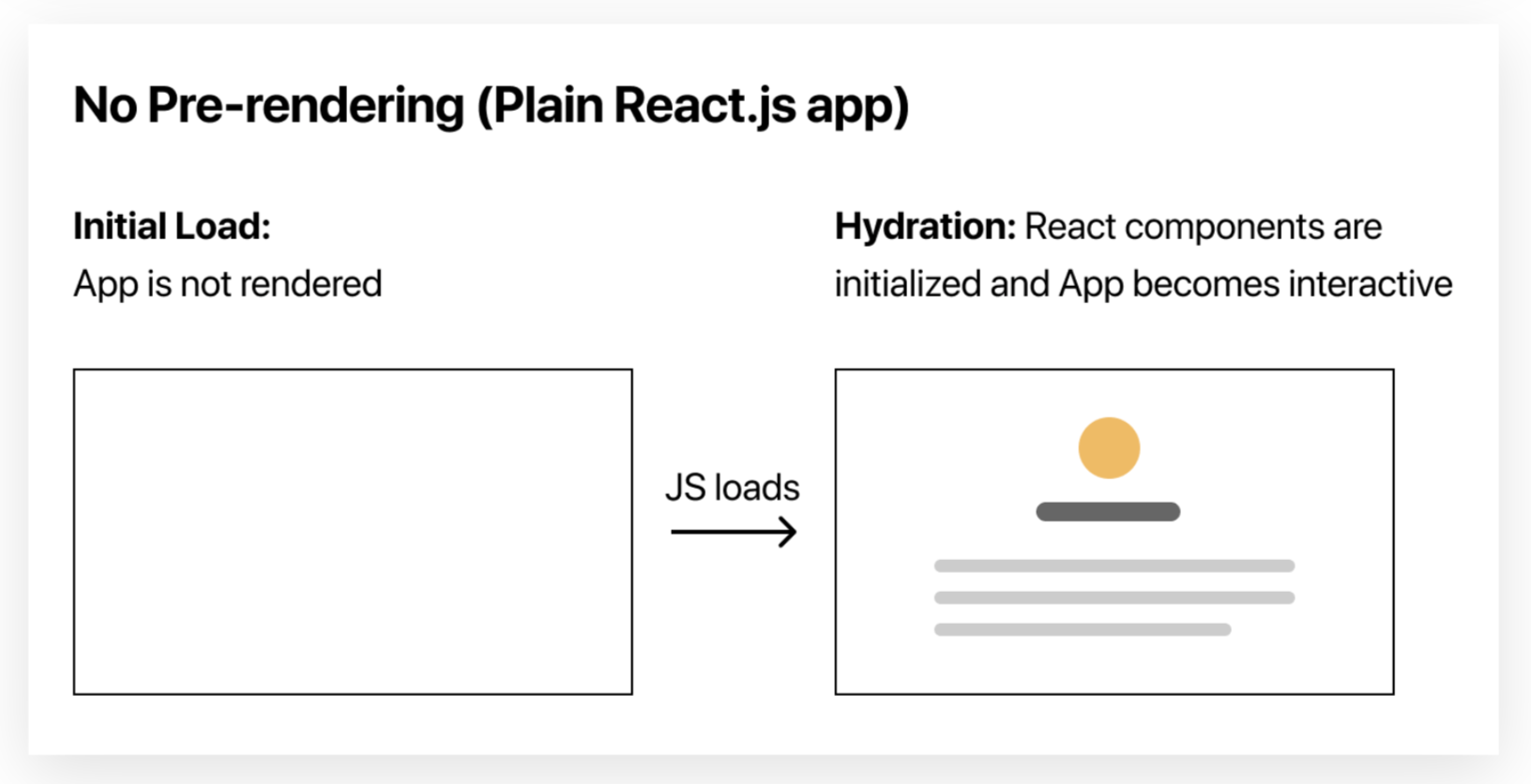
왜냐하면, 기본적으로 React는 Client Side Rendering(CSR)을 한다. 이는 위 그림처럼 웹사이트를 요청했을 때 빈 html을 가져와 script를 로딩하기 때문에, 첫 로딩 시간도 오래걸리고 Search Engine Optimization(SEO)에 취약하다는 단점이 있다.

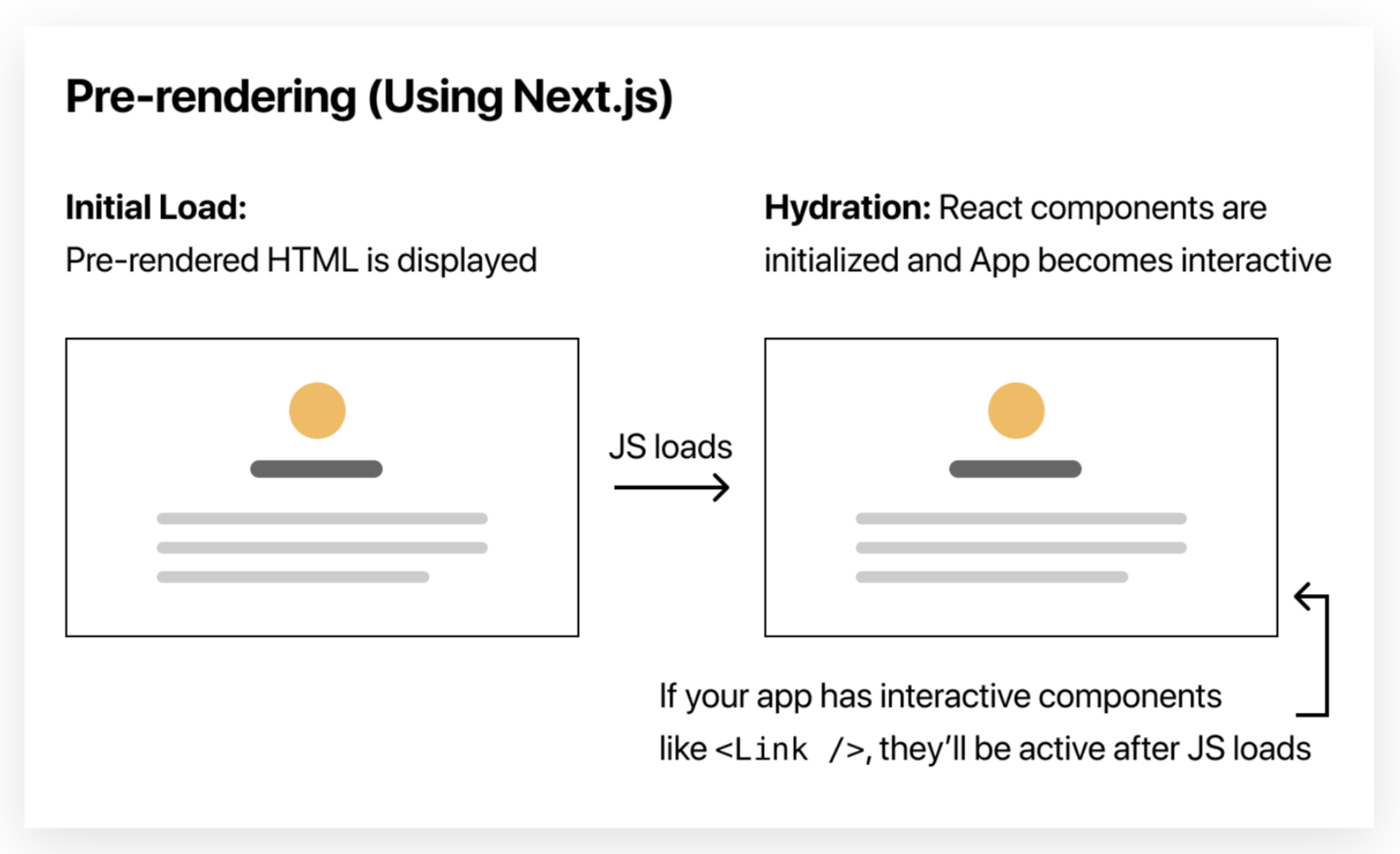
반면, next.js는 pre-rendering을 통해 미리 데이터가 렌더링된 페이지를 가져올수 있게 해주므로 사용자에게 더 좋은 경험을 주고, 검색 엔진에 잘 노출 될 수 있도록 해주는 SEO에서도 장점을 얻을 수 있다. pre-rendering은 SSR 뿐만 아니라 정적 사이트 생성(Static-Site Generate (SSG))도 가능하게 해준다. 또, SSR과 CSR도 혼합하여 사용 가능하다. 자세한 내용은 다른 챕터에서 다룰 예정이다.
Next.js없이는 SSR을 구현할 수 없을까?
아, 그렇다면 Next.js없이는 SSR을 구현할 수 없나?에 대한 궁금증이 생겨서 찾아보았는데 이 글(React로 Next.js 처럼 Server-side-rendering 구현하기)과 같이 Next.js없이도 SSR페이지를 만들 수 있다! 또, 이 글(SPA에서 서버사이드 렌더링을 구축하지 않고 SEO 최적화하기)을 읽어보면 next.js 없이 react-helmet등의 라이브러리로 SEO에 대응할 수 있다는 것을 알 수 있다.
그런데 위 글들의 경우는 이미 진행된 react 프로젝트에서 갑자기 프레임워크를 도입하는 것이 리팩토링 등 꽤 비용이 드는 작업이기 때문에 다른 방법을 사용하셨다고 한다. 만약 프로젝트 시작 전 프레임워크를 도입할지 고민을 하고있다거나, 시간적 여유가 있다면 깔끔하고 나이스하게 SSR을 처리하는데는 그냥 Next가 짱인듯 싶다!
Next.js, 또 어떤 기능들을 제공할까?
직관적인 페이지 기반 라우팅 시스팀
next.js는 pre-rendering 뿐만 아니라 페이지 기반 라우팅 시스템도 제공한다. 프로젝트의 가장 바깥 폴더인 /pages 폴더에서 컴포넌트를 export하면 폴더명이 페이지 route가 된다. (/pages/indext.s -> /, /pages/store/t-shirt -> /store/t-shirt)
또, /look/[id]와 같은 dynamic route도 지원하는데, 다음 장에서 다루도록 하겠다.
페이지간 빠르고 매끄러운 전환을 위한 client-side navigation
next는 < Link /> 컴포넌트를 통해 페이지간의 빠르고 매끄러운 이동을 가능하게 한다. HTML의 a 태그와 달리 페이지를 리로딩하지 않고도 페이지간 이동이 가능하고, link 컴포넌트가 뷰포트에 보였을 때 관련 페이지를 백그라운드에서 미리 가져다 놓기 때문에 사용자가 링크를 클릭했을 때 매우 빠르게 해당 페이지로 이동할 수 있게 해준다. (이것도 제대로 알고나니 와..하고 감탄했다. 이제 link만 써야지)
Code Splitting (코드 분할)
대부분의 사용자들은 웹페이지가 3초 이상 로딩될 시 이를 느리다 판단한다. 코드 분할은 웹의 첫 페이지가 로딩될 때, 거대한 javascript payload를 보내는 것이 아니라, 번들을 여러 조각으로 조각내어서 처음에 가장 필요한 부분만 전송해 주는 방식을 통해 어플리케이션 로드 타임을 줄여준다. 코드 분할은 webpack, parcel, rollup 등의 모듈 번들러도 지원하고 있는 기능이지만 next.js를 사용하면 별도의 설정없이 자동으로 프로젝트에 적용된다.
(어떻게 동작할가? dynamic import를 사용하여 모듈이 호출될 때만 모듈을 import한다. 즉 사용될 때만 모듈 불러옴)
이외에도 built-in-CSS, Image Optimization, (react의 hot-reload와 같은) fast refresh, 서버리스 함수로 api 엔드포인트를 만드는 API routes 등 의 기능도 지원한다. 이는 react 프로젝트의 성능 향상과 더불어 리액트 어플리케이션을 만들 때 필수적으로 고려해야 할 세부사항들을 적당히 추상화 시켜 제공해 줌으로써 DX(developer experience) 또한 높여준다 👍
요약
- Next.js는 React 프레임워크
- 기본적으로 CSR을 하는 React 애플리케이션은 SEO에 취약함 -> next.js를 도입하면 pre-rendering을 통해 SSR 또는 SSG를 가능하게 해줌 -> 성능과 SEO에 좋음
- 이외에도 페이지 기반 라우팅, client-side navigation, code splitting, image optimization, built-in-CSS... 을 제공 -> React 프로젝트 성능향상 & 개발자들을 편하게 해줌
4개의 댓글
음.. pre-rendering 인데, 잘못 표기되어 있는 것 같습니다.
https://nextjs.org/docs/pages/building-your-application/rendering#pre-rendering


도움됐습니다 !! 프론트엔드 개발자가 되고싶은 컴공대학생인데 지금은 React공부중인데, 이번여름방학에는 Next.js를 공부해 봐야겠어요 ! 어려워보이지만요 ㅠㅠ:)