
1. 구분되는 작업 브랜치 따로 만들기
Button 컴포넌트를 추가하는 브랜치에서 Text 컴포넌트에 대한 오류를 발견하여 Text 컴포넌트를 업데이트 해야 한다면, 별도의 브랜치에서 오류를 처리한 뒤 rebase하는 방법을 사용한다.
git rebase를 공부하자!
- merge대신 rebase사용
-> 브랜치를 병합할 때 충돌이 나는 경우, merge를 한 후 병합하면 줄기가 두개가 되지만, rebase 를 먼저 실행한 후 병합을 시도한다면 그 이력을 하나의 줄기로 만들 수도 있다.요약
병합을 할수 있는 방법은 크게 2가지. merge랑 rebase!
상황
master branch에서 feature/add-button 브랜치(a)를 만들어 버튼 컴포넌트를 만드는 중이다. 그러다, 어떤 작은 버그를 발견함. 근데, 버그를 고치는 것은 현재 브랜치(a)와는 별개의 작업이다.
그렇다면 버그 fix를 어떻게 처리하면 좋을까?- master로 부터 별도의 브랜치를 만들어 버그를 처리한 후 mater에 push한다.
- master 브랜치를 버튼을 만들고있는 현재 브랜치(a)와 합친다.
이 때, 합치는 방법이 2가지
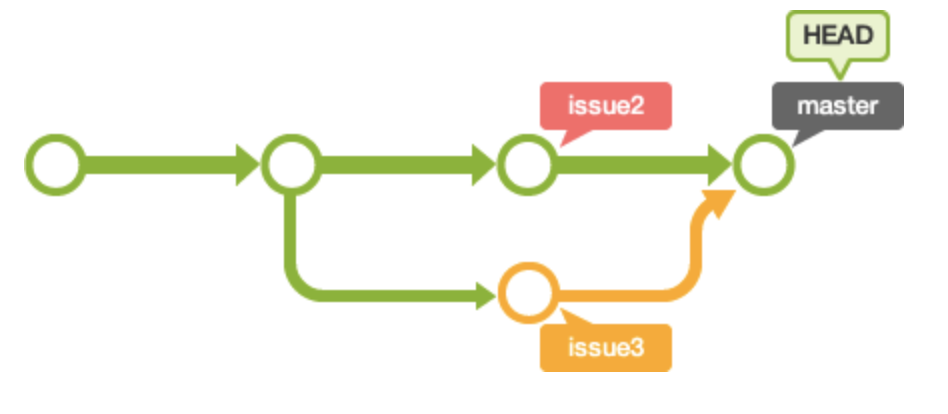
(1) merge로 병합하기: 브랜치(a)에서 master를 merge한다. -> conflict가 일어나면 해결한후 push 한다.
- 결과: 이렇게 두줄기가 합쳐진다. (issue2가 bug fix, issue3이 feture/add-button에 해당)

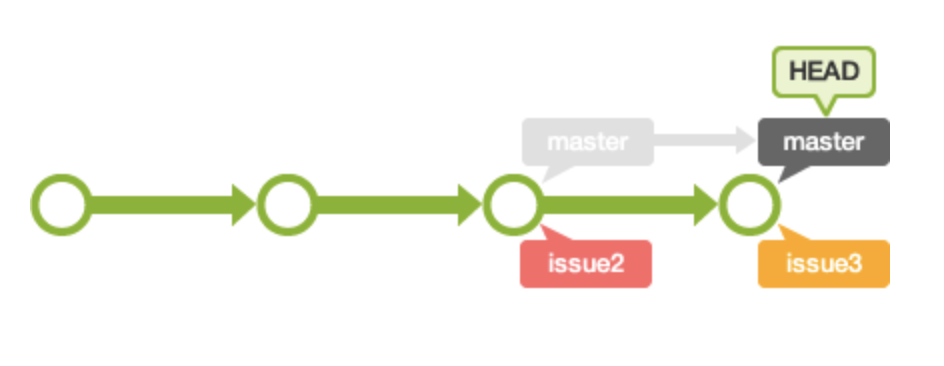
(2) rebase로 병합하기: 브랜치(a)에서 master를 rebase한다.
- 명령어:git rebase master
- 충돌난 경우: 수정 & add 후, push 대신git rebase --continue(rebase 취소하려면 git rebase --abort)
- 결과: bug fix가 되기 전 master브랜치를 base로 feature/add-button 브랜치를 생성했다면 bug fix가 된 후 master브랜치를 base로 (rebase) feature/add-button 브랜치를 생성한것처럼 줄기가 하나로 합쳐진다.

- rebase —i 로 커밋 통합
→ 커밋 내역을 깔끔히 하기 위해 연속된 여러 커밋 내역을 하나로 합칠때 사용하는 rebase
2. 매직 스트링 사용 자제
되도록 const 값은 변수로 선언하기!
Ex) 만약, 비로그인에 대한 에러 핸들링을 하기위해 아래처럼 조건문을 작성해야하는 상황이라면, 'Unauthorized'이라는 매직스트링을 사용하는 대신 이를 const변수로 선언하여 사용한다.
// BAD 💩
if(err.message === 'Unauthorized') {
// ...
}
// GOOD 👍
const ERROR_MESSAGE_UNAUTHORIZED= 'Unauthorized';
if(err.message === ERROR_MESSAGE_UNAUTHORIZED) {
// ...
}3. css를 적용하지 않을 경우, styled-component 대신 일반 컴포넌트 사용하기
[styled-component 동작원리]
스타일 컴포넌트는 자바스크립트 Template literals의 tagged templates를 활용해 주어진 css를 파싱하여 해당 스타일이 적용된 새로운 React 컴포넌트를 반환하는 함수처럼 동작한다.
따라서 스타일이 포함되지 않고, 스타일을 결정하는 컴포넌트 자체의 속성만으로 스타일링이 가능하다면 styled-component보다 일반 컴포넌트를 사용하는 것이 당연히 더 가볍다.
4. 타입명시!
함수 속성 타입, 리턴 타입 지정 까먹지 않기
5. 타입추론 가능한 경우, 타입 안써줘도됨
const some_value = "hello";라면
some_value는 당연히 string으로 추론됨
6. 자연어처럼 읽히는 코드로 작성하기
ex)

7. default 값 jsdoc으로 남기기
사진출처: https://backlog.com/