.png)
1. Fail-fast principle
예기치 않은 오류가 발생하는 즉시 현재 작업을 중지하는 것. 즉 에러가 나는 경우를 먼저 처리해줌으로써 코드를 더 읽기 쉽게 해준다. (반대는 try catch문과 같은 Fail-silently)
2. yarn berry
Yarn berry
Yarn berry는 Node.js를 위한 새로운 패키지 관리 시스템이며, 'berry'는 2.x, 3.x 등 버전 2이상의 모든 Yarn version 의 코드네임이다. 즉 yarn 버전 2이상을 yarn berry라 부른다.
NPM의 문제점
- 프로젝트마다 용량이 매우 큰 node_modules를 설치해야한다.
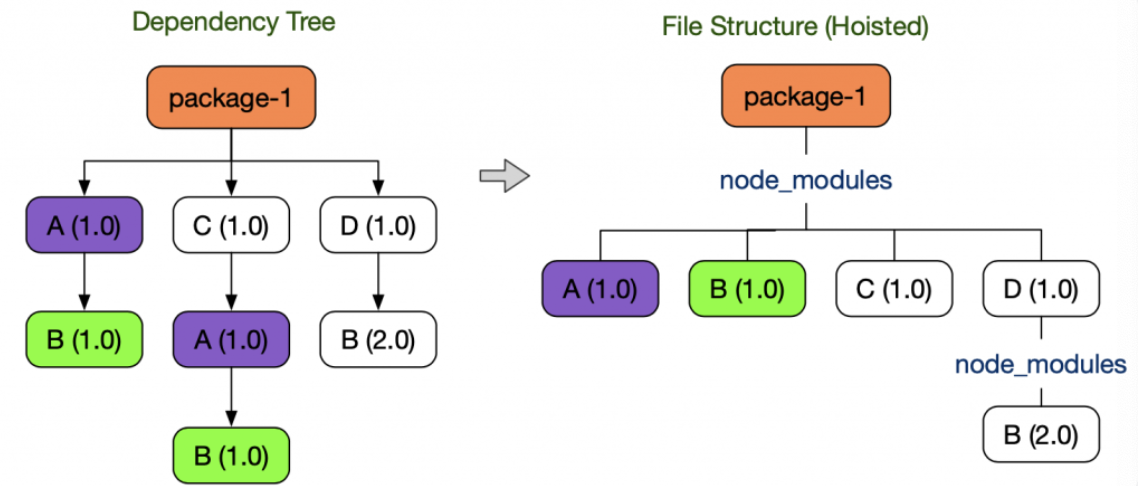
- yarn v1에서는 node_modules 공간을 효율적으로 사용하기 위해 아래와 같이 끌어올리기(Hoisting) 기법을 사용한다.

왼쪽트리에선 A,B를 두번씩 설치하지만, 끌어올리기를 통해 한번만 설치하도록 한다.
하지만, 이때 유령 의존성이라는 문제점이 발생할 수 있다. B는 pacakge-1에서 import 할 수 없는 모듈이지만, hoisting로 인해 package-1에서 B라이브러리를 용할 수 있게 된다. B는 package.json에 명시하지 않은 의존성이므로 의존성 관리 시스템을 혼란스럽게 한다.
Plug’n’Play (PnP)
Yarn Berry는 Plug’n’Play 전략을 도입하여 위 문제를 해결한다.
yarn v1이 node_moduels디렉토리의 구조를 만들 때 이미 패키지의 의존성 구조를 완전히 파악하고 있기 때문에, yarn berry에선 node_modules를 생성하지 않고 .yarn/cache 폴더에 의존성 정보만 저장하고 .pnp.cjs 파일을 이용해 의존성의 위치를 정확히 기록한다. 이로써 기존 node_modules의 많은 문제들을 해결할 수 있다.
Zero install
.yarn/cache는 node_modules보다 훨씬 가볍기 때문에 의존성 파일들을 전부 Git에 올릴 수 있다. 따라서 yarn instal을 하지 않아도 되므로 이를 Zero install이라고 한다.
3. UnhandledPromiseRejection
unhandledrejection 이벤트는 reject 핸들러가 없는 JavaScript Promise가 reject될 때 스크립트의 전역 범위로 전송된다.
async-await에서 catch 블록을 사용하여 에러 핸들링을 해주지 않거나, .catch()로 잡지 않은 리젝된 promise에서 일어나는 warning이다.
-> async-await을 사용하면 try-catch로 프로미스 리젝 핸들링 해주는 것을 까먹지 말자!