[TIL 220120] (JS) 비동기 loop 병렬로 순차 처리하기, (CSS) :not(), [attribute*=value] Selector, white-space pre vs pre-line vs pre-wrap
✅ Today I Learned
목록 보기
15/16
JS
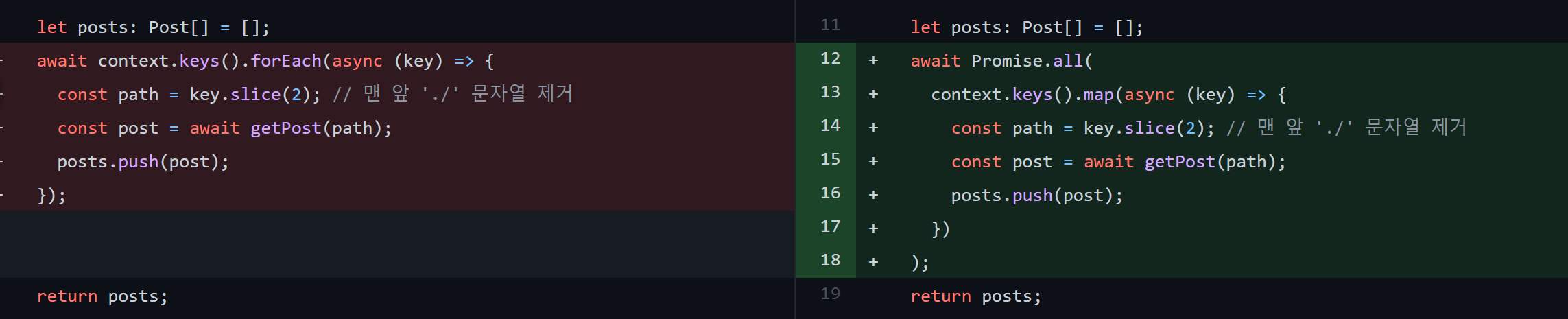
비동기 loop 병렬로 순차 처리하기

css
:not()
https://developer.mozilla.org/en-US/docs/Web/CSS/:not
:not()은 CSS 의사 클래스로 ()안에 들어가는 css 선택자와 일치하지 않는 요소를 나타낸다.
ex)
one, two라는 className 갖는 div를 제외하고 color: gray;를 제공한다.
div:not(.one, .two){
color: gray;
}code 요소 중 classname에 language를 포함하는 제외하고 아래 스타일을 적용한다.
[attribute*=value] Selector
code:not([class*="language"]) {
margin: 0 0.2rem;
padding: 0.1rem 0.2rem;
border-radius: 0.2rem;
background-color: gray;
color: pink;
}white-space pre vs pre-line vs pre-wrap
html 코드 작성시 공백은 아무리 많이 입력해도 1개만 표시된다.
따라서 하나 이상의 공백을 표시하기 위해선 를 사용해야 한다.
하지만 white-space 속성을 사용하면 공백이나 줄바꿈을 있는 그대로 표시할 수 있다.
그중 pre, pre-line, pre-wrap이 항상 헷갈려서 적어두었다.

출처: https://aboooks.tistory.com/187