
시맨틱 태그 (Semantic Tag)란?
Semantic은 '의미의', '의미론적인'이라는 뜻을 가진 형용사이다. 따라서 시맨틱 태그란 의미가 있는 태그를 말한다.
div나 span과 같이 의미가 없는 태그는 태그 이름만 보고는 어떤 내용인지 전혀 유추할 수가 없는 반면, form, table, article 등 의미가 있는 태그는 내용을 명확하게 정의한다.
그렇다면 의미있는 태그를 사용함으로써 얻는 장점은 무엇일까??
시맨틱 태그 사용의 장점
-
검색엔진최적화(SEO) 🔍 : 검색엔진은 태그를 기반으로 페이지 내 검색 키워드의 우선순위를 판단한다. 따라서 제목은 h1, 중요한 단어는 strong 또는 em을 사용하는 등 의미에 맞는 올바른 태그르 사용하는 것이 중요하다.
-
시각장애가 있는 사용자가 스크린 리더를 사용하여 페이지를 탐색할 때 도움이 된다.
-
시맨틱 태그를 사용한 코드 블록을 찾는 것은 끝없는 div(div > div > div ...)를 탐색하는 것보다 훨씬 쉽다.
-
W3C에 따르면 "시맨틱 웹을 사용하면 애플리케이션, 기업 및 커뮤니티에서 데이터를 공유하고 재사용할 수 있다"고 한다. (의미가 있는 요소는 개발자 모두에게 명확한 의미를 전달한다)
시맨틱 태그를 정하는 팁, 유의사항
- 사용할 태그를 결정하기전 "채울 데이터를 가장 잘 설명하고 나타내는 요소는 무엇일지?" 먼저 자문해 본다.
- 사용할 HTML은 태그는 스타일 기반이 아닌 채워질 데이터를 기반으로 결정되어야 한다. (예를들어 블로그 글 제목 스타일이 p태그를 사용하는 단락과 같은 디자인이더라도, p가 아닌 h1을 사용해야한다.)
-> 어떻게 보여야 하는지는 전적으로 CSS의 책임이다. (이부분 헷갈리지 말자!)
주요 시멘틱 태그 종류와 용도
모든 HTML 요소는 mdn 문서를 확인한다.
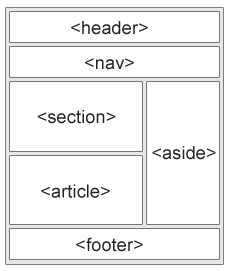
웹사이트 주요 구조를 중심으로

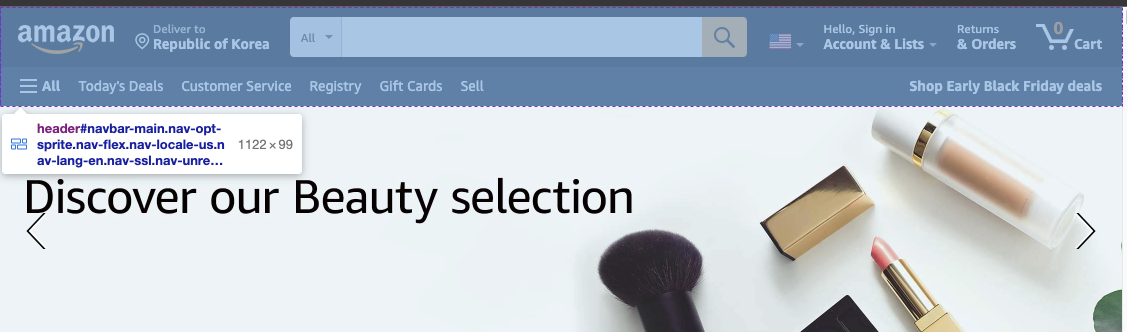
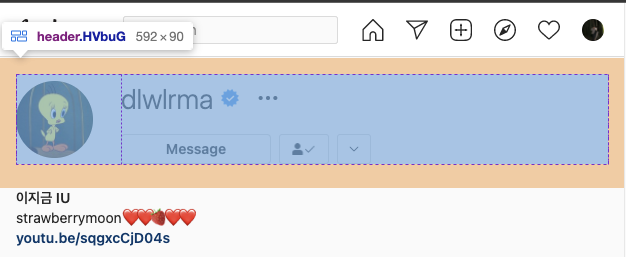
1. header
- 페이지의 제목과 같은 소개 내용을 포함한다.
- 일반적으로 heading 태그나 로고 또는 아이콘, 저작권 정보, 검색 양식, 작성자 이름 등을 포함한다.
사용예시


2. nav
- 보통 메뉴, 목차 등에 사용된다.
사용예시


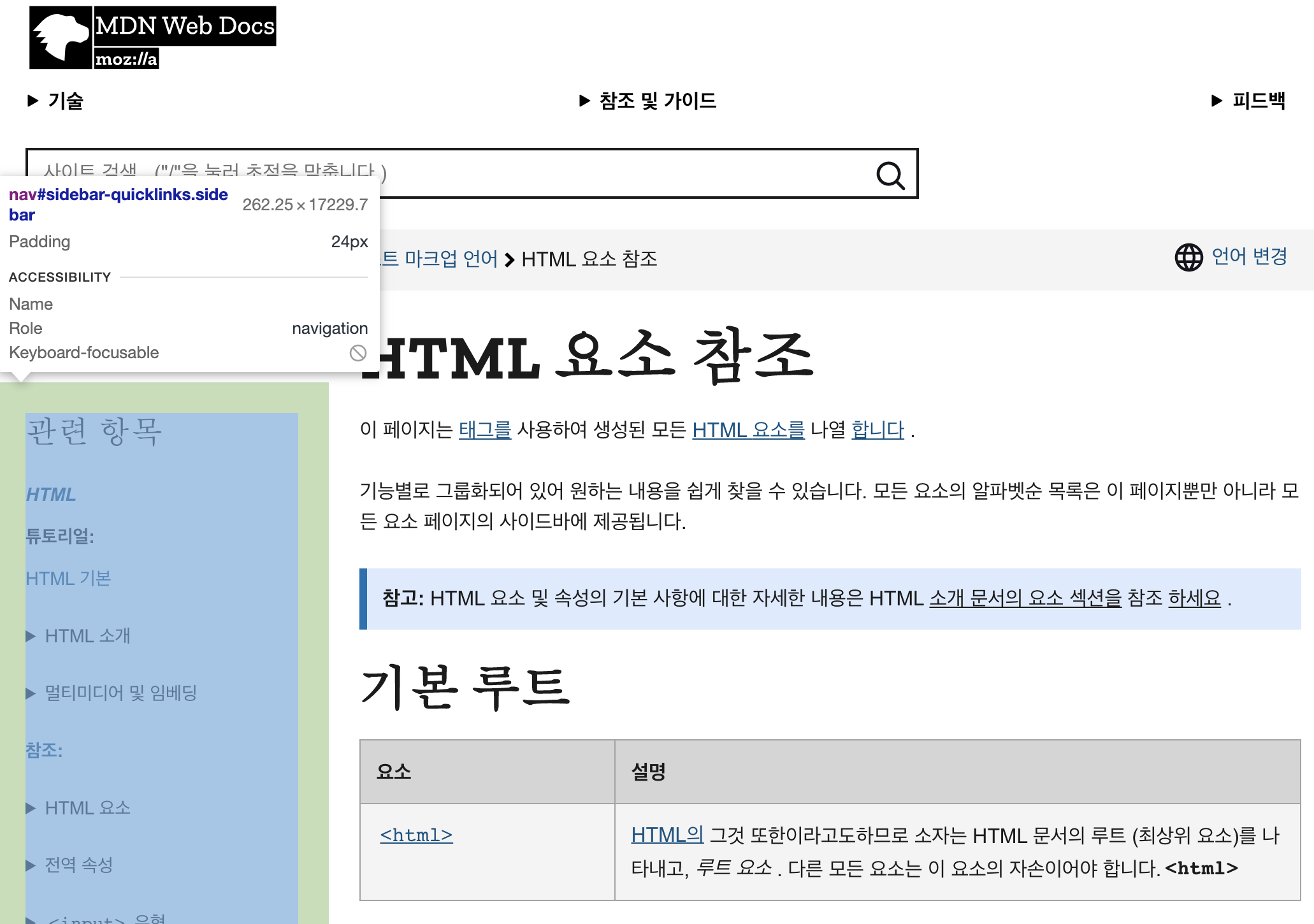
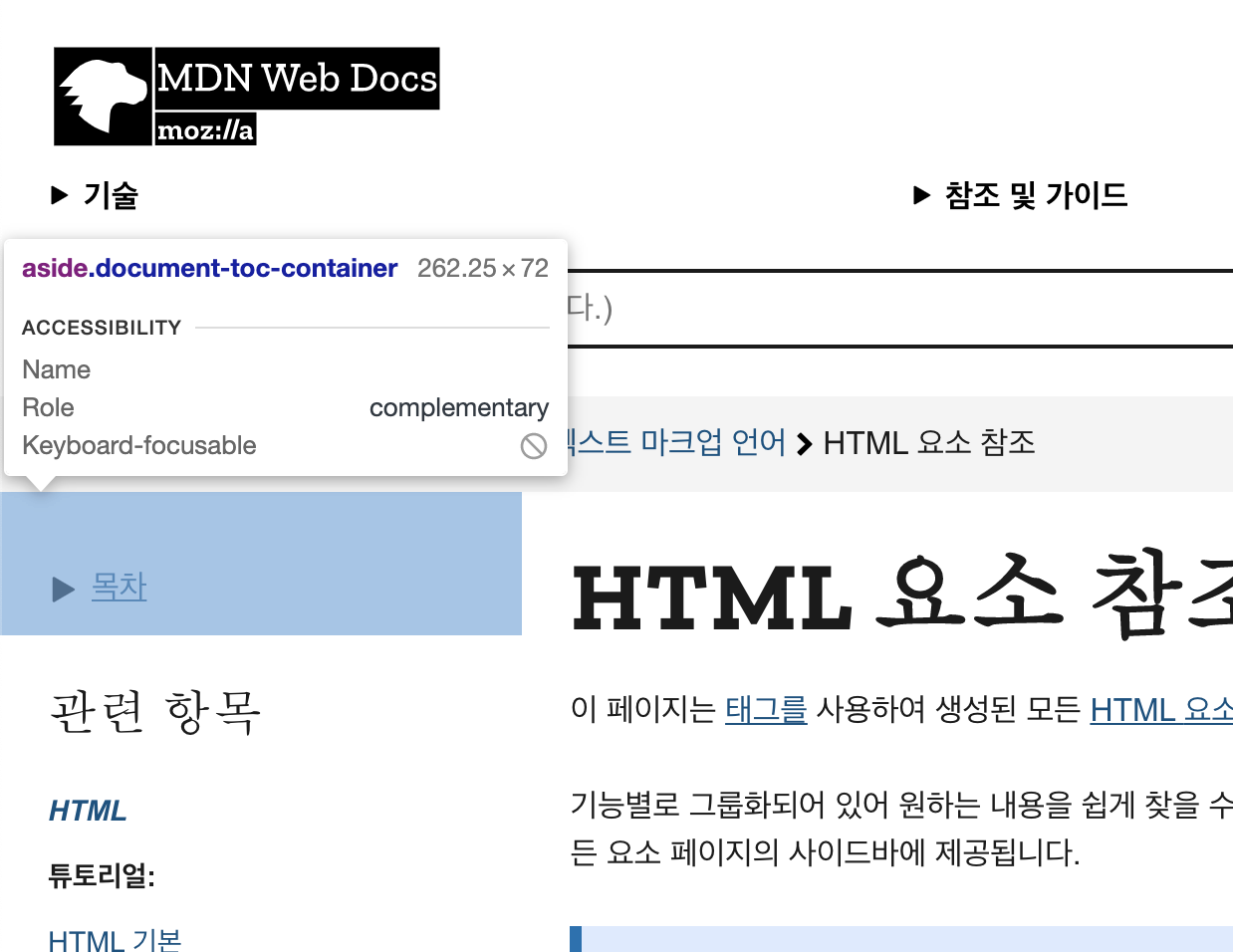
3. aside
- 간접적으로 문서와 관련된 내용을 나타낸다.
- 사이드바 또는 콜아웃 상자로 사용된다.

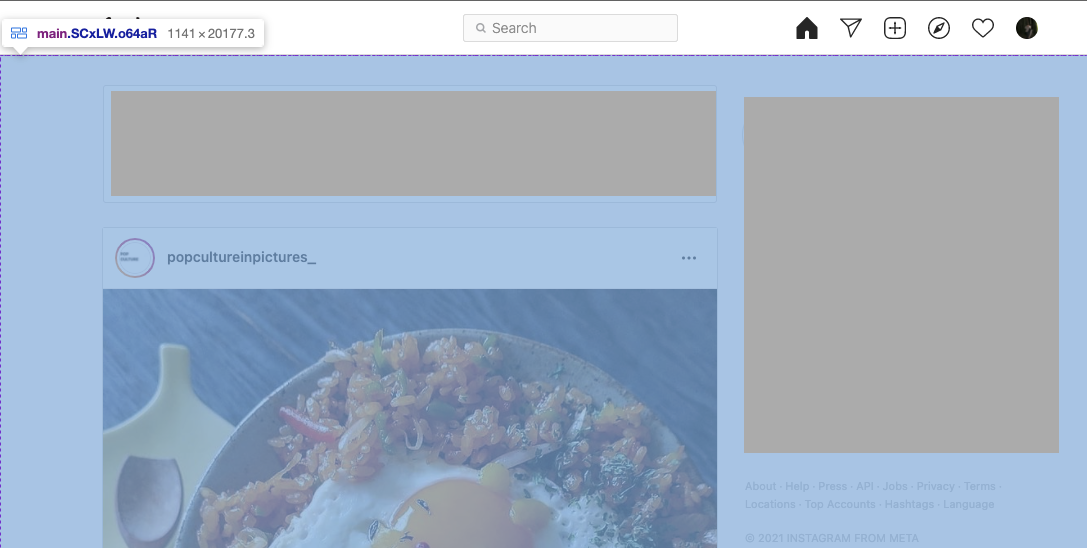
4. main:
- 지배적인 콘텐츠 영역을 나타내는 태그이다.

5. section
- 구체적인 시맨틱 태그가 없는 문서의 독립적인 영역을 나타낸다.
- 섹션에는 매우 소수의 예외를 제외하고 항상 제목이 있는 것이 일반적이다.
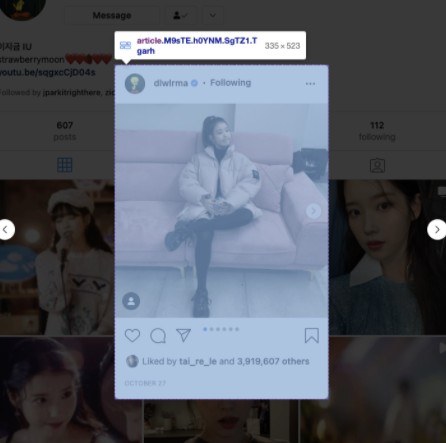
6. article
- 그 자체로 의미가 있는 웹사이트의 부분이며, 독립적으로 배포 또는 재사용되도록 의도 된 문서이다.
- 게시물, 잡지 또는 신문 기사, 블로그 작성글, 제품 카드, 사용자가 제출한 댓글, 대화형 위젯 등이 있다.

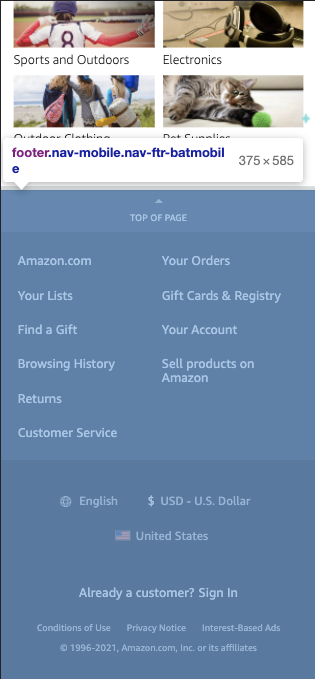
7. footer
- 일반적으로 섹션의 작성자에 대한 정보, 저작권 데이터 또는 관련 문서에 대한 링크를 포함한다.

그 외
강조할 땐 em, strong
- 강조되는 텍스트에 사용된다.
- 보통 브라우저에서 em은 기울기체, strong은 볼드체로 나타난다.
p 태그 남용하지 않기
- p 태그는 글의 단락에 사용된다.
- 리스트의 텍스라면 li 태그를, 다른 페이지를 접속할 링크라면 a 태그, 제목이라면 heading (h1 ~ h6) 등 데이터의 특성을 잘 나타내는 태그로 사용하자
참고자료
https://www.w3schools.com/html/html5_semantic_elements.asp
https://developer.mozilla.org/en-US/docs/Glossary/Semantics
https://medium.com/before-semicolon/10-html-semantic-tags-and-when-to-use-them-5ae7d7d0b0f2


잘 봤습니다 ~