 모바일 네이티브 개발자인 나에게 크로스플랫폼 개발은 매력적이기도, 두려움을 주기도 하는 프레임워크로 여겨진다. 하나의 소스코드로 aos, ios 모두를 관리할 수 있다는 강점은 너무나 매력적이다. 그러나 크로스플랫폼이 가진 한계가 존재하기 때문에 모든걸 던지고 크로스플랫폼에 올인을 하기에는 어려운 계륵과 같은 존재이다.
모바일 네이티브 개발자인 나에게 크로스플랫폼 개발은 매력적이기도, 두려움을 주기도 하는 프레임워크로 여겨진다. 하나의 소스코드로 aos, ios 모두를 관리할 수 있다는 강점은 너무나 매력적이다. 그러나 크로스플랫폼이 가진 한계가 존재하기 때문에 모든걸 던지고 크로스플랫폼에 올인을 하기에는 어려운 계륵과 같은 존재이다.

그럼 크로스플랫폼이 한계를 개선해 나가며 최적화된 사용성을 제공한다면? 현재 네이티브 개발자들의 입지를 위협하기에 충분하다고 느껴진다. (아직은...)
그러면 크로스플랫폼에 대해 미리 기술에 대한 이해도를 높여 위협받는 위치가 아닌 기회로 만들 수 있지 않을까?
개발자 커리어뿐만 아니라, 내가 최종적으로 목표하는 나만의 자체서비스를 제공할 때 크로스플랫폼은 안드로이드 시장에 국한될 필요가 없어진다는 장점까지 추가된다.
나의 게으르게 보낼 시간만 비용으로 지급하면 많은 이득을 얻을 것이라 예상되어 탐구해보려한다.
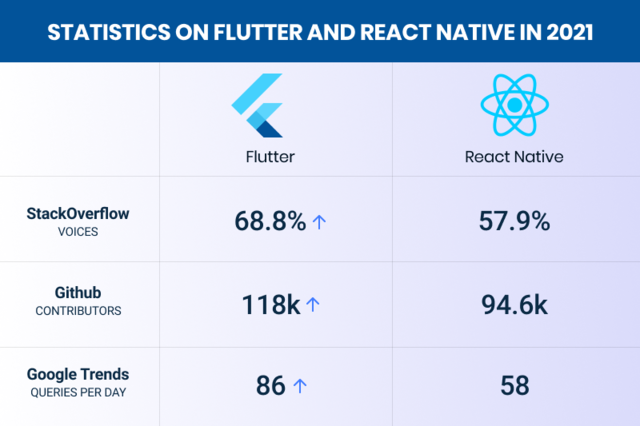
모바일 크로스플랫폼 프레임워크로 플러터와 리액트 네이티브가 있다.
각 프레임워크가 어떤 개념으로 출발했는지, 어떤 장단점이 있는지 분석해보고 기술을 선택해보자.
Flutter vs React Native(RN)

플러터 (Flutter)
<구글에서 만든 프레임워크>
언어 Dart
: 구글에서 만든 객체지향언어. JS를 대체하겠다는 계획으로 출발했으나, JavaScript와 비교하기에 JS가 너무 거대해짐
특징
- 구글 베이스 플랫폼
: 이건 장점이 될 수도, 단점이 될 수도 있다.
- 구글이 지원했을 때, 지원하는 스케일이 크고 발전하는 속도가 빨라 장점이 될 수 있다.
- 구글은 이전에도 투입했던 기술 리소스들을 제거했던 전적이 있음(리스크를 안고 사용해야함)
(플러터 또한 언제 사라질지 모름)
-
기본으로 제공하는 베이스 디자인이 Material, Cupertino
OS특성에 맞게 알아서 UI컴포넌트가 구성되는 것이 아니라 설정하는대로 제공된다. (커스텀으로 앱의 UI를 변경해야할 수도 있음)
<-> 상대적으로 리액트네이티브의 경우 호스트의 규칙대로 사용됨 (ios, android) 각기 다른 결과물이 보임 -
Dart를 배워야하는데 객체지향언어에 대한 이해도가 없는 개발자에게는 러닝커브가 좀 있다. 대신 플러터를 공부할 때 구글이 문서화를 잘해놓아서 편하게 학습 가능하다.
-
Flutter는 개발자 경험이 매우 좋다. 인하우스 시뮬레이터를 활용하여 빠르게 적용된 결과물 확인 가능하고, 버그가 거의 없다.
-
애니메이션과 사용자 상호작용 관련하여 구글에서 만들어 놓은 것들이 많이 준비되어있다. 어려운 인터렉션 처리에 대해 많은 것들을 플러터에서 이미 준비해두었다.
플러터가 더 효용가치가 큰 프로젝트는?
: 스크립트 언어로 integration이 가능한 환경을 제외하면 플러터가 더 효과적으로 많은 기능들을 적용할 수 있음
리액트 네이티브 (React Native)
<페이스북에서 만든 프레임워크>
언어 JavaScript
특징
- 오픈소스 기반 플랫폼
- 작은 기능들까지 오픈소스로 따로 제공받아 사용해야하는 경우가 생긴다.
1) 조달받은 오픈소스에 이슈발생하면 발생한 이슈를 오픈소스에서 해결해줘야하는 경우가 있다.(라이브러리에 의존성이 강함)
2) 새로운 것들 발표한다면 서드파티가 호환성을 맞추는 것을 기다려야함
- 리액트 네이티브는 리액트를 안다면 쉽게 개발이 가능하고, JavaScript가 가진 생태계가 워낙 크고 잘 이루어져있기 때문에 수많은 개발자들의 시행착오와 해결 방법들을 레퍼런스로 찾아볼 수 있다.
리액트 네이티브의 효용가치가 큰 프로젝트는?
: 리액트 개발자, 자바스크립트, 타입스크립트, 리액트JS 웹이 있을 경우에 통합할 때 매우 효과적일 수 있음
웹, ios, aos 모두 하나의 코드로 관리할 수도 있음
그럼 어떻게 크로스플랫폼을 지원할까?
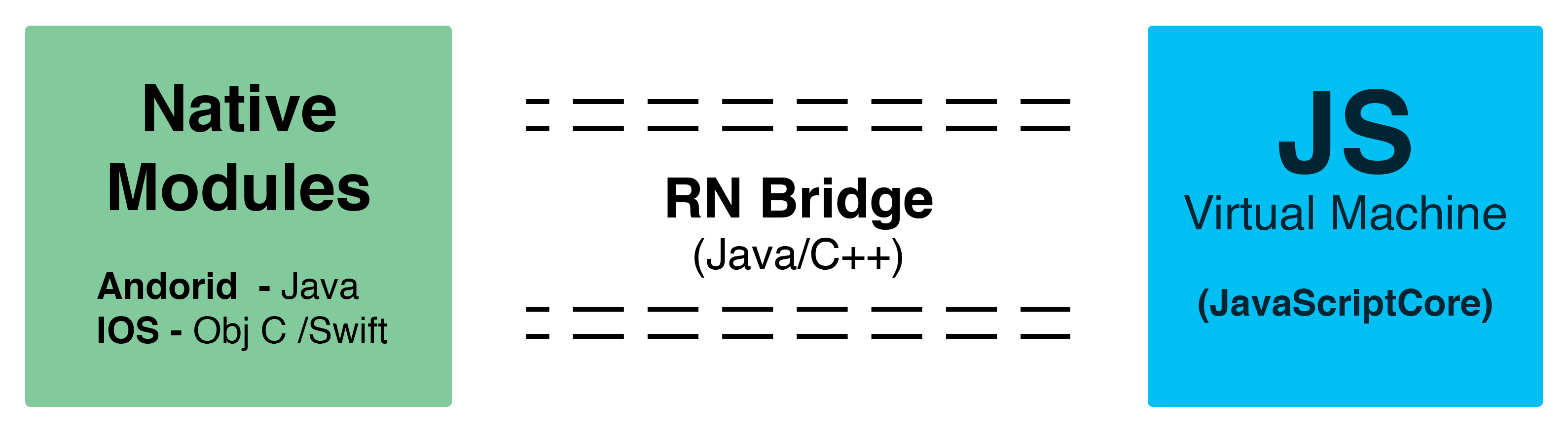
React Native : JavaScript Bridge

Idea: xml, Json 등으로 서버 요청에 대한 응답받는 형식과 마찬가지로 완전히 '모든것이 완벽하게 컴파일될 필요는 없지 않나?'로 시작 -> JSX가 Native에 이런 코드 만들어! 로 구현하면 가능하겠다는 생각에서 나온게 JavaScript Bridge. 따라서 네이티브 플랫폼과 소통할 수 있는 다리 역할로 사용하여 UI를 그려낸다.
다만, IOS, AOS가 가진 컴포넌트마다 파라미터, 성격들을 별개로 가지고 있기 때문에 각각의 컴포넌트가 의도한 바를 이루고 있는지 따로 디버깅하여 확인이 필요하다. 때에 따라 소스 분기 필요할 수 있다.
OS업데이트에 민감하게 문제 발생을 확인해야한다.
Flutter : C++로 작성된 그래픽엔진(Skia Engine)을 가지고 있다. Canvas에 컴포넌트 자체를 그려버린다는 개념으로 접근

위젯을 구성품으로 가지고 있음 (Material-google, Cupertino-apple)
=> Material로 디자인하면 ios에서도 android 형식의 버튼을 그려버린다. 반대로 cupertino로 사용하면 apple형식의 버튼을 android에 그려넣는다.(분기처리도 가능)
렌더링 엔진을 통해 그림을 그린다는게 플랫폼에 의존적이지 않아 상황에따라 더 편하게 개발이 가능하다.

결론
개발자라면 모든 상황을 고려하지 않고 플러터가 최고야! or 리액트네이티브가 더 쉽지! 라는 식의 접근은 경계해야 한다.
어떤 환경에 어떤 프레임워크가 좋을지는 그 프레임워크가 가진 강점과 장점들을 살펴보고 내가 개발하고자 하는 프로젝트의 특징은 어떠한지 연관지어서 생각해야한다. 더 효과적이고 효율적으로 개발이 가능한 기술을 선택적으로 사용하는 것이 중요하다.
상황에 따라 행동하자. 유연한 코드를 지향하면서 사람이 어떤 툴을 사용하면서 딱딱해지는 것을 경계하자.
잘봤습니다!