CD 프론트엔드 빌드 파일 추가하기
💡 현재
백엔드 배포 자동화 완료
💡 목표
1. vue.js 빌드 파일을 AWS S3 버킷에 업로드하기
2. Back-end 배포 시 S3 버킷에 접근하여 vue.js 빌드 파일 가져오기
3. 배포하기
💡S3에서 빌드 파일을 가져오는 이유
AWS 프리티어를 사용중이기 때문에 서버를 1개만 가지고 프로젝트를 진행하고 있으므로 프론트엔드와 백엔드를 하나의 서버에 배포하고 관리한다. 만약 내가 프론트엔드와 백엔드 서버를 분리한다면 프론트엔드는 S3에서 정적 웹 호스팅을 할 것이다.
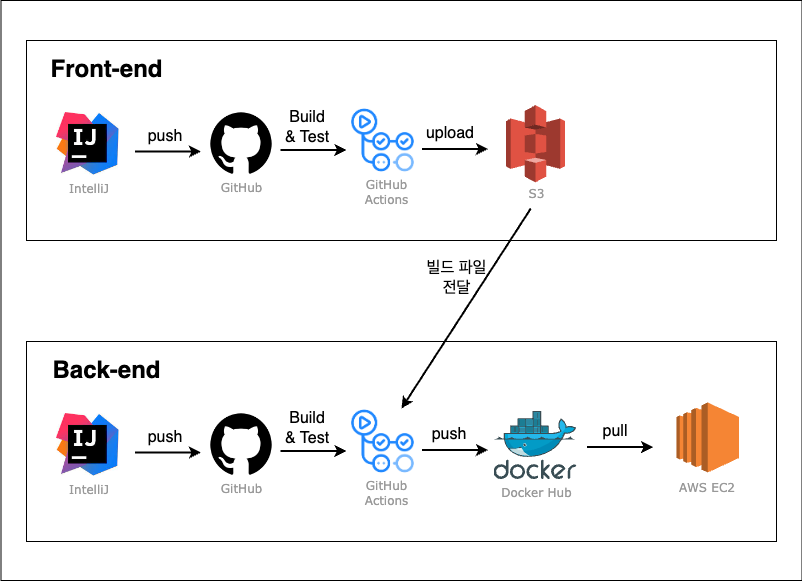
배포 과정 미리 보기

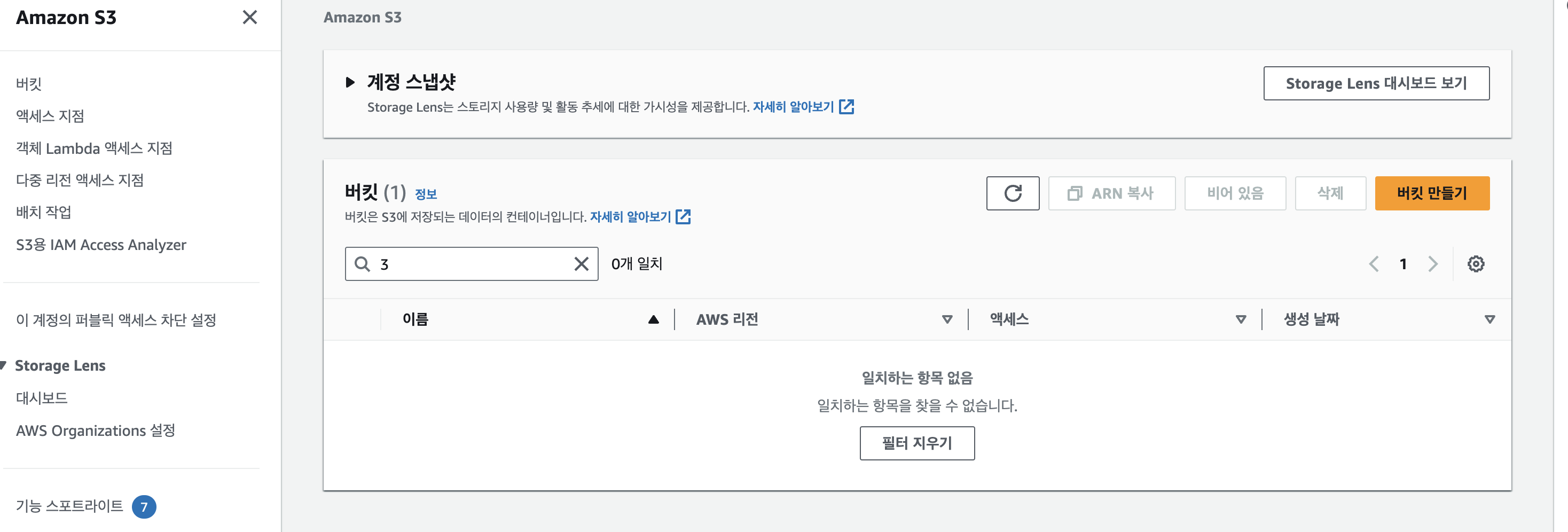
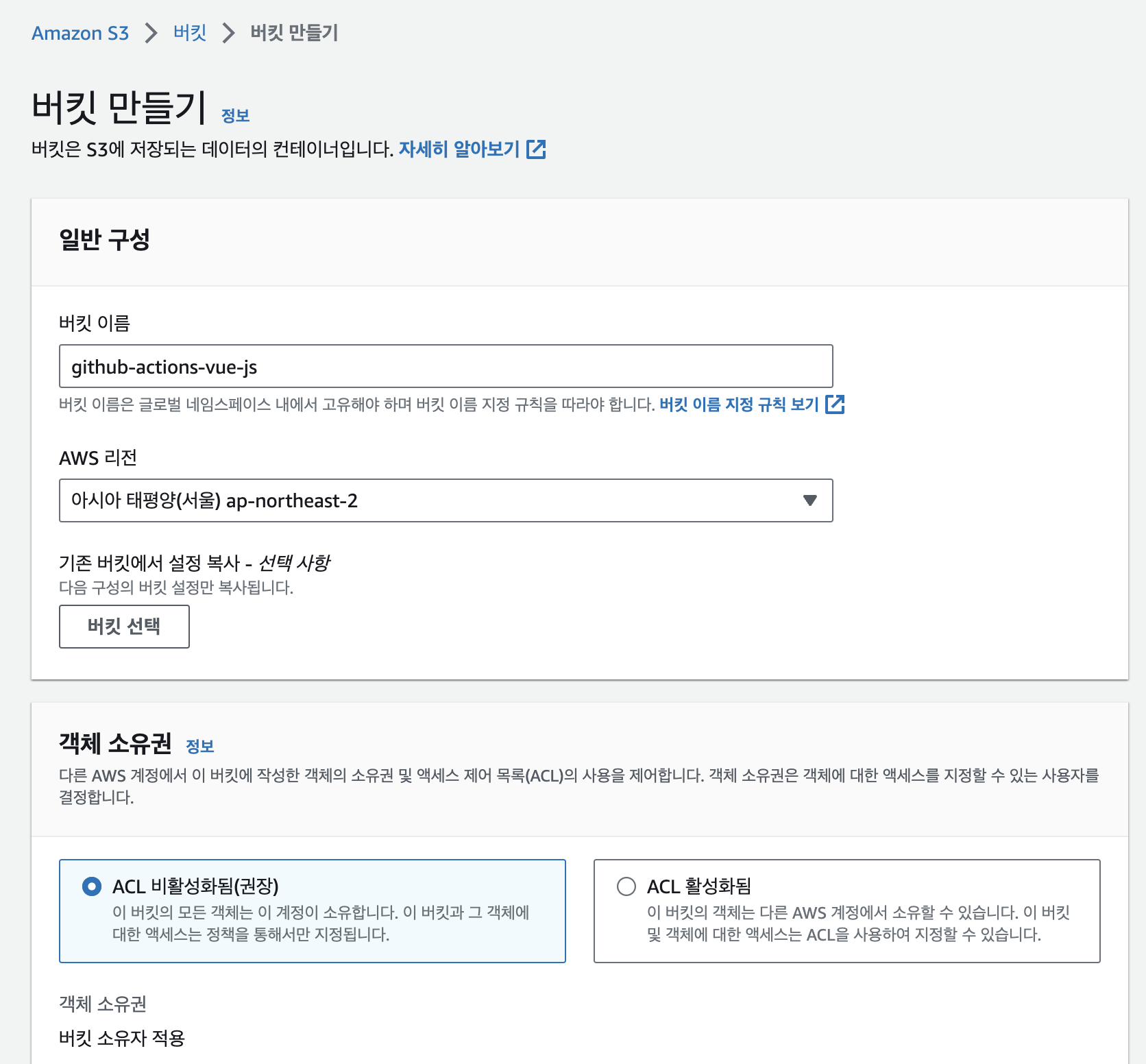
1. AWS S3 버킷 만들기



버킷 이름만 정하고 그대로 만들어준다.
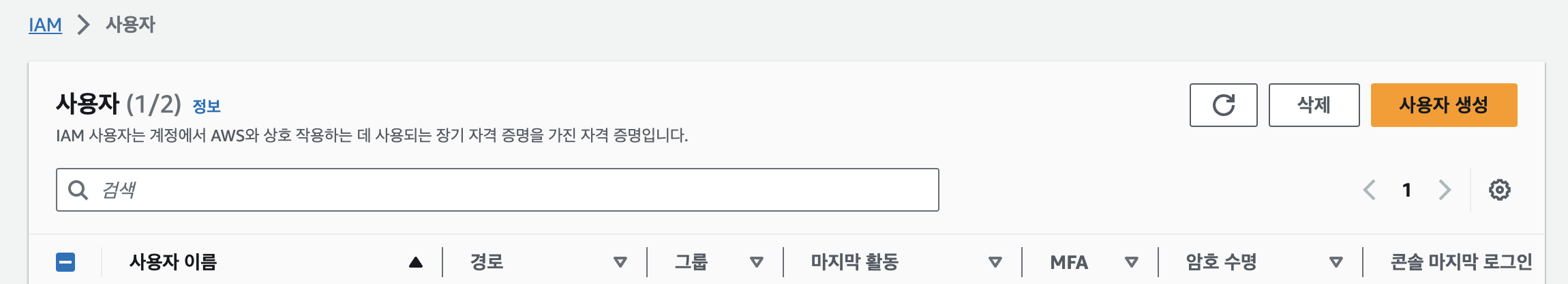
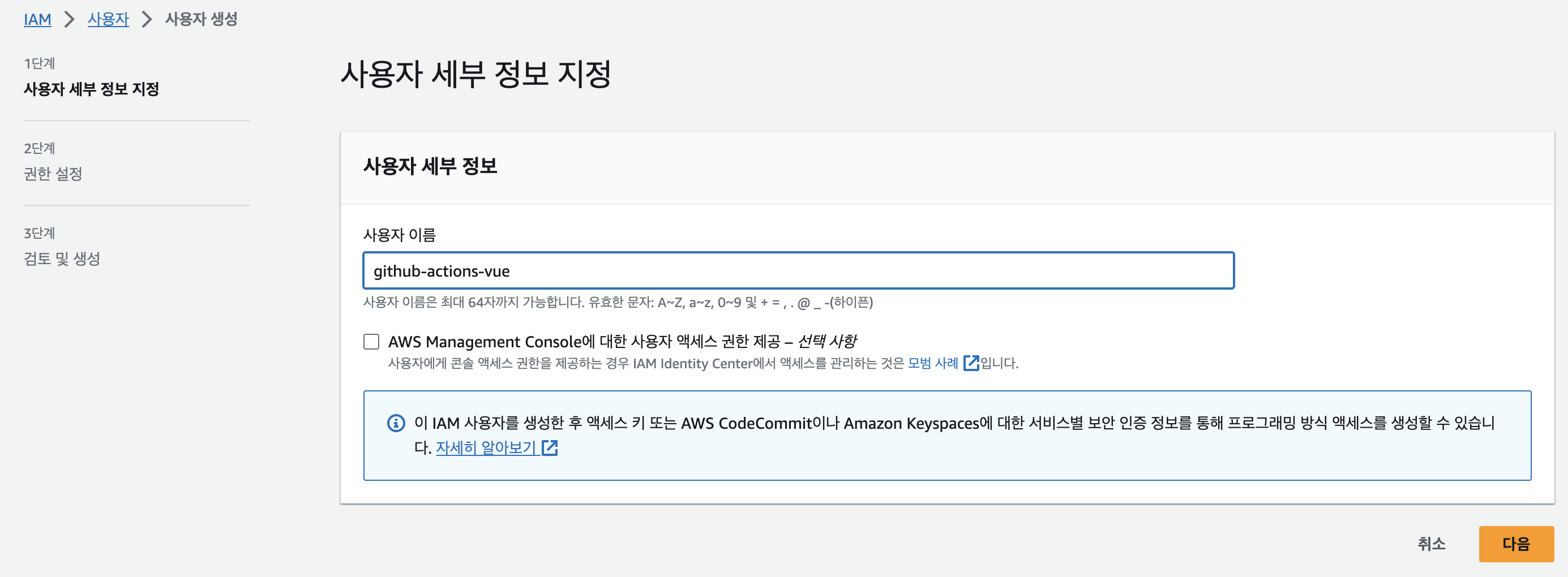
2. IAM 사용자 생성
IAM > 사용자

사용자 생성을 한다.


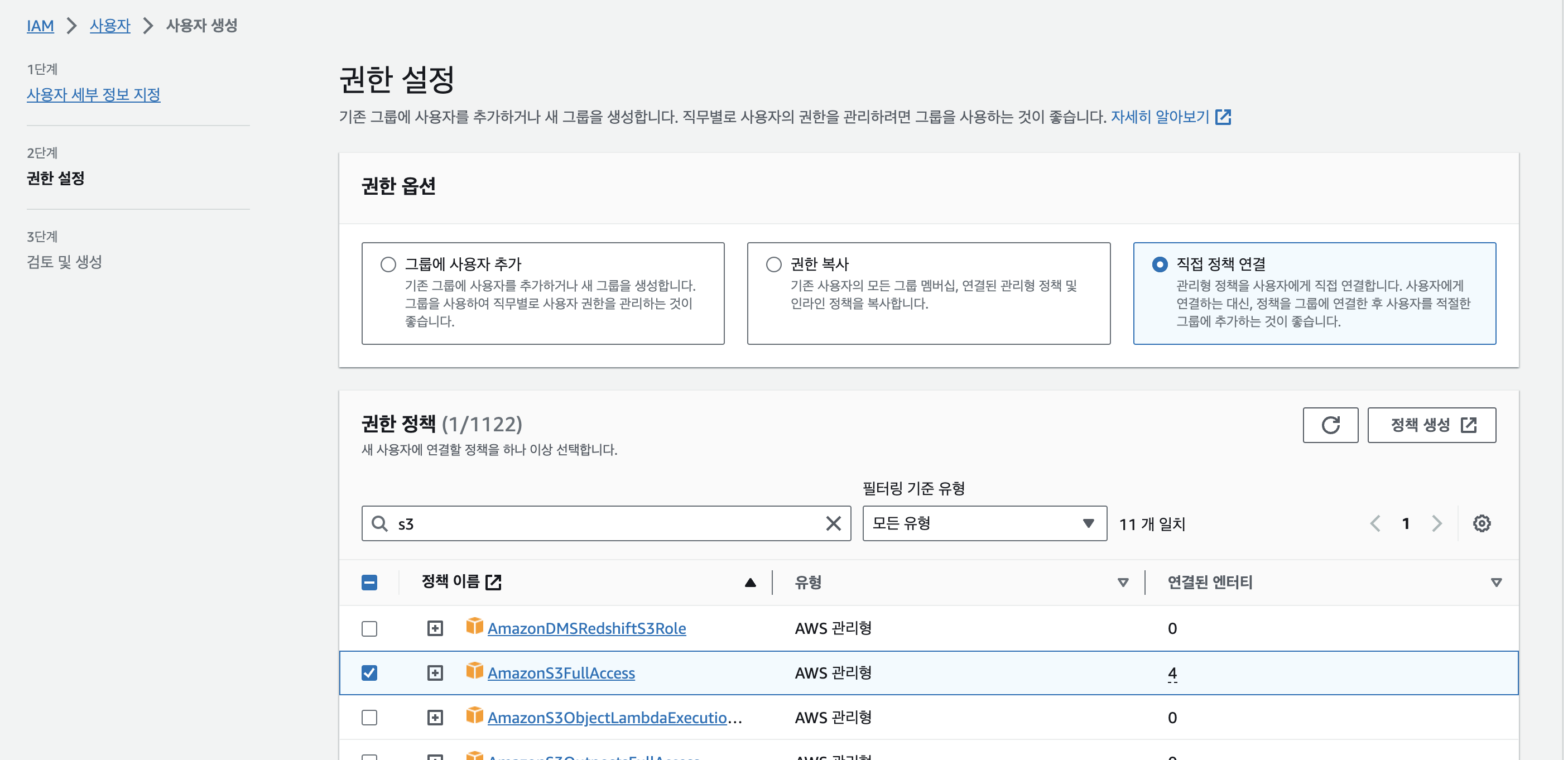
AmazonS3FullAccess 를 선택하고 사용자를 생성한다.
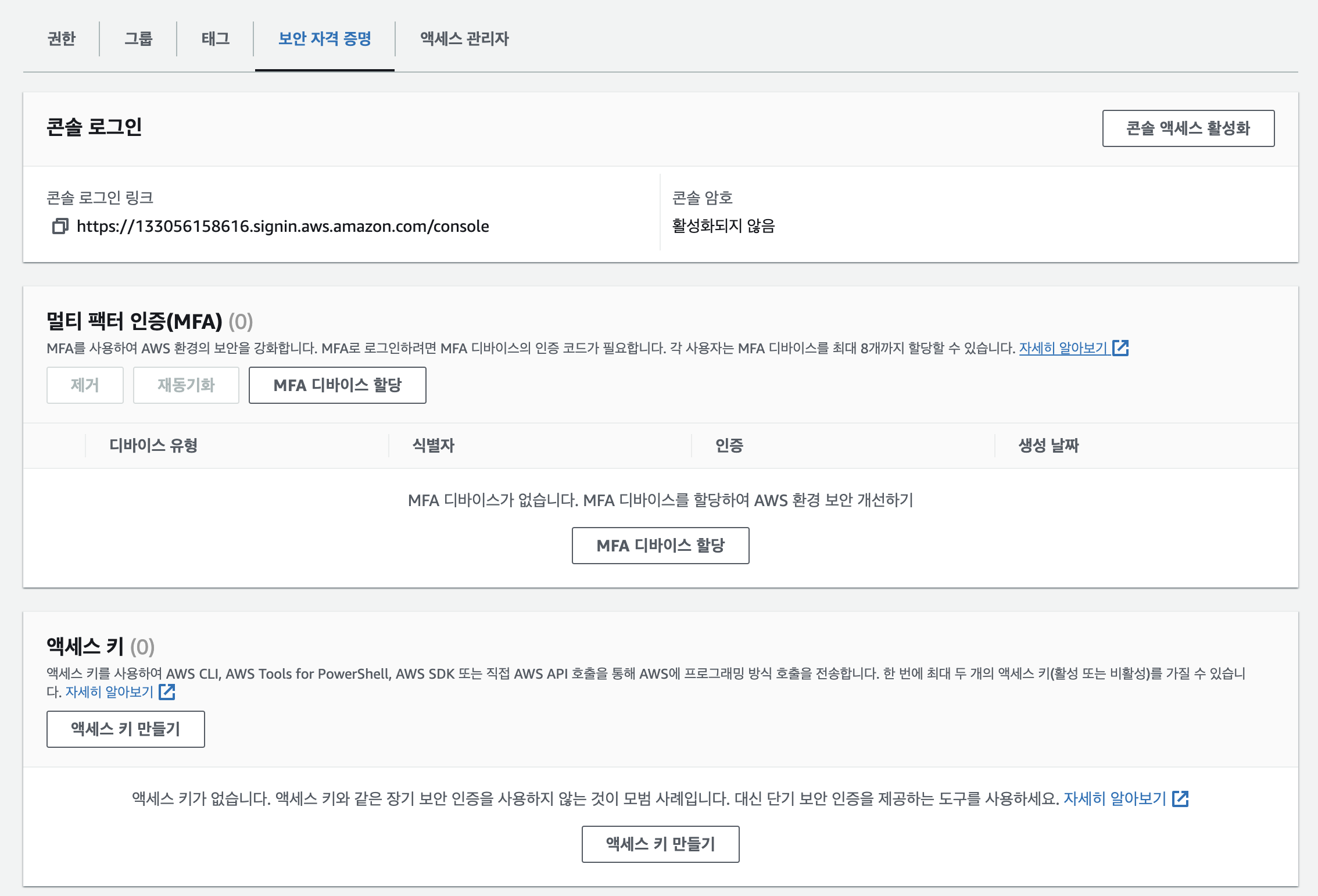
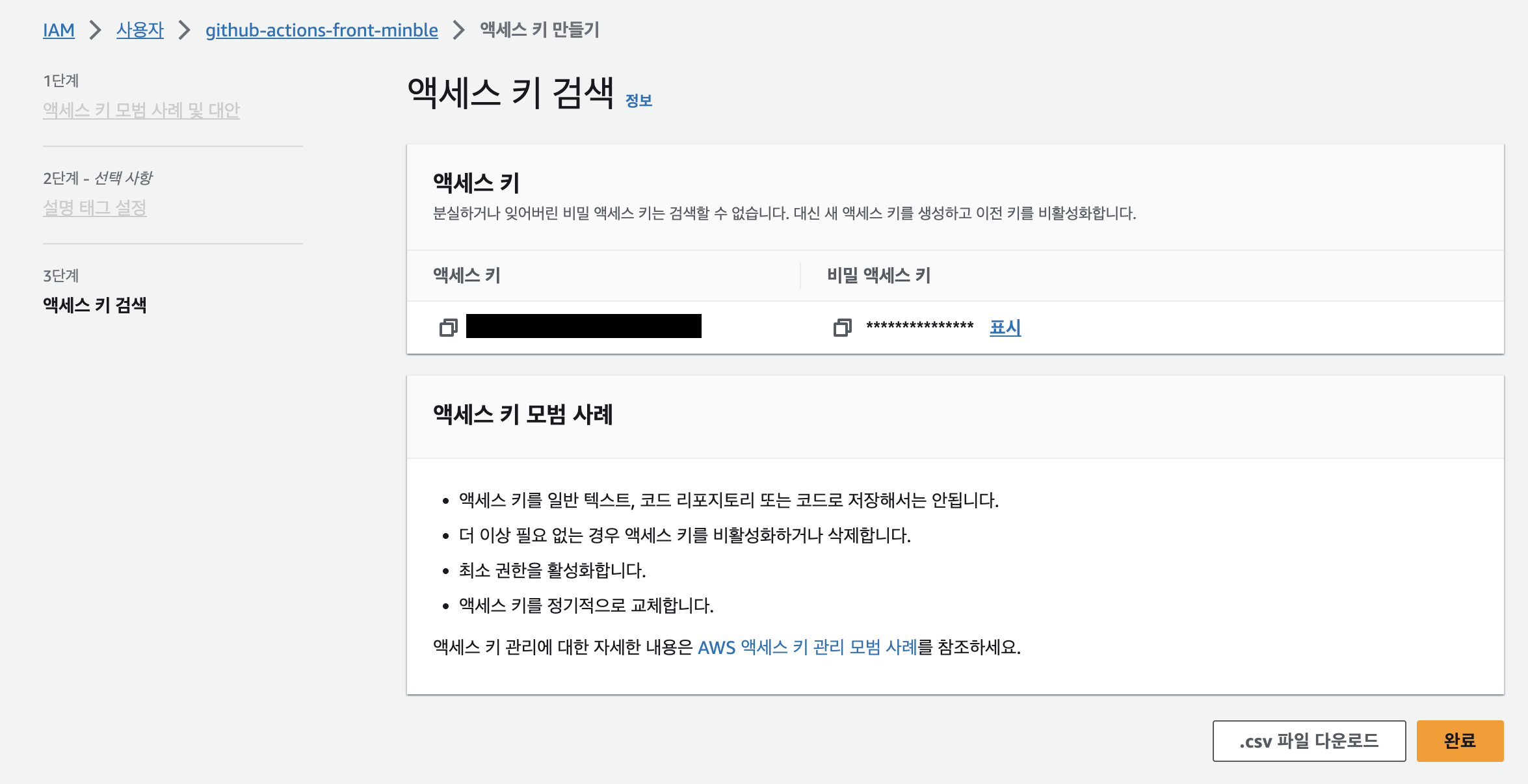
3. 사용자 액세스 키 만들기
IAM > 사용자 > (위에서 만든 사용자)
방금 만든 사용자로 들어가서 보안 자격 증명으로 들어간다. 액세스 키를 만들 것이다.


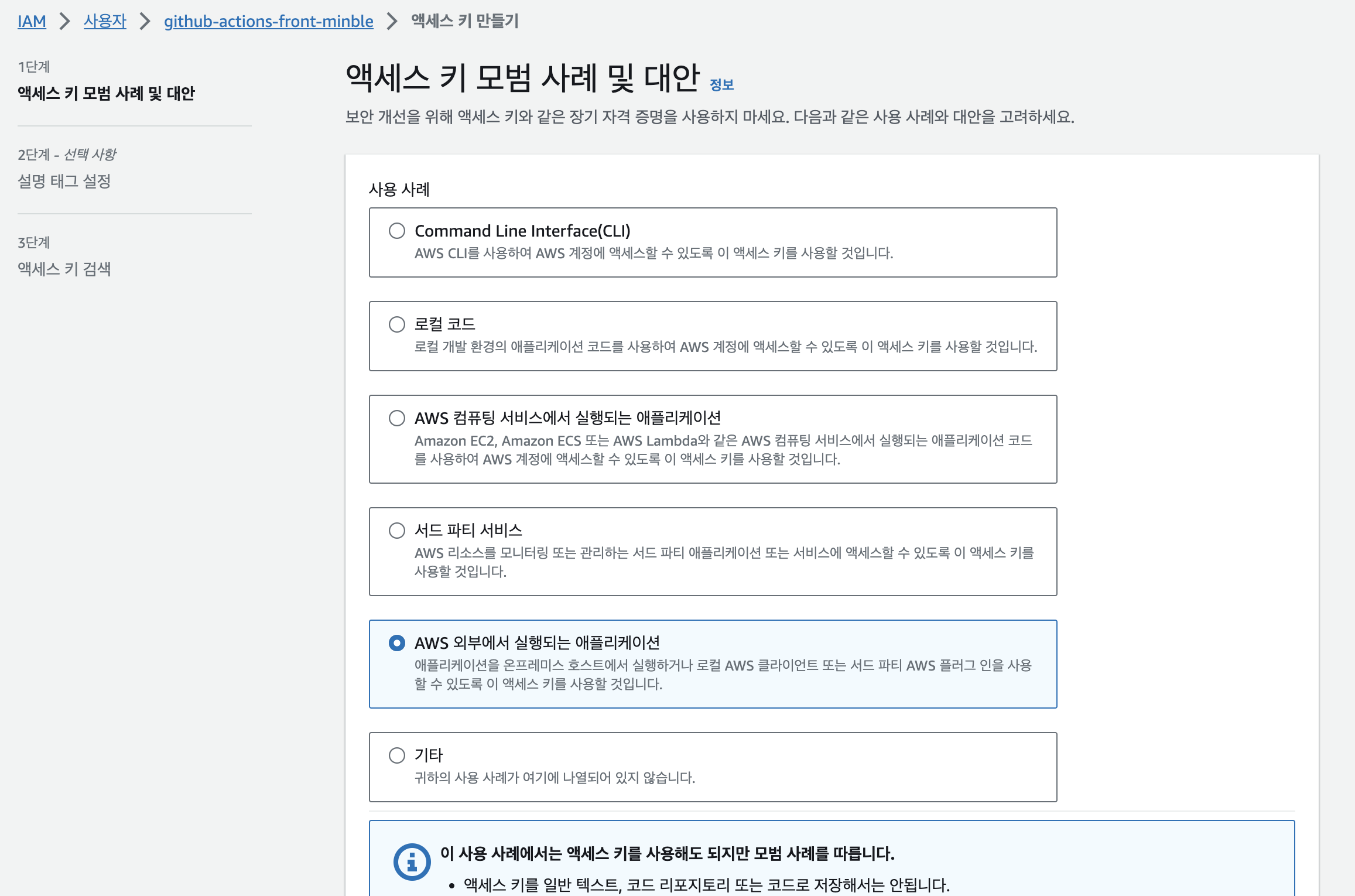
액세스 키를 만들어준다.

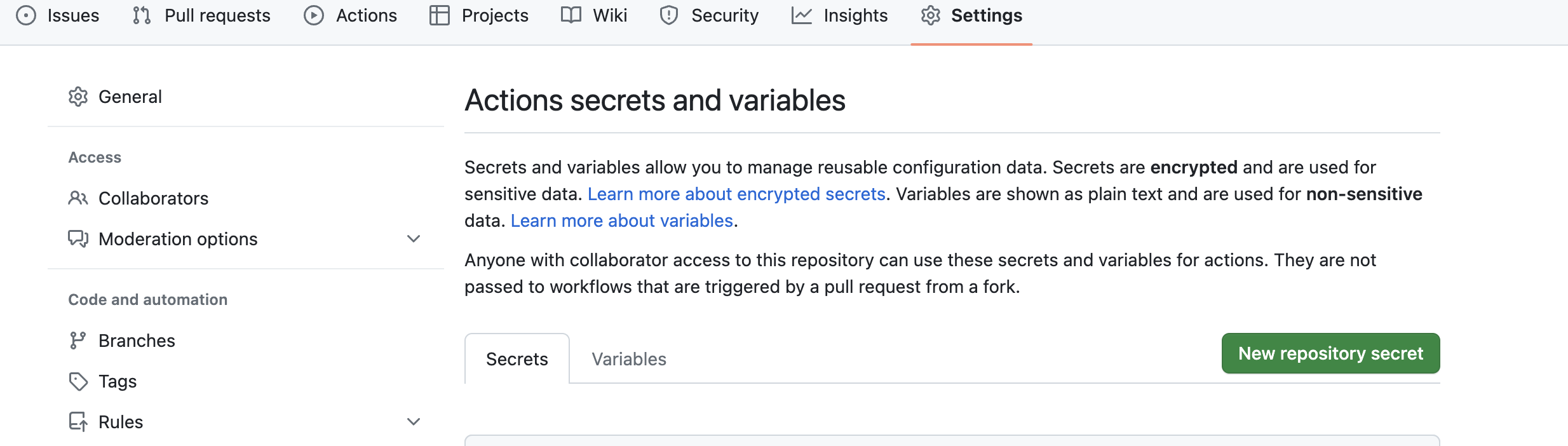
4. Github Actions 액세스 키 등록
Settings > Secrets and Variables

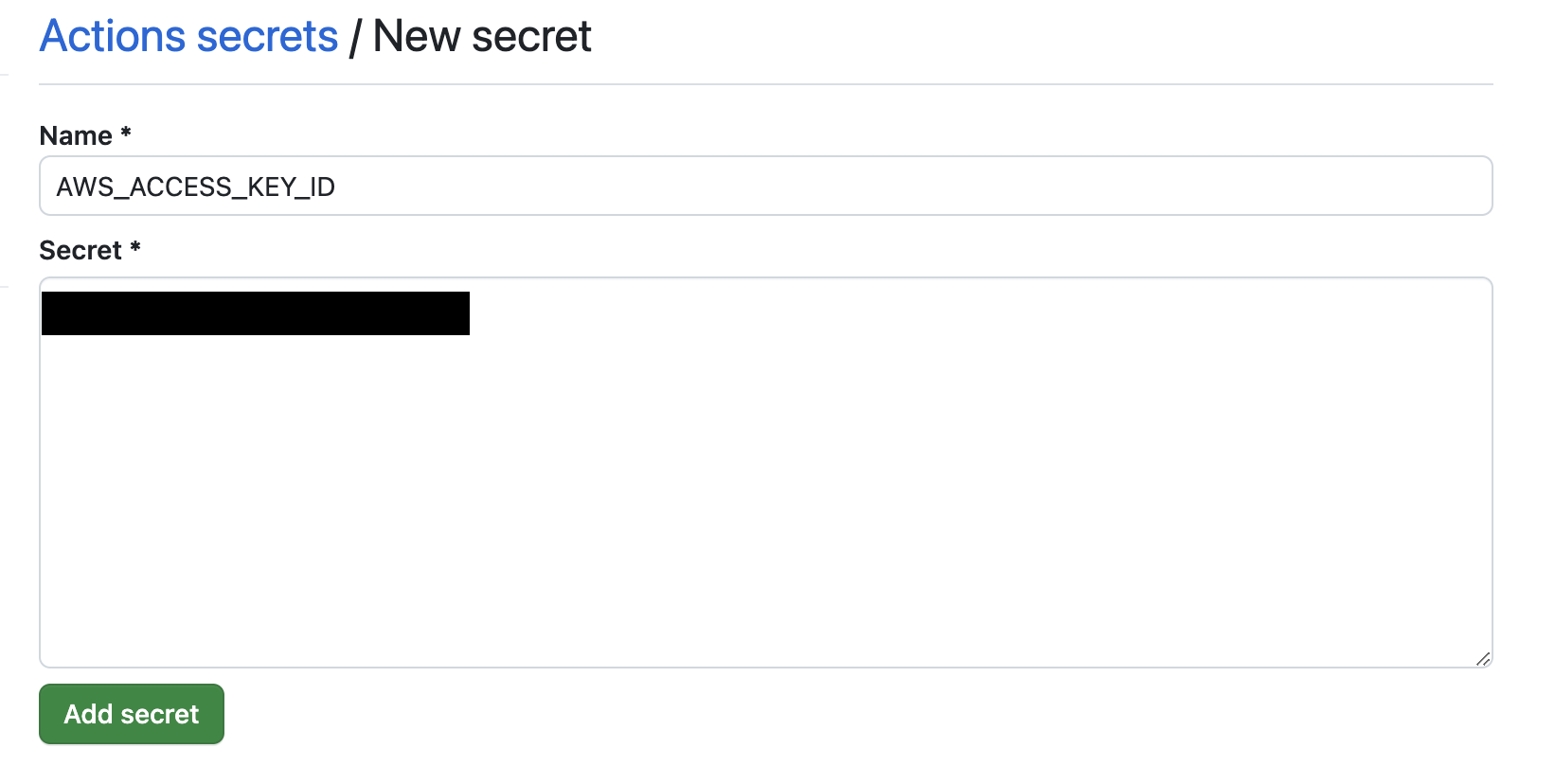
New repository secret 하여 AWS_ACCESS_KEY_ID, AWS_SECRET_ACCESS_KEY 등록하기

5. yml 작성
name: main
on:
push:
branches: [main]
pull_request:
branches: [main]
env:
AWS_REGION: ap-northeast-2
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- run: echo "${{ secrets.ENV }}" > .env
- run: yarn install
- run: yarn build
- name: Set up AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ env.AWS_REGION }}
- name: Upload to S3
uses: jakejarvis/s3-sync-action@master
with:
args: --delete
env:
AWS_S3_BUCKET: ${{ secrets.S3_BUCKET_NAME }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
AWS_REGION: ${{ env.AWS_REGION }}
SOURCE_DIR: "dist"
DEST_DIR: "dist"
ENV 설정은 New Repository secret 하여 만들어주면 된다.

빌드 성공!