Spring Boot 2.7.5
Java 17
MySQL 8.0
지난 번에 했던 게시판에 파일 업로드를 추가해보겠습니다.
Upload multiple files
- @RequestBody -> @ModelAttribute
- 파일 이름이 중복되지 않도록 새로운 이름 만들기
PostController.java
public String create(@ModelAttribute PostRequestDto requestDto, @AuthenticationPrincipal SecurityUser principal) {
try {
List<MultipartFile> files = requestDto.getFiles();
requestDto.setMember(principal.getMember());
Post post = postService.save(requestDto);
if (files != null) {
// 이미지 업로드
for (MultipartFile file : files) {
String originalFileName = file.getOriginalFilename();
// 파일 이름이 중복 되지 않도록 파일 이름 변경
String filename = new CreateFileName(originalFileName).toString();
Long fileSize = file.getSize();
String fileType = file.getContentType();
String savePath = System.getProperty("user.dir") + "/files/post";
// 폴더 생성
if (!new File(savePath).exists()) {
try {
new File(savePath).mkdir();
} catch(Exception e) {
e.getStackTrace();
}
}
String filePath = savePath + "/" + filename;
file.transferTo(new File(filePath));
PostFileRequestDto postFileRequestDto = new PostFileRequestDto();
postFileRequestDto.setOriginalFileName(originalFileName);
postFileRequestDto.setFilename(filename);
postFileRequestDto.setFilePath(filePath);
postFileRequestDto.setFileSize(fileSize);
postFileRequestDto.setFileType(fileType);
postFileRequestDto.setPost(post);
postFileService.save(postFileRequestDto);
}
}
} catch(Exception e) {
e.printStackTrace();
}
return null;
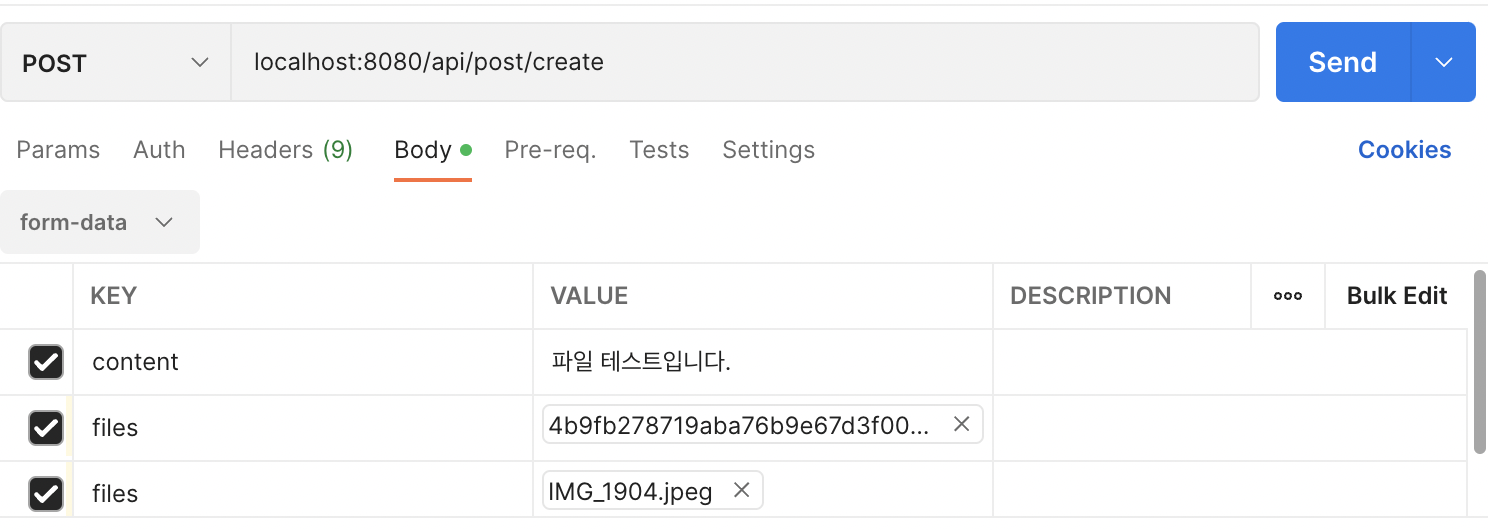
}@RequestBody -> @ModelAttribute 로 변경하였습니다.
저번엔 content만 받았기 때문에 프론트에서 json 형태로 보냈지만 파일은 form-data 형태로 전달 받아야하므로 변경하였습니다.
💡 form-data를 @RequestBody로 받을 경우
"status": 415,
"error": "Unsupported Media Type"
에러가 납니다.
서버에서 파일 이름이 중복될 경우 정확한 파일을 찾아 올 수 없기 때문에 파일 이름이 중복되지 않도록 만들어주었습니다.
CreateFileName.java
CreateFileName 이라는 새로운 파일을 생성합니다.
public class CreateFileName {
private String result;
public CreateFileName(String originalFilename) {
String ext = extractExt(originalFilename);
result = new SimpleDateFormat("yyyyMMdd").format(new Date()).toString() + "_" + UUID.randomUUID().toString() + "." + ext;
}
private String extractExt(String originalFilename) {
int pos = originalFilename.lastIndexOf(".");
return originalFilename.substring(pos + 1);
}
public String toString() {
return result;
}중복되지 않도록 생성된 날짜와 UUID를 사용하였습니다.
postman 테스트

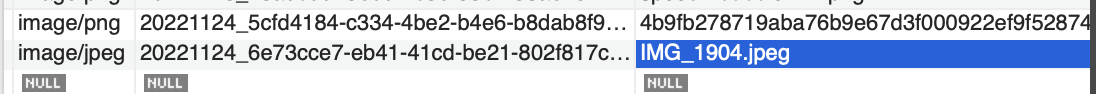
데이터베이스에 정상적으로 잘 올라가는 것을 확인할 수 있습니다.