실습 사이트: w3schools.com
한 줄 설명과 함께 즉각적으로 실습해볼 수 있는 위 사이트를 통해 학습을 진행하려한다.
JavaScript Introduction
아주 간단한 기능을 구현해보면서 JavaScript 입문 시간을 가져보자.
1. HTML 컨텐츠를 수정해보자.
document.getElementById("demo").innerHTML = "Hello JavaScript";
- document.getElementById("demo"): id값이 demo인 HTML 요소를 가져오라는 메서드
- innerHTML: 가져온 id값의 내용을 변경해주는 속성. (위 메서드와 함께 사용한다.)

[Click Me!] 오른쪽 버튼을 누르면 아래와 같이 바뀐다.

* 추가 TIL
- '/' 유무로 시작점과 끝나는점을 나타낸다.
- p : 하나의 문단
- 위 그림을 보면 버튼 타입 표시, onclick하면 나타날 변화, 버튼 이름 순서로 코드 구성
- "와 ' 모두 사용 가능.
- ID는 겹치지 않는 고유한 값만 가능.
2. HTML 이미지의 속성 값(내용)을 변경해보자.
img src="이미지가 저장되어있는 경로"

[Turn on the light] 왼쪽 아래 버튼을 누르면 아래와 같이 바뀐다.

* 추가 TIL
- 위 style에서 "width:요소너비", fontSize = "글자크기"
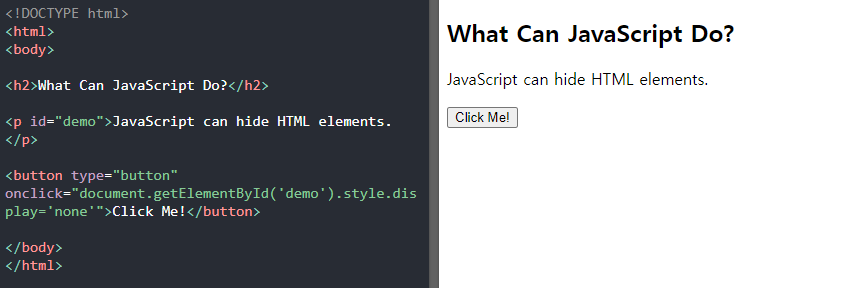
3. HTML 요소를 숨기거나 표시해보자.
- 요소 숨기기
document.getElementById("demo").style.display = "none";

[Click Me!] 오른쪽 버튼을 누르면 'p'의 내용이 숨겨진다.
- style.display = 'none': display 스타일을 이용해 숨김으로 바꿔준다.
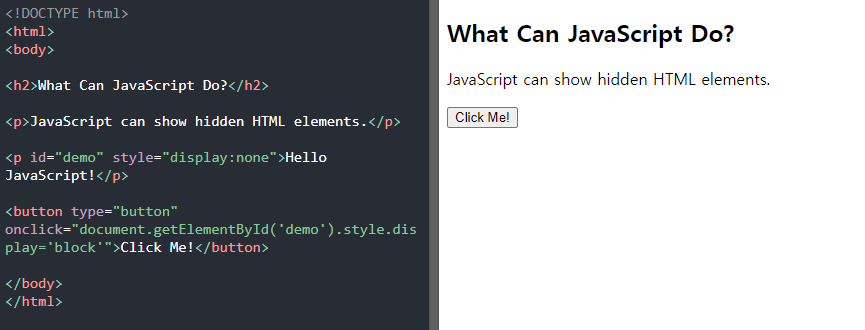
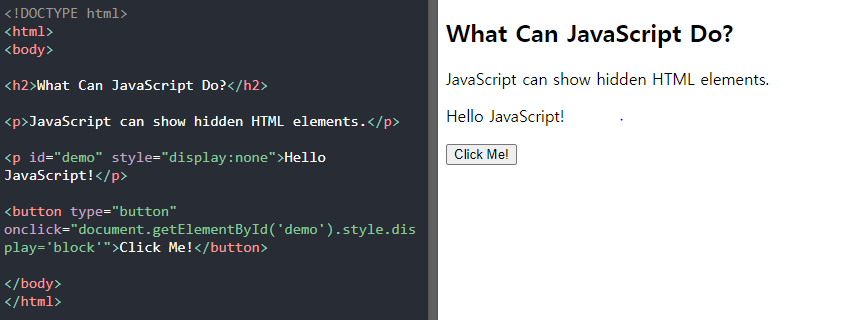
- 요소 표시하기
document.getElementById("demo").style.display = "block";

[Click Me!] 오른쪽 버튼을 누르면 숨겨져있던 "demo"의 내용이 표시된다.

- style.display='block': 숨겨있던 style="display:none:"으로 숨겨져있던 문단을 해제한다.
