
# morgan이란?
express의 미들웨어로 백엔드 서버에 log(statusCode)를 남겨주는 좋은 기능이다.
현재 글은 Nest 전용으로 설정하는 방법이므로 Nest외 사용하려면 별도로 찾아볼 것.
# 사용법
# morgan 설치하기
$ npm i --save nest-morgan morgan @types/morgan
# Include Module
app.module에 모듈 import하기
//app.module.ts
...
import { MorganModule } from 'nest-morgan';
...
@Module({
imports: [
TypeOrmModule.forRoot(),
...
MorganModule //모듈 추가
],
...
})
export class AppModule {}# Global로 설정 시
app.module 파일에서 설정해준다.
//app.module.ts
...
import { APP_INTERCEPTOR } from '@nestjs/core';
...
import { MorganInterceptor, MorganModule } from 'nest-morgan';
...
@Module({
imports: [
TypeOrmModule.forRoot(),
...
MorganModule
],
controllers: [AppController],
providers: [AppService,
{ //입력
provide: APP_INTERCEPTOR,
useClass: MorganInterceptor("combined"), //format 변경 가능(아래 내용 참고)
}],
})
export class AppModule {}# 기능별로 설정 시
@데코레이터 형식으로 추가할 수 있다.
//users.controller.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors } from '@nestjs/common';
...
import { MorganInterceptor } from 'nest-morgan';
@Controller('users')
export class UsersController {
constructor(private readonly usersService: UsersService) {}
@UseInterceptors(MorganInterceptor('combined')) //원하는 기능에만 추가, format 변경 가능(아래 내용 참고)
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.usersService.create(createUserDto);
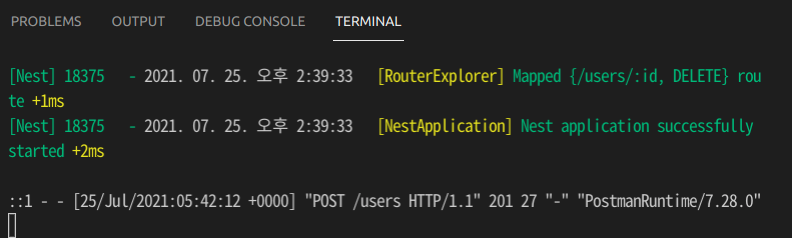
}# 결과
백 서버에도 log가 표시된다.
# Predefined Formats
format 설정별로 서버에 표시되는 log 형식이 달라진다.
There are various pre-defined formats provided:
combined
Standard Apache combined log output.
:remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length] ":referrer" ":user-agent"common
Standard Apache common log output.
:remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length]dev
Concise output colored by response status for development use. The :status token will be colored green for success codes, red for server error codes, yellow for client error codes, cyan for redirection codes, and uncolored for information codes.
:method :url :status :response-time ms - :res[content-length]short
Shorter than default, also including response time.
:remote-addr :remote-user :method :url HTTP/:http-version :status :res[content-length] - :response-time mstiny
The minimal output.
:method :url :status :res[content-length] - :response-time ms# 참고