완성 된 팀 소개 페이지!
오늘 드디어 팀 소개 페이지를 완성했다. 어제 자기 직전까지 끙끙 앓던 버튼 태그 문제를 해결하나 했더니 방명록 코멘트 삭제 기능을 만들어야 해서 힘들었던 오늘 하루.
버튼만 걸리면 엄청 버벅거리고 힘들어 하는 나... 나에게 왜그래 버튼...
그래도 오늘 확실히 알게 된 버튼 태그
<div class="comment-list"> <div class="clsbtn-wrap"> <button class="cls-button" <img src="..\static\Taeyeon-static\img\clsbtnty.png" alt="" //방명록 타이틀 위에 닫힘 버튼을 붙이고 싶었다. 코멘트 리스트 안에 'clsbtn-warp'라는 클래스를 넣고 그 안에 버튼태그를 넣으려고 처음 시도 했는데 자꾸 png파일임에도 배경과 테두리가 생겨서 포기하고 있다가 버튼태그만 넣고 css를 주고 clsbtn-wrap으로 감싸주니 원하던 결과가 나왔다. </button> </div>
하지만 고난은 항상 마지막에 있나니...
그래, 사실 버튼은 귀엽고 재밌었다. 짜증나도 그냥 조금 어노잉한 정도.
참을성을 가지고 하다보면 되겠지, 하다보니까, 검색으로 지식이 쌓이다 보니까...
그렇게 정들어서 어제도 밤이 늦은 시간까지 독대하고 있었는데.
오늘 만날 코멘트 삭제하기는 쉽지 않았다. 진짜 여러가지 방법으로 날 괴롭게 해.

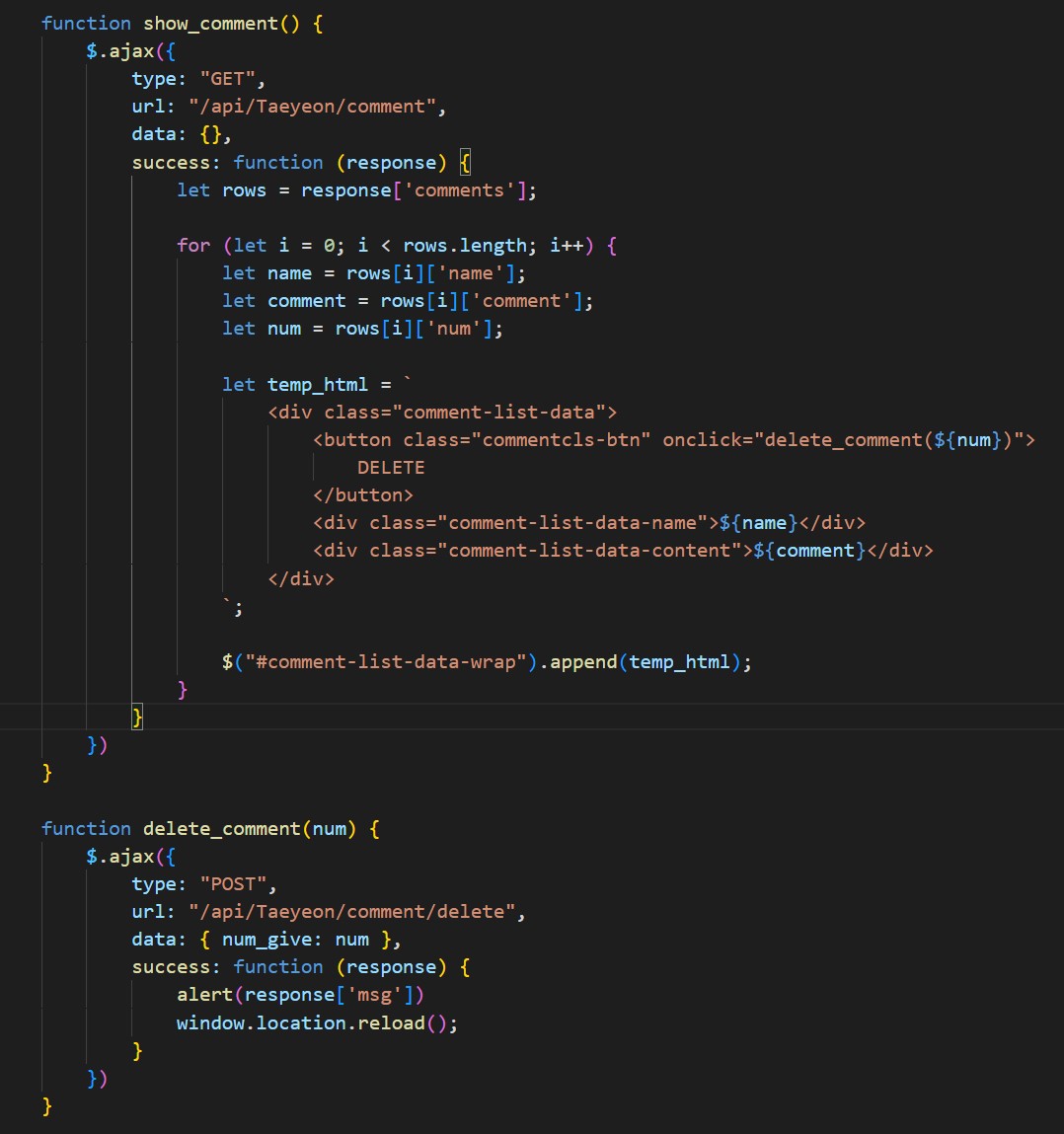
방명록 코멘트에서 코멘트 리스트 데이터에 삭제 버튼을 달고 onclick으로 코멘트를 삭제하게끔 만든다.

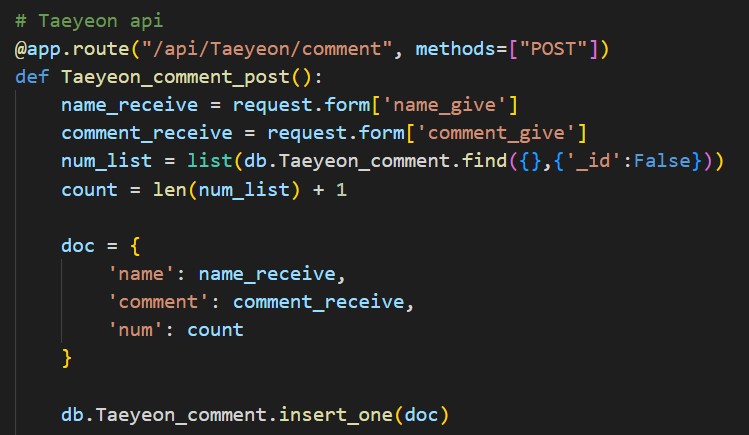
코멘트 POST api.에 넘버 리스트를 달아준다

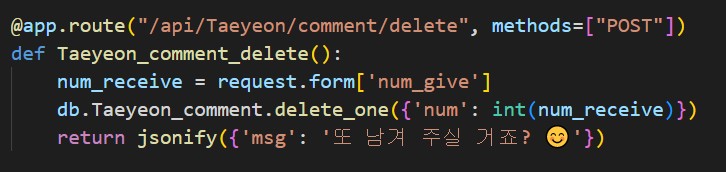
mongo db에 올라가 있는 데이터들을 삭제하는 api.
오늘의 느낀점 !!
함수를 아주 조금 읽을 수 있게 되었다!! 함수 리딩 능력이 +1만큼 올랐다!

방 명 록