생활코딩
자바스크립트 강의를 듣다보니 나의 기본기가 얼마나 형편없는지 계속 깨닫는 중이다.
캠프에서 열어주신 자바스크립트 강의는 다 들어서 유튜브로 다른 강의를 들어볼까 하고 찾아보던 중 생활코딩이라는 기초 강의를 듣기 시작했다. 정말 다시 무로 돌아가는 중.
그래서 오늘은 생활코딩을 처음부터 들어서 정리해 보는 시간을 갖기로 한다.
참고로 생활코딩에서는 ATOM 이라는 에디터를 쓰는데(솔직히 탐남) 나는 그냥 기존에 쓰고 조금씩 익숙해져가는 VSCode로 수업 중 실습을 진행했다.
HTML
HTML : 웹페이지를 만드는 코드

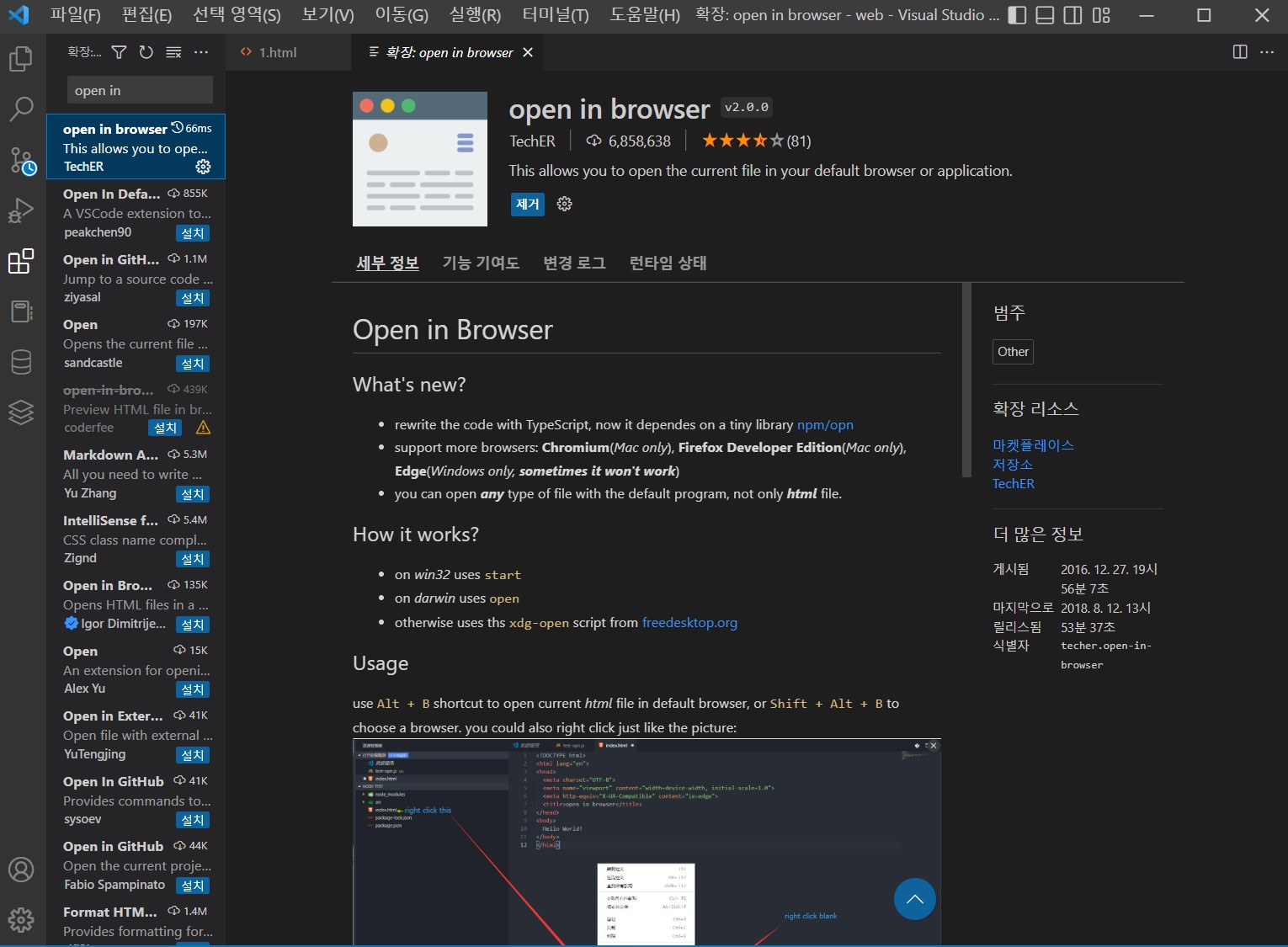
에디터에서 HTML을 웹브라우저로 열기(VSCode기준) :
확장자에서 open in browser 설치/ 단축키 alt + B
<p></p>와 <br> 태그 : <p>태그는 문단을 나누는 태그, 어디서 어디까지가 같은 단락이다라는 표시를 할 수 있다. <br> 태그는 줄바꿈의 기능만 있으므로 다른 태그들처럼 닫아 줄 필요가 없다.모두 줄을 바꿀 수 있는 태그지만 코드를 짤 때 의미에 맞는 태그를 사용하는 것이 좋다.
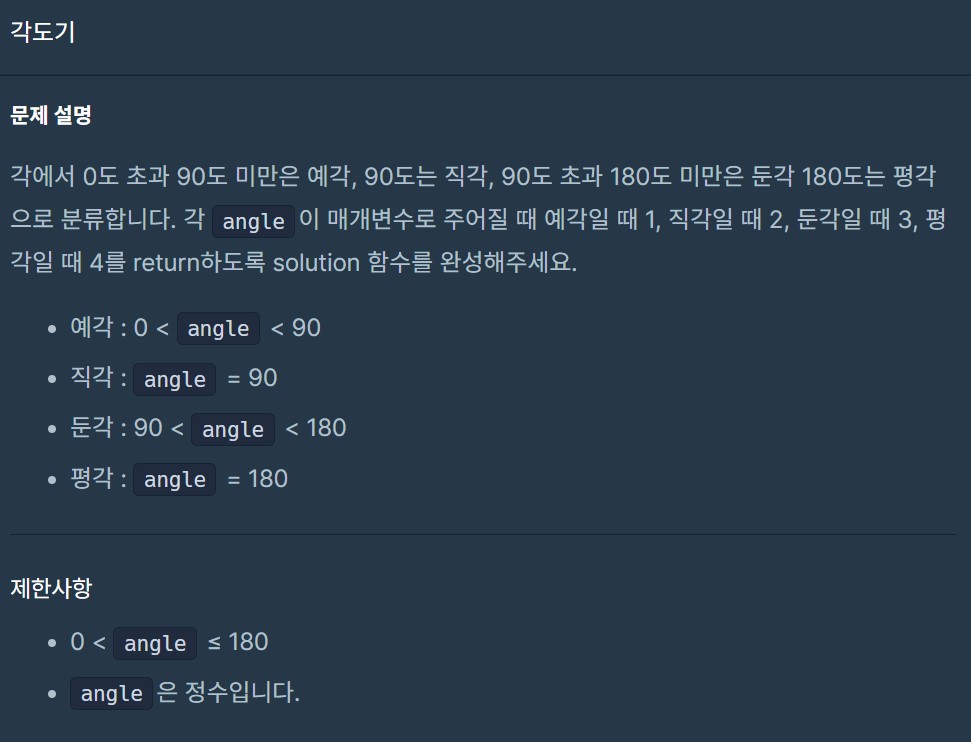
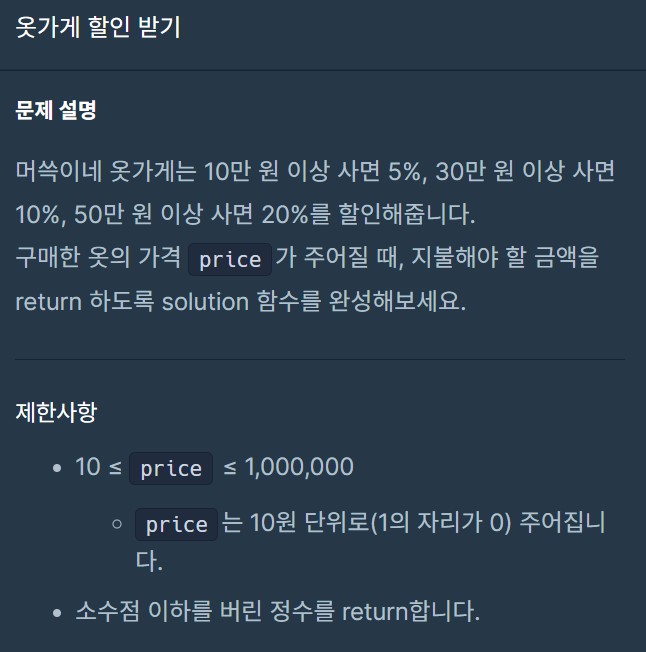
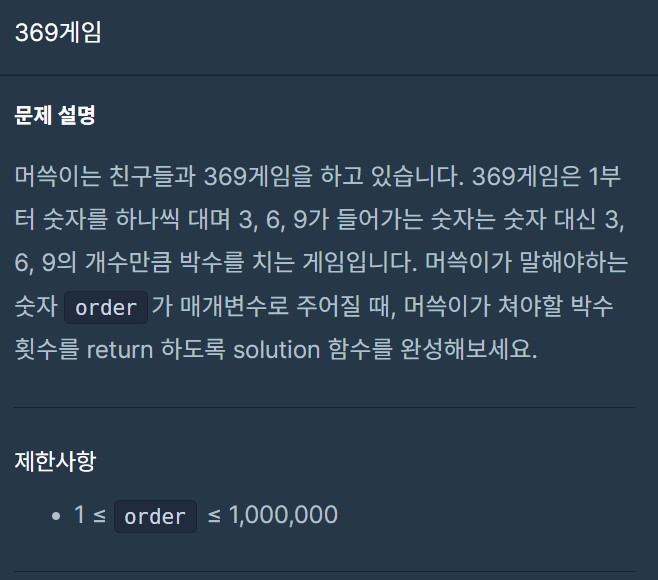
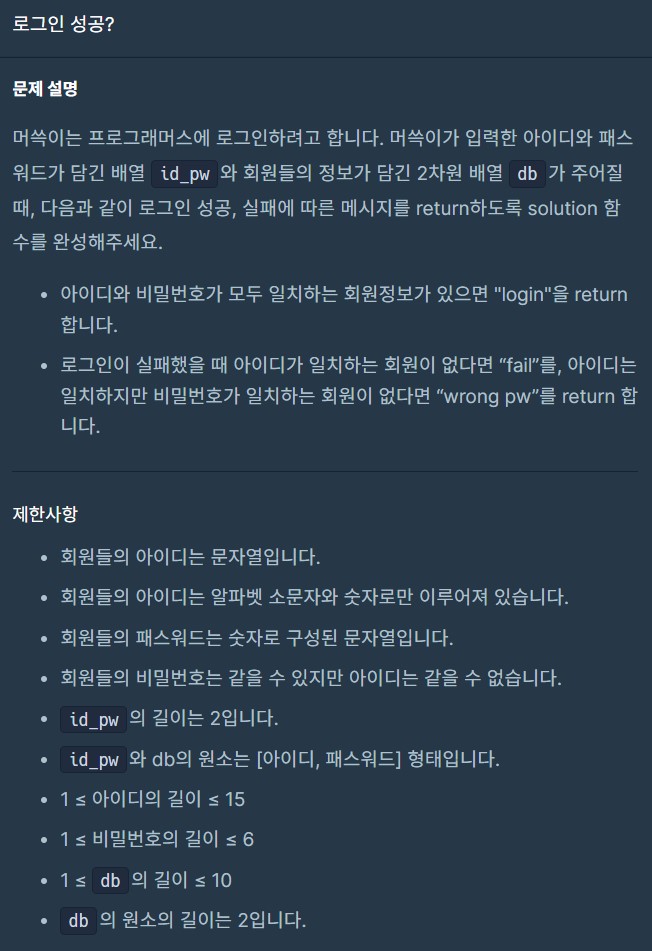
갑자기 등장한 알고리즘 타임어택
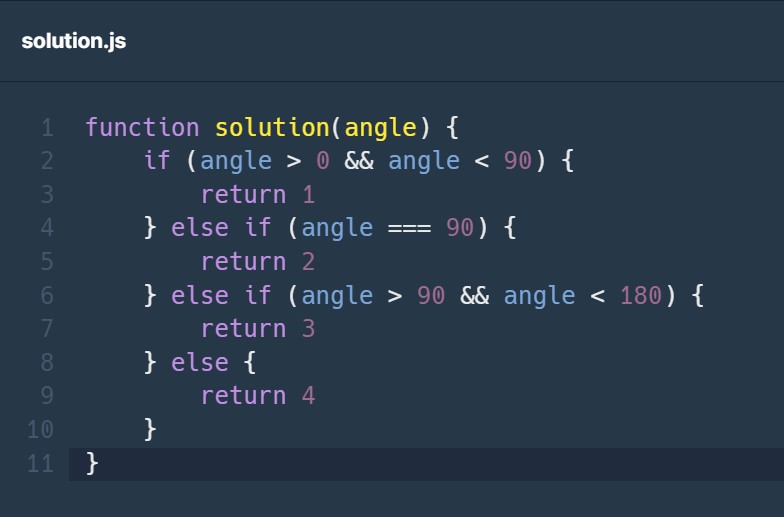
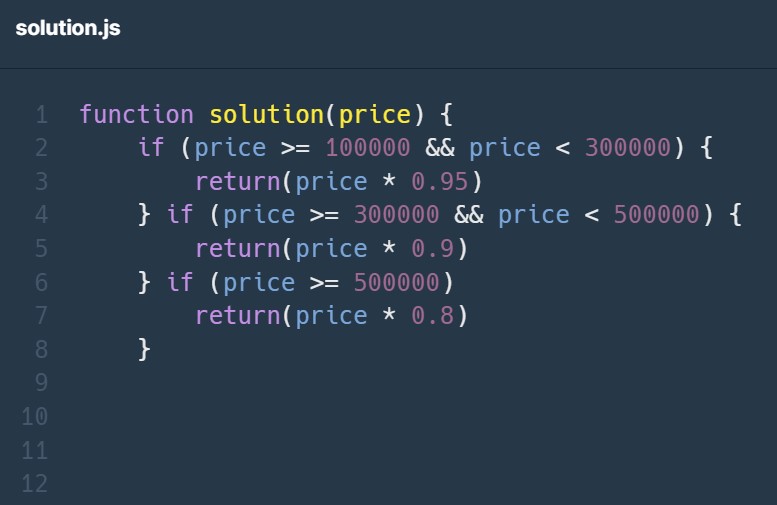
내가 쓴 코드
나는 자바스크립트로 코드를 작성했다

내가 쓴 코드

이 문제는 조금만 더 하면 100점 나올 거 같은데 어디가 문제인지 정확히 모르겠다. 70점 맞은 코드.
3,4 번 문제는... 문송합니다와 마무리.
언제쯤 문송합니다를 안 쓸 수 있을지 ^^ 풀이는 내일 튜터님이랑 한다고 해서 내일 TIL로 넘어가겠습니다!