
🙋♀️ 왜 눕따를 만들었을까?
연애 초기에 여자친구와 매일 밤 늦게까지 연락을 하며 자기 전 스마트폰 사용이 일상이 되었다. 톡을 주고받다가 어느 순간 새벽 2시, 3시가 넘어버리는 건 흔한 일이었다. 그때마다 "아, 나 내일 일어나야 되는데…" 싶었지만 스마트폰을 손에서 놓는 일, 생각보다 쉽지 않았다.
그러던 어느 날, 문득 여동생도 불을 끄고 누운 채 계속해서 스마트폰 화면을 바라보고 있는 비슷한 모습을 하고 있었다. “나만 이런 게 아니었네?”라는 생각이 들었고 주변 지인들과 가족들을 관찰하면서 확신이 생겼다.
그렇다면, 이 문제를 바꾸기 위해 내가 할 수 있는 건 없을까?
그 질문이 디지털 디톡스 및 미니멀리즘 앱인 눕따라는 아이디어로 이어졌다!
💁♀️ 눕따는 어떤 앱인가?
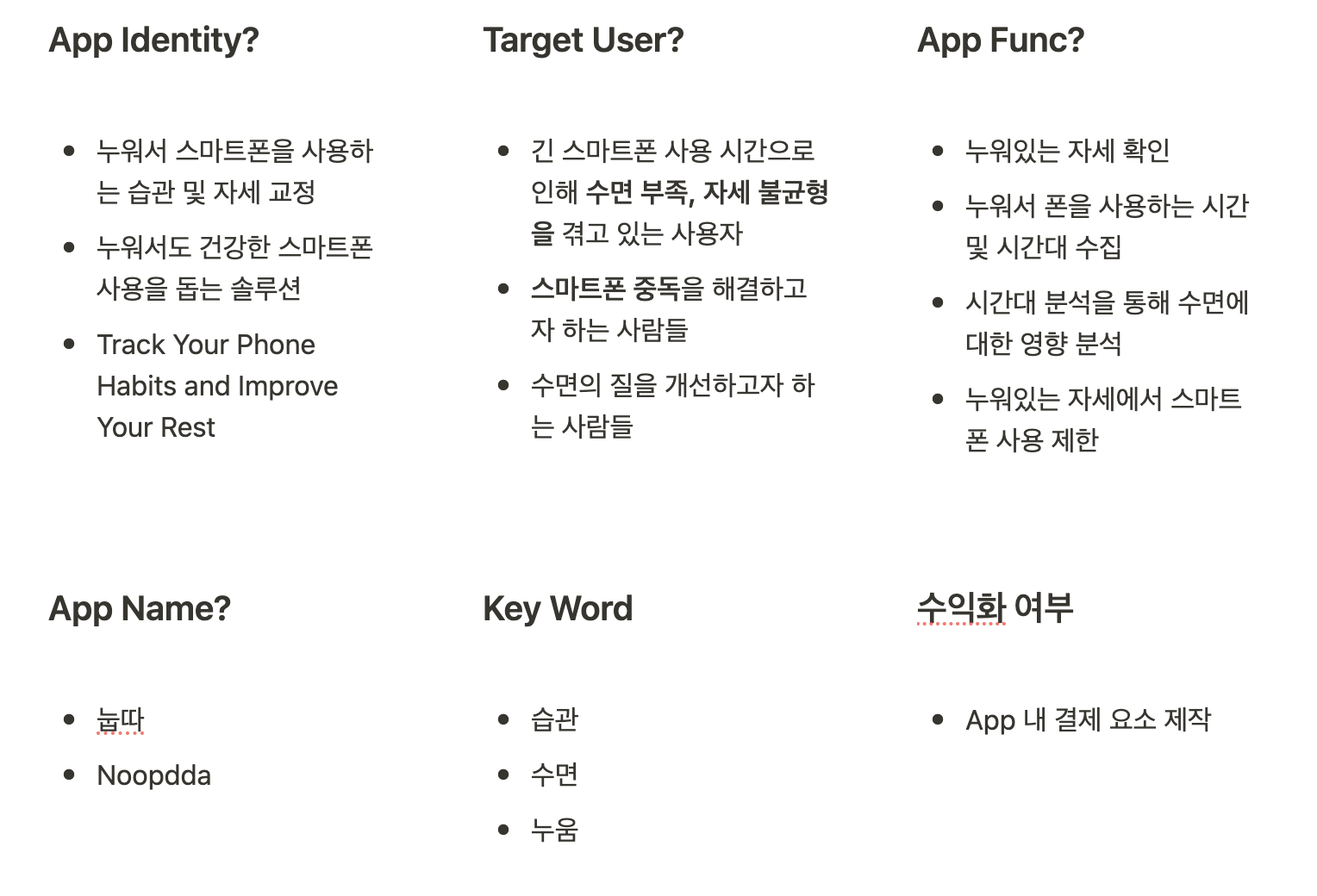
"눕따(NoopDda)"는 “누웠다”에서 따온 이름이다. 초기 눕따의 아이디어는 사용자의 누운 상태에서 스마트폰을 사용하는 것을 감지하고 그 데이터를 분석하여 스마트폰 사용 습관 개선을 유도하는 iOS 앱이었다!
물론 앱이 완전히 종료된 상황에서 사용자의 자이로 데이터를 수집 못하는 애플의 개인정보정책에 의해서 누운 자세를 감지하고 대응하는 시스템을 구현하지 못하였다..... 🙉

📌 핵심 기능
- 스마트폰을 사용하는 상황에 맞춘 피드백 제공
- 사용량에 따른 앱 차단
- 행동 패턴에 따른 맞춤형 리마인드
- 취침 전 알람 및 수면 시간 중 앱 차단
기존 앱들과 달리 디지털 디톡스 기능 뿐만 아니라, 수면 전 스마트폰 사용과 취침 시간을 정해 수면 시간대를 만들어 주는 기능을 눕따의 핵심 기능으로 고려하여 기획과 설계를 진행하였다.
📌 타겟 유저
- 수면 루틴을 개선하고 싶은 20~30대 직장인 & 대학생
- 자기 전 스마트폰 사용 습관을 줄이고 싶은 사람
- 자연스러운 습관 개선 방식을 원하는 유저
그리고 눕따는 나 혼자서 개발한 1인 개발 iOS 프로젝트이다! 그렇기에 빠르게 의사결정을 할 수 있다는 장점이 매우 크게 작용했던거 같다.
초기 눕따의 기획과 디자인을 빠르게 일주일만에 완성하고, 단위기능 개발도 한 달 정도 소요된거 같다!
MJ이라는 친구가 눕따에 합류하기 전까진 말이다... 🙊
눕따 개발 중간부터 합류한 친구인데, MJ는 기획과 마케팅 부분에서 협업을 하여 해당 부분의 퀄리티는 더욱 향상되었지만 여전히 개발은 혼자 담당하였다...!
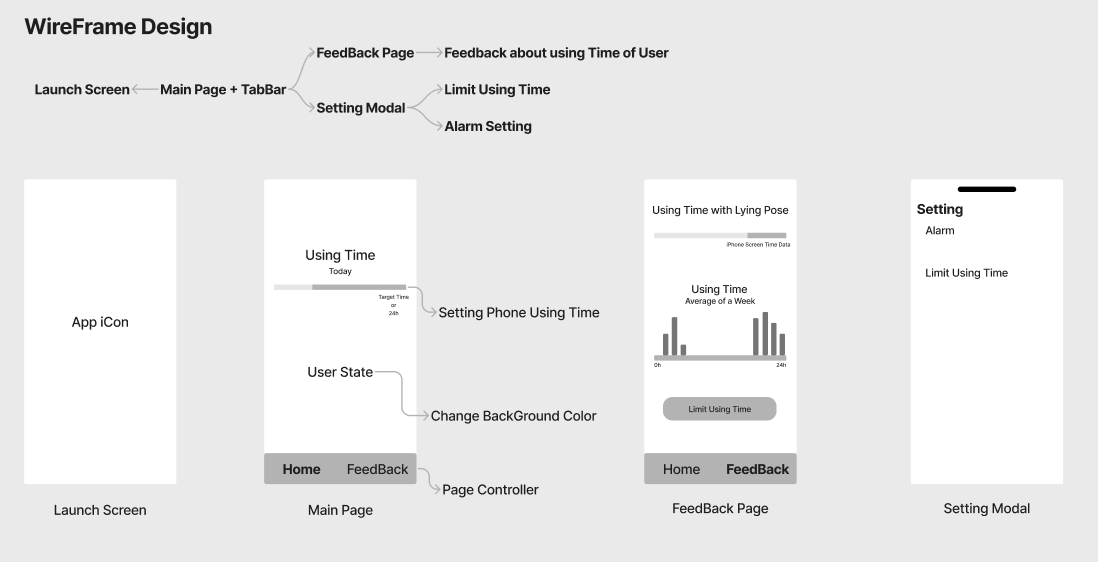
🎨 Figma로 그려본 눕따의 초기 UI 기획
초기 디자인 작업은 Figma를 활용해 진행했다. 핵심은 직관적이고, 감성적인 UI를 구현하는 것이었다. 아래의 이미지처럼 UI 구성과 그에 따른 와이터프레임을 활용하여 눕따 앱의 디자인을 간략하게 구성해보았다!

📌 초기 UI 컨셉
- 메인 화면
-> 원형 UI를 활용하여 현재 스마트폰 사용 상태를 시각적으로 표현 - 애니메이션 효과
-> 사용자가 누우면 화면이 부드럽게 전환되며 침대 아이콘이 나타남 - 피드백 페이지
-> 시간대별 스마트폰 사용 패턴을 그래프로 시각화
그리고 아래는 초기 UI 컨셉을 정리한 내용이다! 디자인도 혼자 구성해야했기에 빠르게 GPT를 활용하여 초안과 그에 따른 컨셉을 뽑아냈다.

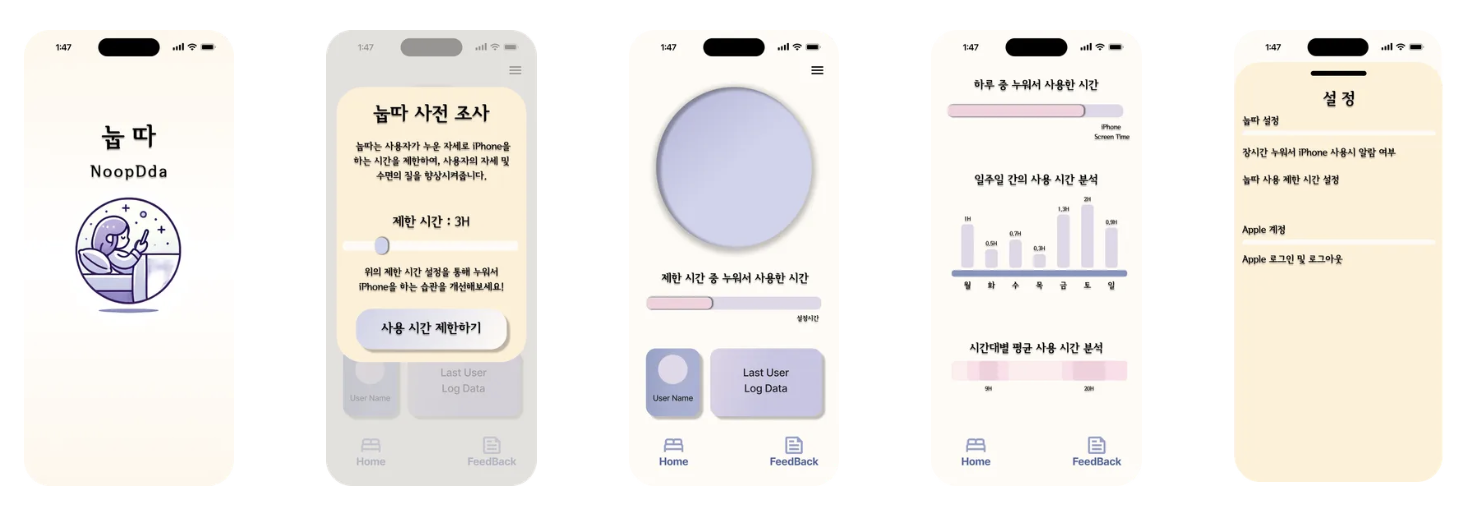
마지막으로 와이어프레임과 초기 UI 컨셉을 종합하여 아래의 초기 눕따 디자인을 구성하였다.
📌 초기 디자인

눕따는 더 직관적이고 감성적인 피드백 방식을 고민하며 UI를 설계했다! 🙋♀️
🔍 기능 설계 - 단위 기능 및 UI 디자인 기반 코드 레이아웃
눕따는 SwiftUI 기반의 MVVM 아키텍처를 중심으로, 기능별 모듈화를 통한 구조를 적용하여 설계되었다. 눕따의 다양한 기능과 그에 따른 UI를 구현하는데 있어 해당 디자인 패턴이 편리하겠다고 판단되었고, 향후 업데이트를 통한 유지 보수 관점에서도 해당 아키텍처가 효율적이라 생각되었다!
MVVM 패턴을 통해 UI 표현과 상태 관리 및 데이터 흐름에 집중하였고, 기능별 모듈 분리을 기반으로 확장성과 유지보수의 편리성을 확보하였다!
📌 구현 기능 정리
- 사용자 자세 분석
-> 애플 정책에 의해 구현 불가능 - 리마인드 알람
- 앱 제한 기능
- 사전 온보딩 설문
- 사용 시간 및 시간대 분석 알고리즘
이렇게 눕따의 요구 사항을 정의해보았다. 물론 최종 결과물과는 조금 다르게 구현되었지만, 초기 아이디어도 정리해두고 싶어 기록을 하였다!
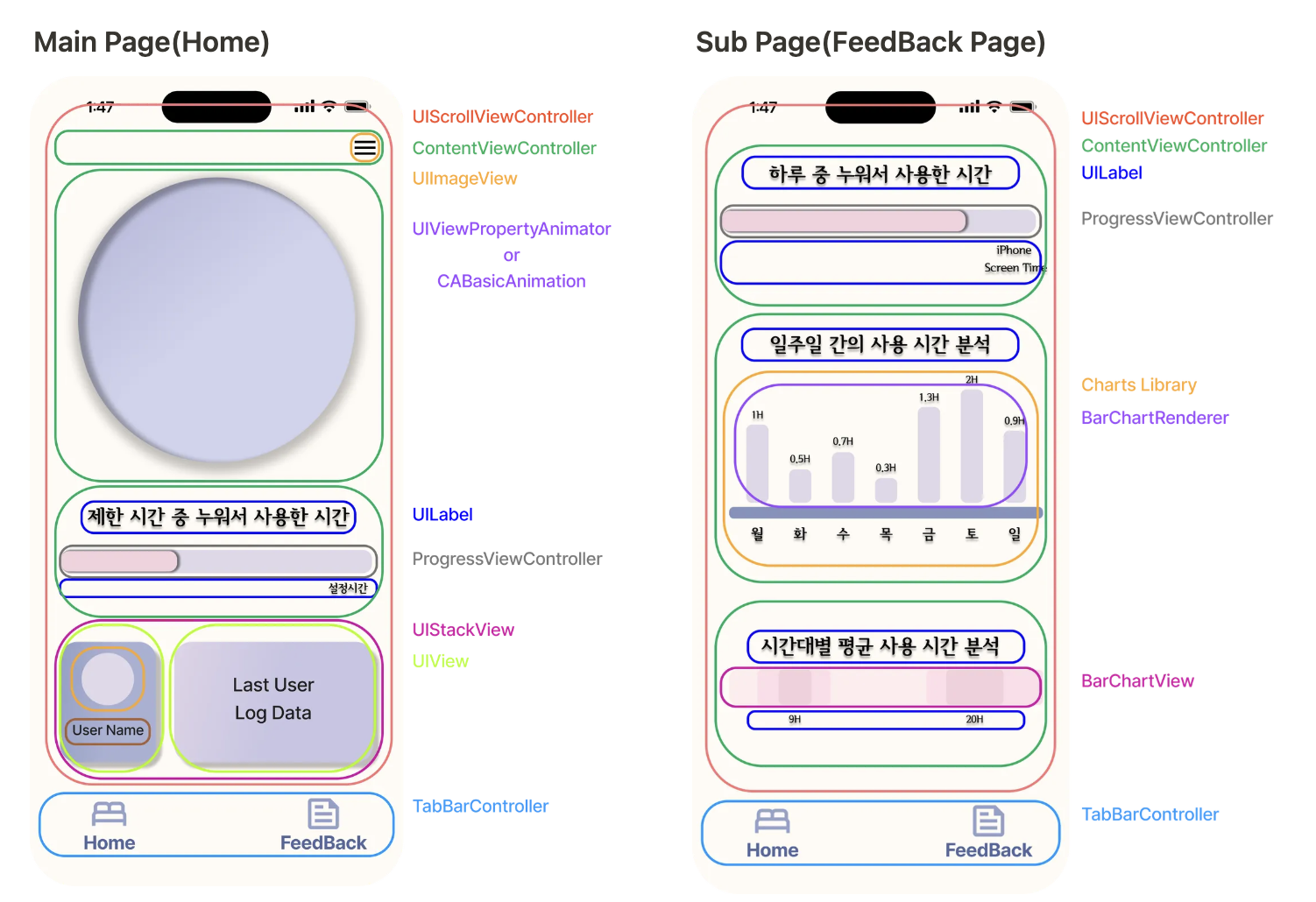
이후, 이전에 디자인을 해뒀던 초기 UI을 기반으로 아래의 이미지처럼 각각의
UI 컴포넌트를 정리하였다. 이를 통해 UI 과정 중, 큰 어려움 없이 개발을 진행할 수 있었다!

🤔 다음 삽질 일지... 자세 인식과 CreateML 삽질기
이처럼 초기 눕따의 아이디어와 요구사항을 정리해보았다! 다음엔 단위 기능 중 가장 크게 CreateML과 Gyro 수집 과정에서 삽질했던 기록에 대해서 정리해보려고 한다. 😢
특히, 애플 정책에 의해 앱이 완전히 종료된 상황에서 사용자 자세 추정 기능이 구현 불가능한 걸 너무 늦게 알았다. ㅠㅠ
미리 알아보고 했으면.. 3주에서 한 달 정도의 개발 시간을 아꼈을거다.... 🙀
이 글을 읽고 "어..? 나 얘긴데?" 싶다면
🛌 눕따 - 스마트폰 중독 방지 & 사용 습관 개선 앱 보러가기
