- html
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<div class="text_box">
<textarea></textarea>
<div class="count"><span>0</span>/200</div>
</div>- javascript
# 키보다가 눌릴때 { } 안의 함수 실행
$('.text_box textarea').keyup(function(){
# 함수 content는 이 함수 이다.
var content = $(this).val();
$('.text_box .count span').html(content.length);
if (content.length > 200){
alert("최대 200자까지 입력 가능합니다.");
$(this).val(content.substring(0, 200));
$('.text_box .count span').html(200);
}
});JavaScript 뜯어보기
.val()
- 양식(form)의 값을 가져오거나 값을 설정하는 메소드
문법 1
.val()
선택한 양식의 값을 가져온다.
예를 들어
var jb = $( 'input#jbInput' ).val();은 아이디가 jbInput input 요소의 값을 변수 joraeng에 저장한다.
문법 2
.val( value )
선택한 양식의 값을 설정한다.
예를 들어
$( 'input#jbInput' ).val( 'ABCDE' );
는 아이디가 jbInput인 input 요소의 값을 ABCDE로 정한다.
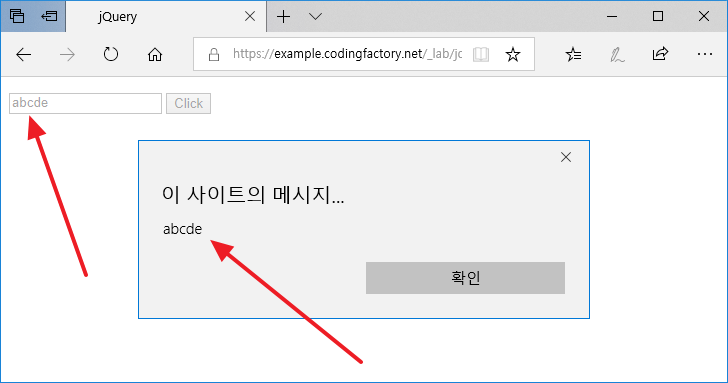
예제 1
양식에 텍스트를 입력하고 버튼을 클릭하면, 입력한 값을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
var jb = $( 'input#jbInput' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>
Click

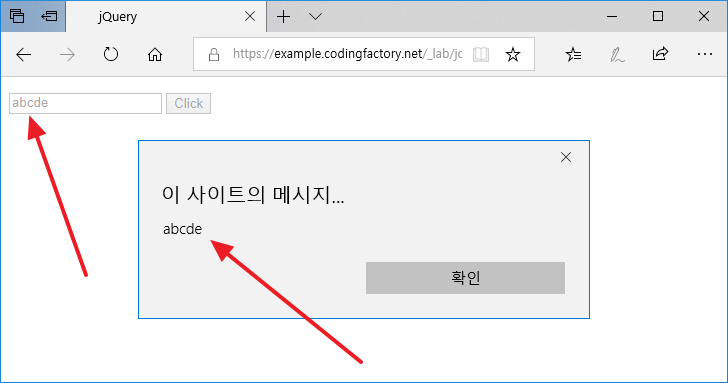
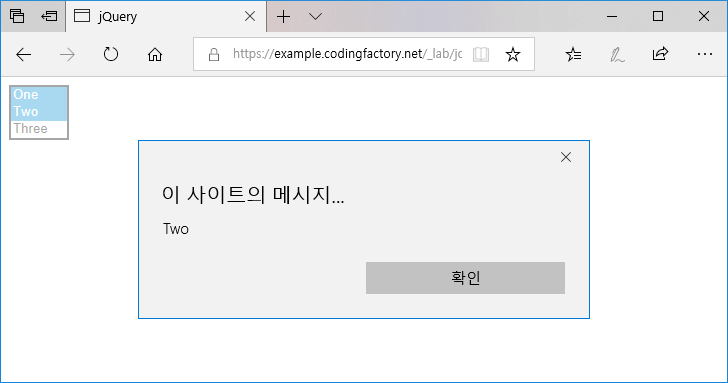
예제 2
select 양식에서 값이 바뀌면, 그 값을 출력합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'select#jbSelect' ).change( function() {
var jb = $( 'select#jbSelect' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<select id="jbSelect">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</body>
</html>
예제 3
버튼을 클릭하면 input의 값을 ABCDE로 설정합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
$( 'input#jbInput' ).val( 'ABCDE' );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>Click