스파르타 내일배움캠프를 하면서...
-
일주일간의 나의 상태
: 인스타그램 클론 코딩 프로젝트가 끝난 후, 추가 사항들을 자율적으로 고쳐보는 시간을 가지게되었다. 프로젝트에 필수 사항은 아니여서 해당 기간동안에는 후순위로 배제되었던 사항들중 내가 원하는것을 구현할수있는 기회가 되어 열심히 개발을 하는 시간이 되었다.
-
다음주 할일
: 장고 강의 및 머신러닝 강의 듣기
-
일주일동안 인상깊었던 배움
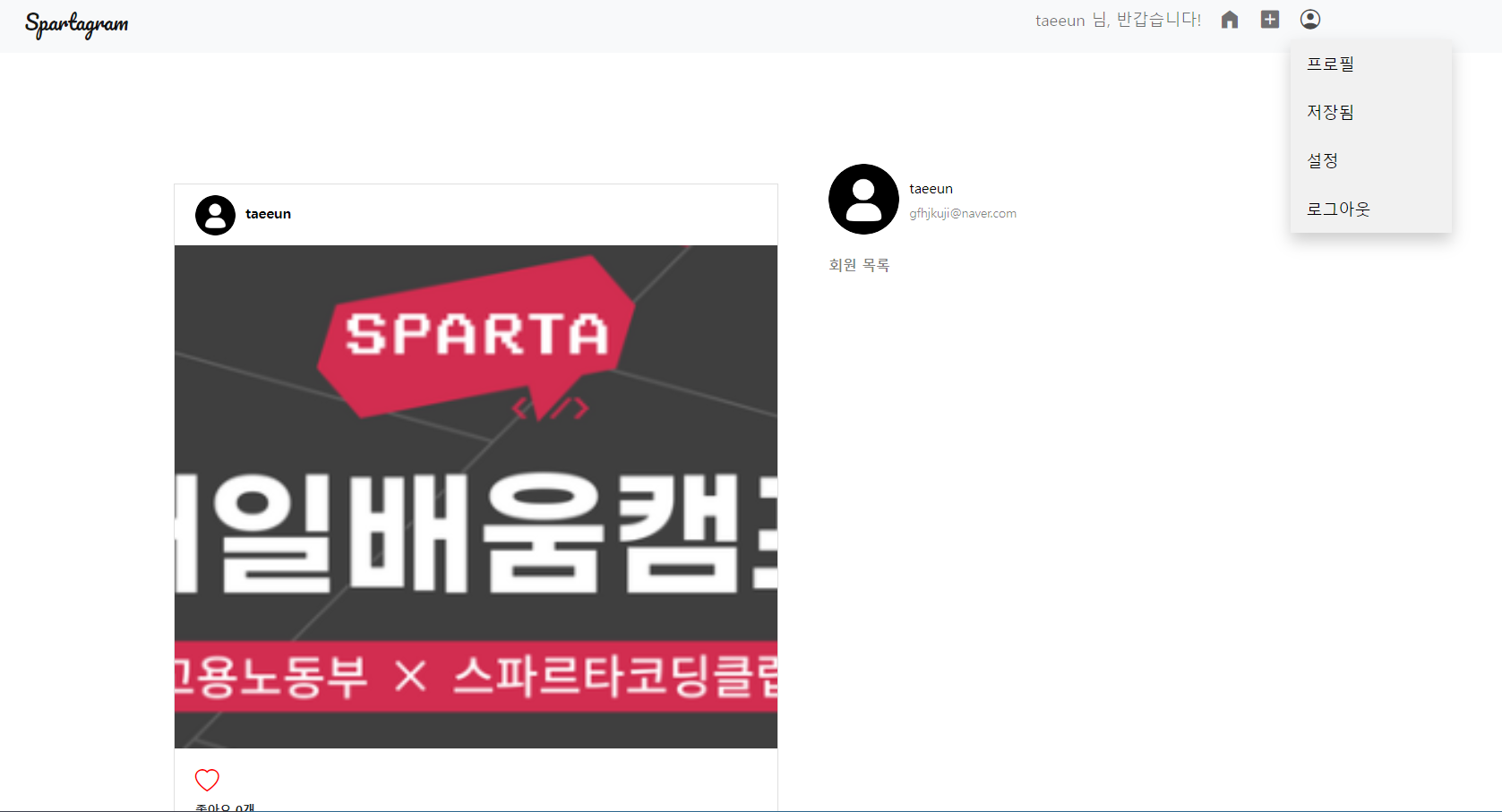
: 부트스트랩에서 드롭다운 툴을 가져와, 이미지를 입히고 싶었지만 계속 이미지가 깨져서 나오는 현상이 있었다. 다른 수정부분을 다 만져보았지만 바뀌지않았는데, button태그를 span으로 바꾸니 해결되었다.

<li class="nav-item active "> <div class="dropdown "> <span style = "cursor: pointer;" class="nav-link material-symbols-outlined">account_circle</span> <div class="dropdown-content " style="border: none;"> <a href=" /user/profile/{{ request.user.id }} ">프로필</a> <a href="#">저장됨</a> <a href="#">설정</a> <a href="/logout">로그아웃</a> </div> </div> </li>v

