1. HTTP Status Code
-
1xx (Informational): 조건부 응답으로, 요청이 현재 처리중인 상태
-
2xx (Successful): 성공
- 200 OK: 요청을 정상적으로 처리했음을 의미
- 201 Created: 요청이 성공하고 새로운 리소스가 생성 됨
-
3xx (Redirection): 리다이렉션 완료
- 301 Moved Permanently: 요청한 리소스의 URI가 영구적으로 변경되었음을 의미하며, 새로운 Location 정보 제공
- 302 Found: 요청한 리소스의 URI가 일시적으로 변경되었음을 의미하며, 새로운 Location 정보 제공
- 304 Not Modified: 요청한 리소스가 수정되지 않아서 본래 서버가 아닌 프록시 서버로부터 캐싱 된 정보를 클라이언트에게 제공
-
4xx (Client Error): 요청 오류
- 400 Bad Request: 클라이언트의 요청이 잘못 됨
- 401 Unauthorized: 클라이언트의 인증이 되지 않았음
- 404 Not Found: 요청한 정보를 서버에서 찾을 수 없음을 의미
- 대부분 프레임워크에서는 경로(라우팅)에 대한 에러 처리를 자동으로 해준다.
존재하지않는 URL 요청 같은 경우 자동으로 404로 응답하게 되고 개발자가 관리할 필요가 없다.
- 대부분 프레임워크에서는 경로(라우팅)에 대한 에러 처리를 자동으로 해준다.
-
5xx (Server Error): 서버 오류
- 500 Internal Sever Error: 서버에 오류가 발생하여 해당 요청을 처리할 수 없는 상태
- 502 Bad Gateway: 게이트웨이 또는 프록시서버에 오류 발생
- 504 Gateway Timeout: 게이트웨이 또는 프록시서버가 정해진 Timeout시간동안 클라이언트의 요청을 처리 못함
2. Status Code에 따른 브라우저의 동작 차이
- 자주 사용되는 Status Code인 200, 301, 302, PRG 패턴, 304, 400, 500에 대해서 학습해보았다.
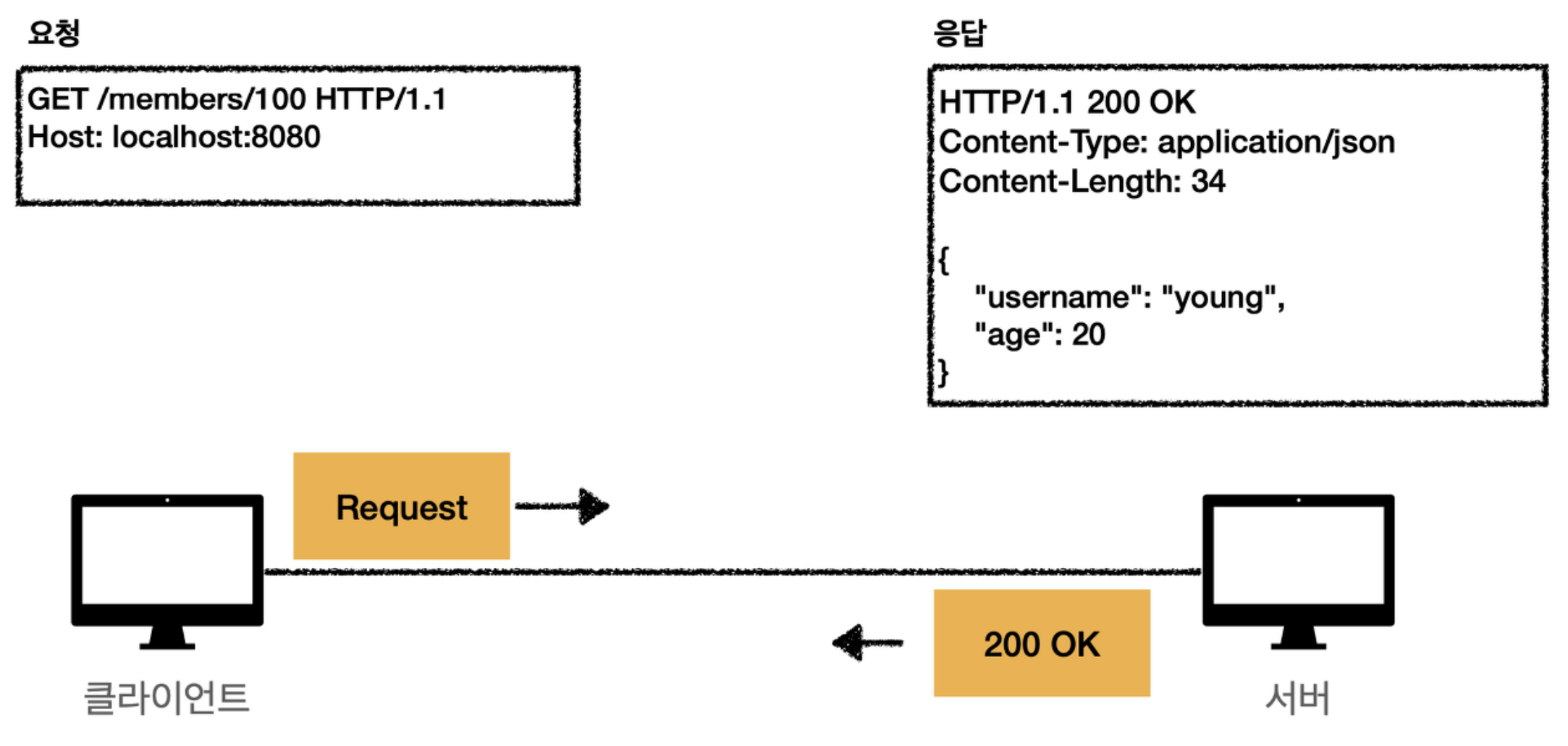
1. 200 Ok
- 클라이언트에서 리소스를 GET 으로 요청
- 서버에서 그에 대한 응답을 성공적으로 보내면서 200 OK 의 상태코드를 함께 전송
- 응답 메세지 바디에는 HTTP 메서드 요청에 대한 응답 데이터를 포함할 수 있음

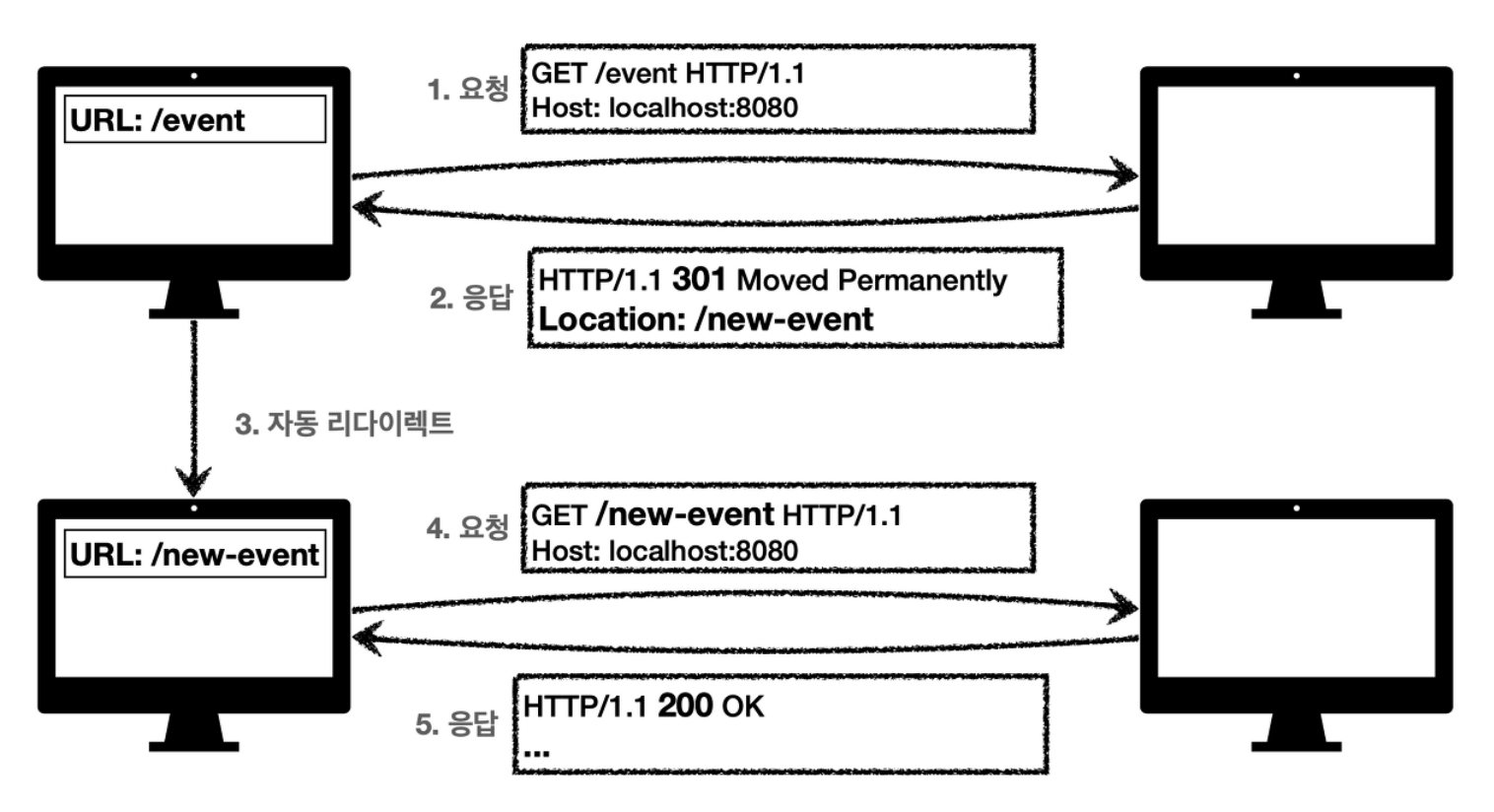
2. 301 Move Permanently / 302 Found
- 클라이언트는 특정 페이지에 대한 GET 요청 (예시: /evnet)
- 서버에서 301 리다이렉션 상태 코드와 함께 헤더의 Location 필드에 새로운 URL 인 /new-event 를 담아 Response 전달
- 301 상태 코드와 Location 필드의 URL 을 참고하여, 새로운 URL 로 리다이렉션하라는 것을 인지
- 클라이언트는 리다이렉션 하기 위해 /new-event 에 대한 GET 요청
- 서버는 200 OK 와 함께 이벤트 페이지의 html 을 전송

- 301 VS 302 차이점: 동작 형태는 동일하나, '영구적 / 일시적' 이라는 차이가 있다.
실질적으로 이 둘을 구별하는 주체는 검색 엔진, 검색 봇이다.- 301 Move permanently: 새로운 URL로 영원히 이동되었으니, 검색 엔진은 기존 URL에 대한 사이트 랭크와 평가점수와 같은 모든 SEO 값과 링크 리소스를 New URL 로 이전하며, 페이지에 대한 정보도 New URL 페이지만을 수집하게 된다.
- 302 Found: 요청한 정보가 일시적으로 옮겼다는 의미이므로, 검색 엔진은 사이트 랭크와 평가점수와 같은 모든 SEO 값과 링크 리소스를 옮기지 않고 유지하며, 컨텐츠만 New URL에서 조회하도록 한다. (Old URL 페이지에 대한 정보를 수집)
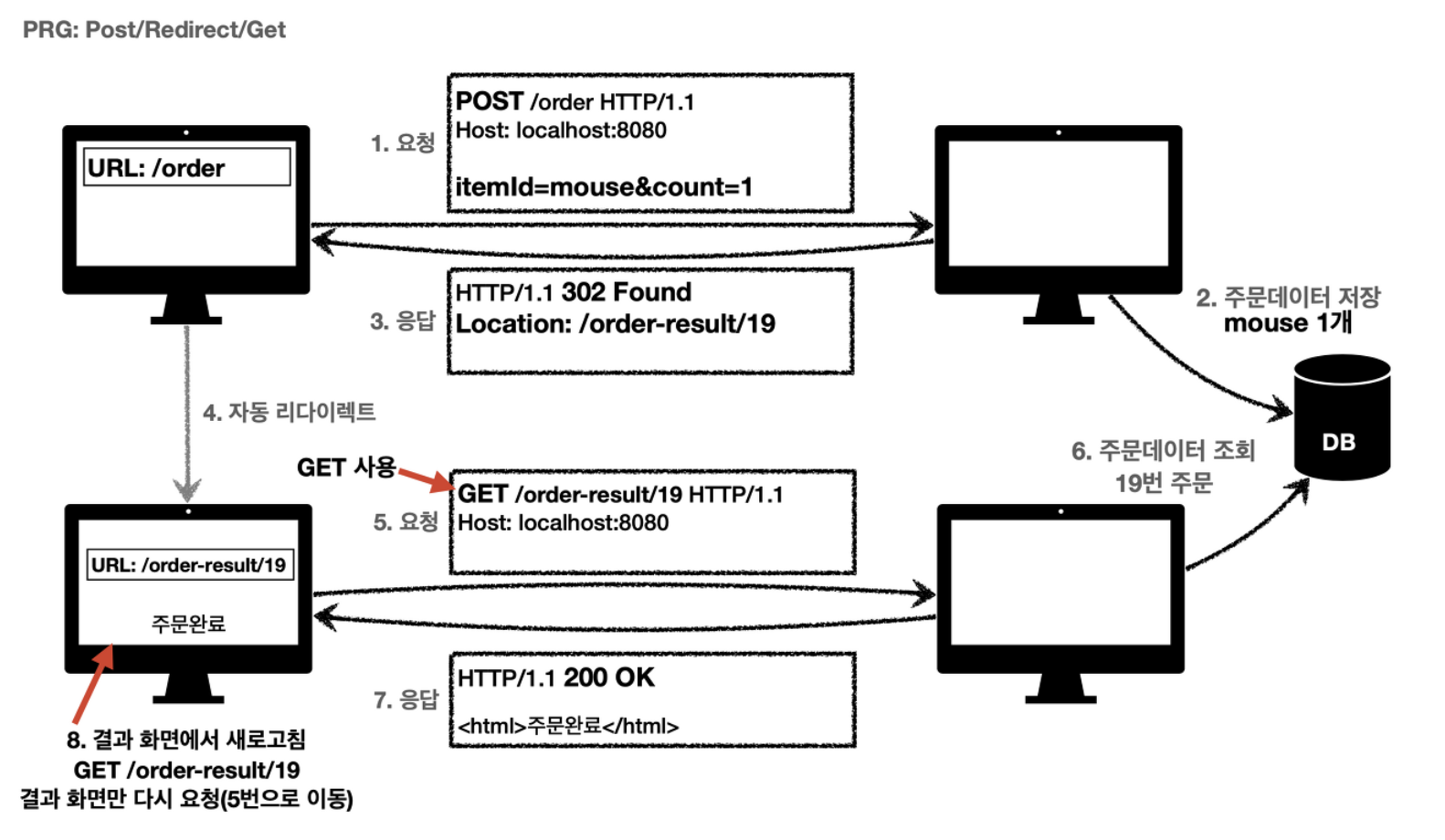
3. PRG (Post - Redirect - Get) 패턴
- 일시적인 리다이렉션에서 중복 요청의 전송을 방지하기 위해 사용하는 일종의 HTTP 패턴
- 배달 이나 쇼핑 어플리케이션에서 주문이 끝난 후 자동으로 주문이 완료되었음을 알리는 결과 화면으로 이동하게 되는 동작
- 쇼핑몰 사이트에서 POST를 통해 주문을 요청하고, 브라우저를 새로고침하게 되면, 또다시 POST 요청이 이루어져서 중복 주문이 발생할 수 있다.
- 배달 이나 쇼핑 어플리케이션에서 주문이 끝난 후 자동으로 주문이 완료되었음을 알리는 결과 화면으로 이동하게 되는 동작
- 클라이언트는 주문창에서 POST 메서드로 주문 요청을 서버에 전송
- 서버에서는 주문 요청을 데이터베이스에 저장하고 리다이렉트할 Location 헤더와 함께 302 Found를 반환
- 클라이언트는 헤더 메세지를 읽고 주문 결과 화면으로 리다이렉트 준비
- 클라이언트는 주문 결과 화면으로 GET 요청
- 메서드를 GET으로 변경하고 body를 제거함으로써 클라이언트는 주문 결과 화면에 대해 단순 조회 요청 전송
- 서버는 데이터베이스에서 해당 주문을 조회하고 200 OK 를 반환
- 새로고침를 반복하더라도 주문 결과 화면에 대한 조회 요청만을 반복적으로 전송

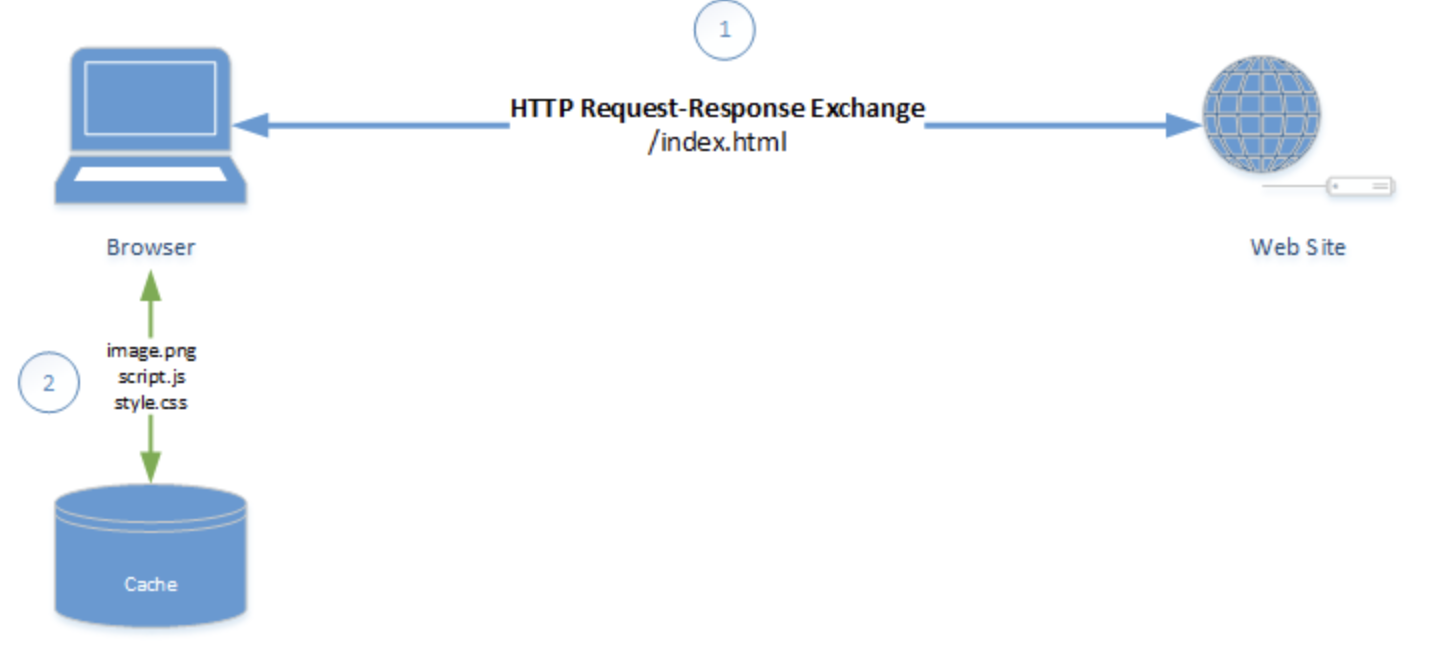
4. 304 Not Modified
- 서버가 클라이언트로부터 요청을 받으면 If-Modified-Since 헤더가 있는지 확인
- 없으면 최초 요청이기 때문에 서버는 최신 콘텐츠를 클라이언트에 전달 (200 OK)
- If-Modified-Since 헤더가 있으면, 서버는 브라우저가 파일에 마지막으로 액세스한 이후 파일이 편집되었는지 확인
- 파일이 수정된 상태라면, 서버는 클라이언트에 새 파일 복사본을 반환 (200 OK)
- 파일이 최신 상태라면, 브라우저는 캐시(Proxy server)에서 콘텐츠 반환 (304 Not Modified)

- If-Modified-Since 헤더가 있으면, 서버는 브라우저가 파일에 마지막으로 액세스한 이후 파일이 편집되었는지 확인
5. 400 Bad Request
-
요청 구문, 메시지, API 스펙 불일치 등의 문법 오류로 인한 문제로 발생
-
해결하기 위해서는 클라이언트가 자신의 요청을 검토하고 재전송하여야 한다.
-
서버는 상태 코드와 더불어 바디에 에러 이유를 구체적으로 명시하고 응답하는 것이 좋다.
- 파라미터, 사용자 입력 값, 에러 이유를 구체적으로 명시하는 것이 재빠르게 클라이언트측에서 수정할 수 있도록 도와준다.
6. 500 Internal Server Error
- 서버 사용량의 폭주로 인해 서비스가 일시적으로 중단되거나, 백엔드 스크립트의 오류 등 다양한 형태의 서버 에러
- 백엔드에서는 다양한 형태의 서버 문제들에 대하여 500 응답으로 통일해서 응답한다.
3. HTTP 메서드
- GET: 리소스 조회

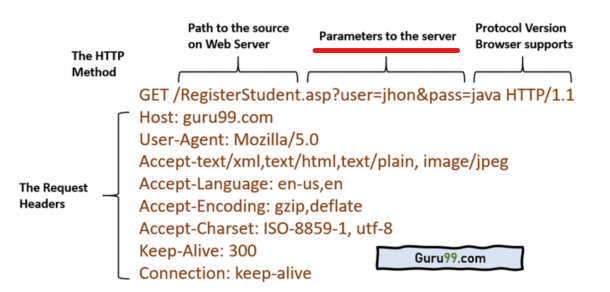
- URL을 사용하여 데이터를 요청하며, 요청의 파라미터는 URL에 포함
- 캐싱 가능
- URL에 데이터가 노출되므로 민감한 정보(예: 아이디, 비밀번호)는 GET 요청의 URL 파라미터로 전송하지 않는다.
- POST: 요청 데이터 처리, 주로 등록에 사용

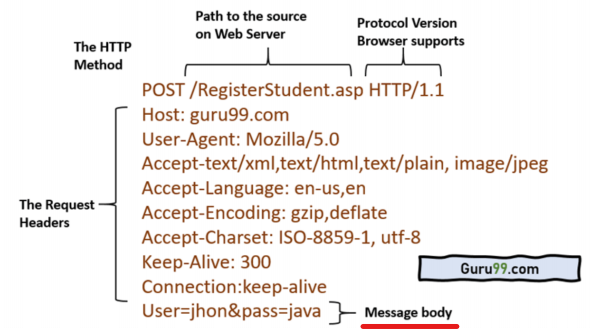
- HTTP message body에 데이터를 담아 요청
- URL 기반으로 요청하지 않기 때문에 브라우저에 기록이 남지 않는다.
- 사용자 이름, 비밀번호와 같은 민감한 정보를 안전하게 전달하는 데 적합
- POST 요청은 HTTP body를 이용하므로 XML, JSON, 문자열, 바이너리 데이터 등 다양한 형태의 데이터를 전달
-
PUT: 업데이트를 위한 HTTP 요청 메서드
- 업데이트하는 데이터의 전체를 서버에 전송하여 리소스 전체를 업데이트
- 해당 리소스가 없는 경우에는 새로 생성
- 과정: 요청을 보낼 때 전체 데이터를 서버에 전송 → 요청 데이터와 실제 데이터를 수정 후 새롭게 생성된 데이터로 전체 교체
- {a : 3, b : 4}에서 b → 5로 수정
- {a : 3, b : 5} 요청
- 데이터의 일부를 전송하면 전송하지 않은 값들은 NULL값으로 대체
-
PATCH: 업데이트를 위한 HTTP 요청 메서드
- 업데이트하는 데이터의 일부분만 서버에 전송하여 리소스의 일부만 업데이트
- 과정: 요청을 보낼 때 수정하고자 하는 데이터의 일부분만 서버에 전송 → 일부분의 데이터만 교체
- {a : 3, b : 4}에서 b → 5로 수정
- {b : 5} 요청
- 리소스를 효율적으로 업데이트하고 필요한 변경 사항만 전송
-
DELETE: 지정된 리소스를 삭제
- DELETE 요청이 성공하면 일반적으로 200 OK 또는 204 No Content 상태 코드가 반환
- 리소스가 존재하지 않으면 404 상태 코드 반환
