1. JSON
- JSON(JavaScript Object Notation) : 경량 데이터 교환 형식으로, JavaScript의 객체 문법을 기반으로 한 텍스트 형식의 데이터 표현 방식이다.


- 특징
- 간결 & 가독성: JSON은 사람이 읽기 쉽고 이해하기 쉬운 형식인 텍스트 형식을 갖추고 있다.
- 데이터 교환형식: 간결하고 가독성이 좋다는 특징을 가진 JSON은 다양한 프로그래밍 언어에서 데이터 교환 및 저장에 사용되며, 데이터 교환 형식으로 표준화 되어있다.
- 독립성 및 다양한 환경 지원: JSON은 Python, JavaScript, Java, C++, PHP 등 다양한 프로그래밍 언어에서 사용되며, JSON 데이터를 직렬화하고 역직렬화하는 데 필요한 라이브러리나 내장 함수가 제공된다.
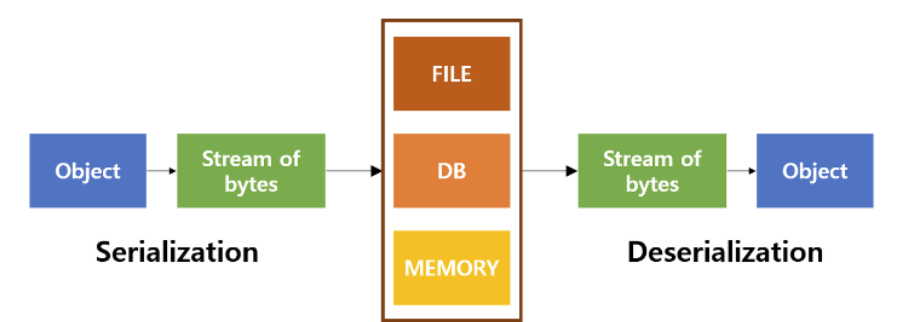
- 직렬화(Serialization) : 데이터를 JSON 형식으로 변환하여 저장하거나 전송할 수 있게 해주는 과정
- 역직렬화(Deserialization) : JSON 형식의 데이터를 프로그래밍 언어의 데이터 구조로 다시 변환하는 과정
 → 컴퓨터 과학에서는 특정 객체를 바이트의 나열로 바꿔서 파일이나 네트워크통신을 가능하게 해주는 것이 직렬화,
→ 컴퓨터 과학에서는 특정 객체를 바이트의 나열로 바꿔서 파일이나 네트워크통신을 가능하게 해주는 것이 직렬화,
반대로 직렬화된 바이트의 나열을 원래 객체로 바꿔주는 것을 역직렬화라고 한다.
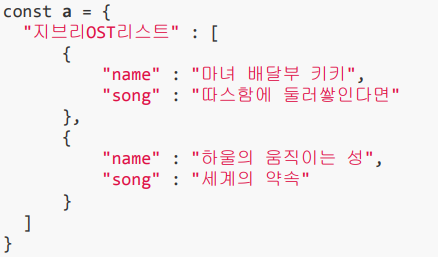
- 다양한 Type: 객체뿐만 아니라 배열, 문자열, 숫자, 부울 값, null 등 다양한 데이터 유형을 표현할 수 있다.
→ Javascript object와 유사하지만 undefined, method 등은 포함할 수 없다.
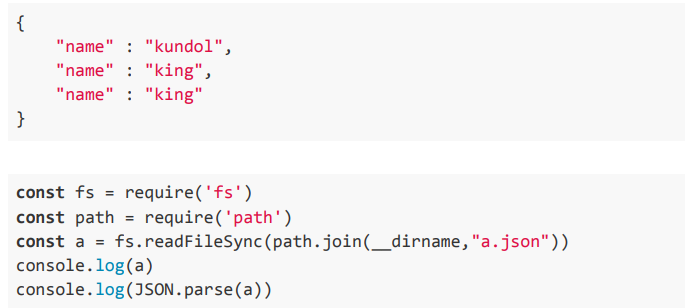
- 간결 & 가독성: JSON은 사람이 읽기 쉽고 이해하기 쉬운 형식인 텍스트 형식을 갖추고 있다.
2. XML
-
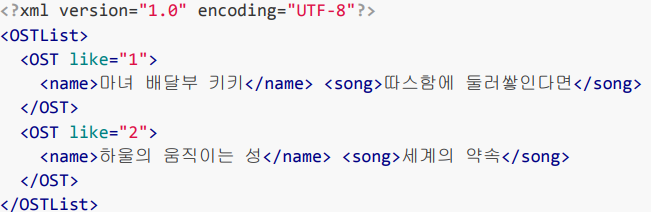
XML(Extensible Markup Language) : 데이터를 구조화하고 표현하는 데 사용되는 마크업 언어로, 태그를 사용하여 데이터 요소를 정의하고 계층 구조로 표현한다.

- 구성
- 프롤로그 : 버전, 인코딩
- 루트요소 : 최상단 태그(1개만)
- 하위 요소들
- 구성
-
HTML VS XML
- 용도
- HTML : 데이터를 표시
- XML은 데이터를 저장 및 전송
- 태그
- HTML : 미리 정의된 태그 사용하며 대소문자를 구분하지 않음
- XML : 사용자만의 고유한 태그를 만들고 정의하여 사용하며 대소문자를 구분
- 용도
-
JSON VS XML
- XML은 JSON과 비교했을 때 닫힌 태그가 계속해서 들어가기 때문에 JSON과 비교하면 무겁다.
- XML은 Javascript Object로 변환하기 위해서 외부 라이브러리를 불러오는 등 JSON보다는 더 많은 노력이 필요하다.
→ JSON.parse()와 같은 method는 js, node에서 기본적으로 제공되는 라이브러리를 사용한다.
-
XML 활용
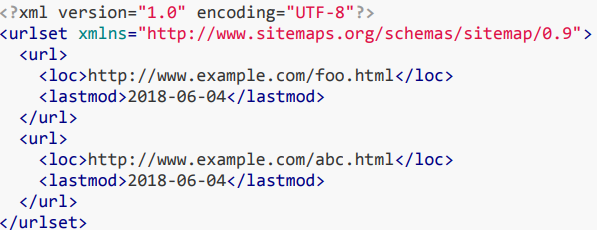
- sitemap.xml : 서비스의 모든 페이지를 나열하고, 검색 엔진이 웹 사이트를 더 효율적으로 크롤링하도록 도와주는 데이터 파일
→ 대규모 사이트나 상호 연결이 부족한 사이트에서 크롤러가 일부 페이지를 놓치는 문제를 해결하기 위해 사용된다.
이를 통해 모든 페이지가 검색 엔진에 노출될 수 있도록 돕는 역할을 수행한다.

- sitemap.xml : 서비스의 모든 페이지를 나열하고, 검색 엔진이 웹 사이트를 더 효율적으로 크롤링하도록 도와주는 데이터 파일
