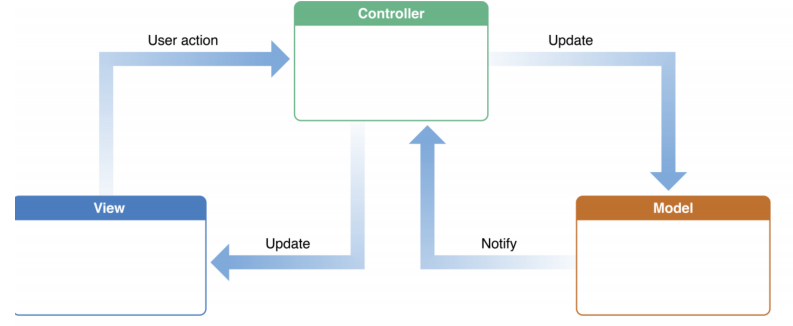
1. MVC 패턴
- 모델(Model), 뷰(View), 컨트롤러(Controller)로 이루어진 디자인 패턴

-
Model
- 모델은 애플리케이션의 데이터인 데이터베이스, 상수, 변수, 파일 등을 의미하며, 뷰에서 데이터를 생성 또는 수정시에 컨트롤러를 통해 모델이 생성 또는 업데이트 된다.
→ 게시물 데이터: 모델은 블로그 게시물의 정보(제목, 내용, 작성자)를 저장한다.
- 모델은 애플리케이션의 데이터인 데이터베이스, 상수, 변수, 파일 등을 의미하며, 뷰에서 데이터를 생성 또는 수정시에 컨트롤러를 통해 모델이 생성 또는 업데이트 된다.
-
View
- inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타내며 모델을 기반으로 사용자가 볼 수 있는 화면을 의미한다.
→ 게시물을 HTML 형식으로 렌더링하여 사용자에게 제공 - 모델이 가지고 있는 정보를 따로 저장하지 않아야 하며 변경이 일어나면 컨트롤러에 이를 전달해야 한다.
- 뷰가 데이터를 저장하게 되면 데이터가 중복 저장될 수 있으며, 데이터의 일관성을 유지하기 어려워질 수 있다.
→ 뷰와 모델 사이의 데이터 불일치와 모순이 발생 - 사용자가 어떤 작업을 요청하거나 어떤 데이터를 변경하려고 할 때, 뷰는 해당 입력을 컨트롤러에게 알려주어 해당 작업을 수행할 수 있도록 한다.
→ 사용자가 버튼을 클릭하면 이벤트가 발생하고 이 이벤트에 따라 무엇을 수행할지를 결정하는 역할은 컨트롤러가 수행
- 뷰가 데이터를 저장하게 되면 데이터가 중복 저장될 수 있으며, 데이터의 일관성을 유지하기 어려워질 수 있다.
- inputbox, checkbox, textarea 등 사용자 인터페이스 요소를 나타내며 모델을 기반으로 사용자가 볼 수 있는 화면을 의미한다.
-
Controller
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트
등 메인 로직을 담당한다.
→ 사용자가 게시물 작성 양식을 제출하면 컨트롤러는 해당 데이터를 받아 모델을 업데이트하고 새로운 게시물을 데이터베이스에 저장 - 모델과 뷰의 생명주기도 관리
→ 모달 열기 버튼을 클릭하면 모달 다이얼로그가 생성되고, 모달을 닫을 때 해당 뷰가 소멸 관리 - 모델 및 뷰와 상호작용하여 변경 사항을 주고 받는다.
- 하나 이상의 모델과 하나 이상의 뷰를 잇는 다리 역할을 하며 이벤트
-
예시: TO-DO LIST
- Model: 모델은 To-Do 항목을 저장하는 역할
→ 모델은 To-Do 항목이 추가, 수정 또는 삭제될 때 이러한 변경 사항을 기록 - View: 모델에서 To-Do 항목을 가져와서 화면에 표시
- Controller: 뷰로부터 사용자의 입력을 처리하고 모델과 뷰 간의 상호작용을 관리
→ 사용자가 새로운 To-Do 항목을 추가하면 컨트롤러가 이 입력을 받아 모델에 전달
→ 모델이 변경 사항을 컨트롤러에 알림으로써 컨트롤러가 이를 해석하고 뷰에 변경 사항을 전달
- Model: 모델은 To-Do 항목을 저장하는 역할
-
장점
- 애플리케이션의 구성 요소를 세 가지 역할로 구분하여 개발 프로세스에서 각각의 구성 요소에만 집중해서 개발할 수 있다.
- 재사용성과 확장성이 용이하다.
- 모델의 재사용성: 동일한 모델은 여러 뷰나 컨트롤러와 함께 재사용될 수 있다.
예를 들어, 여러 뷰에서 동일한 데이터를 사용하려면 동일한 모델을 재사용할 수 있다. - 뷰의 재사용성: 동일한 데이터를 여러 다른 방식으로 표시해야 하는 경우 뷰를 재사용할 수 있다.
예를 들어, 데이터를 표로 표시하는 뷰와 데이터를 그래프로 표시하는 뷰가 동일한 모델과 함께 사용될 수 있다. - 컨트롤러의 재사용성: 동일한 모델과 다른 컨트롤러를 함께 사용하여 다른 사용자 인터페이스와 동작을 가진 버전의 애플리케이션을 개발할 수 있다.
예를 들어, 웹 및 모바일 버전의 애플리케이션은 동일한 모델을 공유하면서 다른 컨트롤러를 사용하여 개발될 수 있다.
- 모델의 재사용성: 동일한 모델은 여러 뷰나 컨트롤러와 함께 재사용될 수 있다.
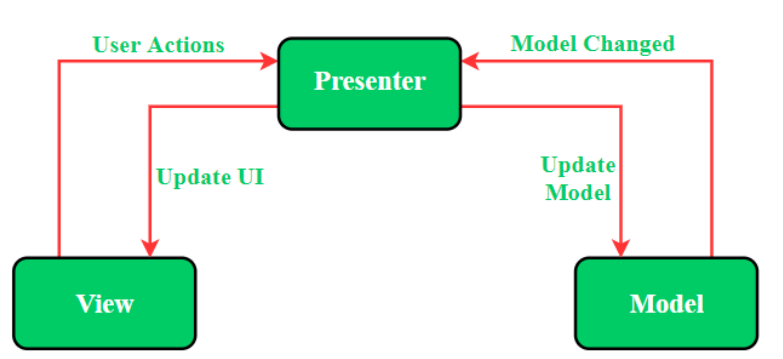
2. MVP 패턴
-
Controller → Presenter로 교체된 디자인 패턴으로 MVC 패턴과는 다르게 View와 Presenter는 1:1 관계이므로 MVC보다 더 강한결합을 지닌다.
→ 각 뷰는 특정 프리젠터와 연결된다.

-
뷰와 비즈니스 로직 간의 분리 및 단일 책임 원칙(SRP) 준수를 강화
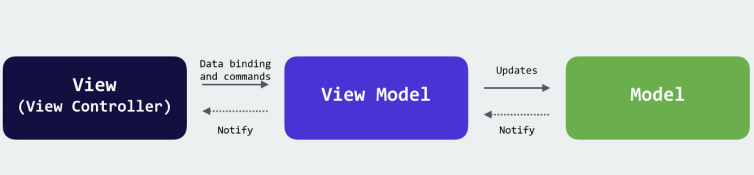
3. MVVM 패턴
-
MVC의 Controller → view model로 바뀐 디자인 패턴

-
VM: 뷰를 추상화하고 뷰와 데이터 간의 상호작용을 관리하는 계층
→ VM : V = 1 : N 관계- 커맨드: 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있는 기법
→ 사용자가 전송 버튼을 클릭하면 특정 동작 또는 작업을 수행하는 커맨드를 처리 할 수 있다. - 데이터바인딩: 화면에 보이는 데이터와 브라우저 상의 메모리 데이터를 일치시키는 방법
→ 사용자가 웹 어플리케이션에서 어떤 입력 필드에 값을 입력하면 이 값을 데이터 모델과 동기화할 수 있다. (AngularJS 프레임워크)
- 커맨드: 여러 요소에 대한 처리를 하나의 액션으로 처리할 수 있는 기법
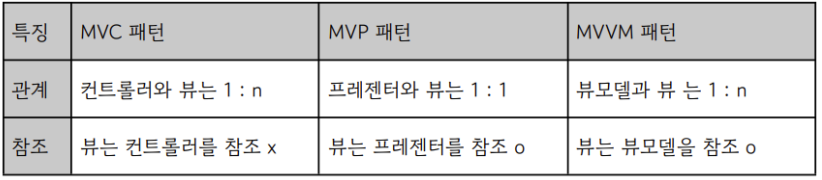
차이점

4. Spring MVC 패턴 적용
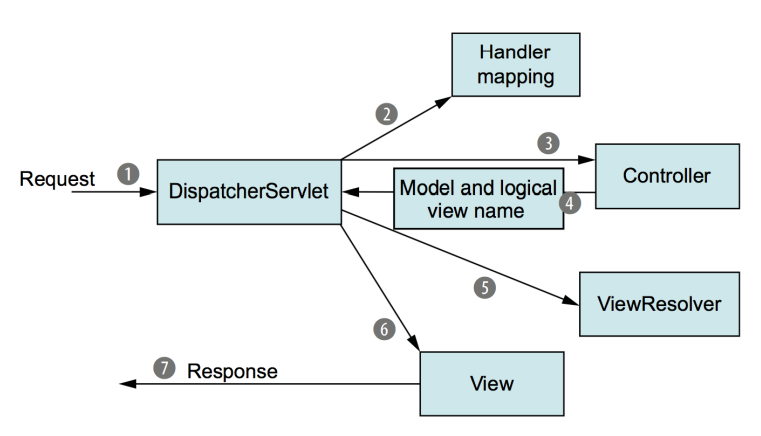
- DispatcherServlet 요청과 처리과정

- 프론트 컨트롤러(DispatcherServlet): 클라이언트의 요청을 DispatcherServlet이 수신
- Handler Mapping: DispatcherServlet은 핸들러 매핑을 통해 클라이언트의 요청 URL을 분석하고 적절한 컨트롤러 메서드를 찾아서 호출
→ @RequestMapping(value = "/ex/foos", method = POST) - 매핑 된 컨트롤러에게 비지니스 로직 처리를 요청
- 컨트롤러는 DB 접근 등을 통해 비즈니스 로직을 수행하여 사용자에게 전달 할 모델을 생성
- 뷰를 구현하기 위해서 View resolver를 참고
- View rendering
- Response
