float 속성은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어 졌지만,
웹 페이지 전체의 레이아웃을 잡을 때도 사용 됩니다.
- 참고 사이트 -
float 속성값
- left : 왼쪽에 띄운다.
- right : 오른쪽에 띄운다.
- none :기본값
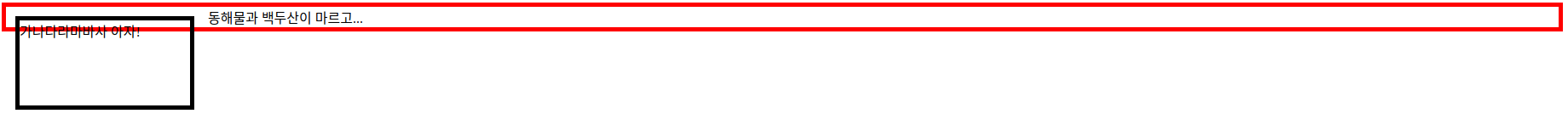
부모 요소가 float 속성이 적용된 요소의 높이를 인지 할수 없어서 요소의 높이가
부모의 요소보다 높으면 아래의 그림처럼 부모 요소 밖으로 나와서 보이게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Document</title>
<style>
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: 5px solid black;
}
section {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box">가나다라마바사 아자!</div>
<section>동해물과 백두산이 마르고...</section>
</body>
</html>
이 문제는 float 요소 옆에 채워지는 요소들에게 clear 속성을 적용하여
해결합니다. 그중 아래에 3가지 방법을 소개 합니다.
-
해결방법 1.
바깥<div>마지막에 아무 태그나 넣고 clear 속성을 적용합니다. -
해결방법 2.
많이 사용하는 방법으로, 바깥<div>에 overflow: hidden; 을 적용합니다. -
해결방법 3.
바깥<div>를 float시킵니다.
그러면 자식 요소의 float 높이를 인지하여 그만큼 높이를 차지하게 됩니다.
다만, 이렇게 하면 float이 되어버려 block 요소의 성질이 없어지게 됩니다.
따라서 width: 100% 를 추가 해야 합니다.
