이번 포스트에서는 Flux 패턴에 대해 이야기 해보려고 한다. 개발을 시작하며 Redux Toolkit을 사용하게 되어 이를 이해하기 위해 Redux, Flux 패턴에 대해 학습을 진행하였다.
🗣 Flux 패턴의 등장 배경 : MVC 모델의 한계
Flux 패턴이 등장하게된 배경은 MVC모델의 한계 때문이라고 한다.
MVC 패턴이란 ?
그럼 먼저 MVC 패턴에 대해 간략하게 알아보자.

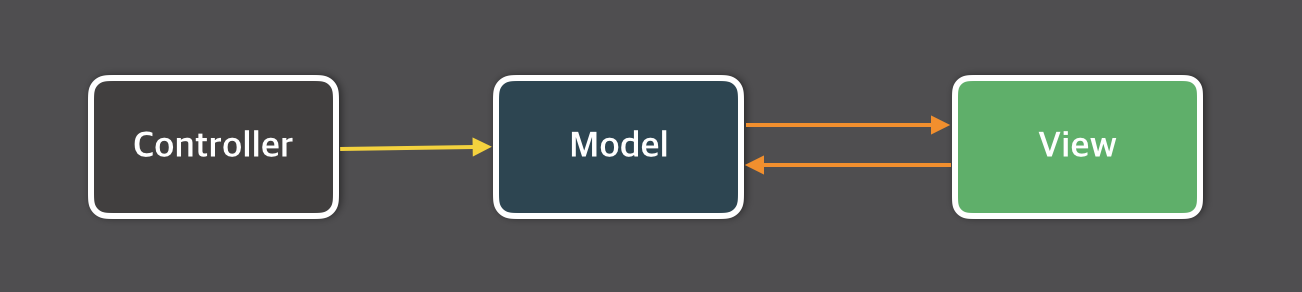
먼저 MVC 패턴은 위와 같은 구조로 되어있다. MVC 패턴은 이전에 부스트캠프 기간에 학습하고 적용해본 기억이 있다.
우선 Model에는 데이터가 정의되어 있으며 Controller는 Model의 데이터를 생성 / 조회 / 수정 / 삭제(CRUD) 한다. 그리고 해당하는 Model의 데이터는 View에 반영되어 나타난다. 그리고 View에서의 변화(사용자의 입력)는 Model의 데이터를 변화시키기도 한다.
MVC 패턴의 문제점 ?
MVC 패턴의 문제점은 어플리케이션의 규모가 커질수록 데이터 흐름의 복잡도가 너무나도 커진다는 것이었다.

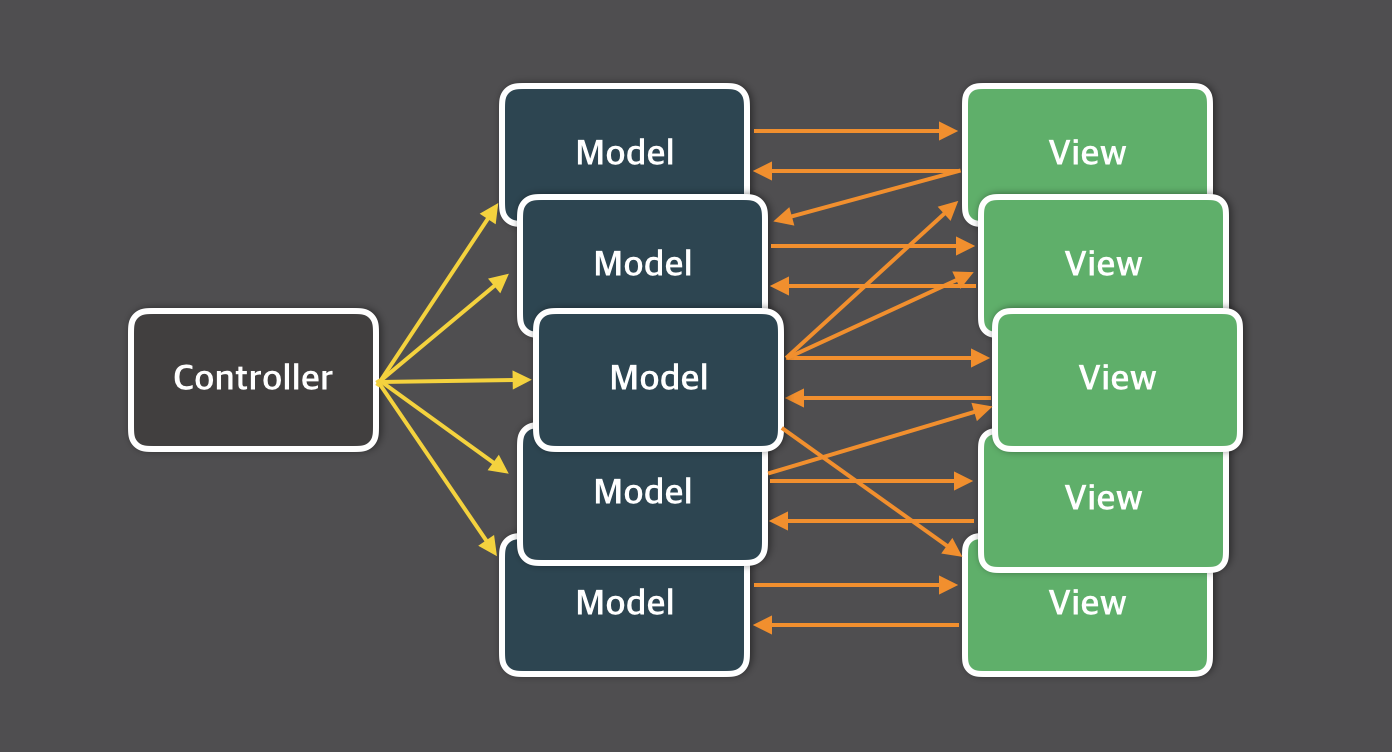
위의 그림은 Facebook에서 이야기한 MVC 패턴의 복잡성을 나타낸 그림이다.
MVC패턴은 데이터의 변경 사항을 신속하게 전파하기 어렵다. 그리고 또한 View의 변화가 Model의 데이터를 변경하게 되고 이는 하나의 Model이 아닌 여러 Model이 될 수가 있다. 그래서 큰 문제는 각 모델에서 발생한 이벤트가 어플리케이션 전체로 무차별적으로 번져나갈 때 어떤 변화가 일어날지 예측할 수가 없다는 데에 있다.
해결방안
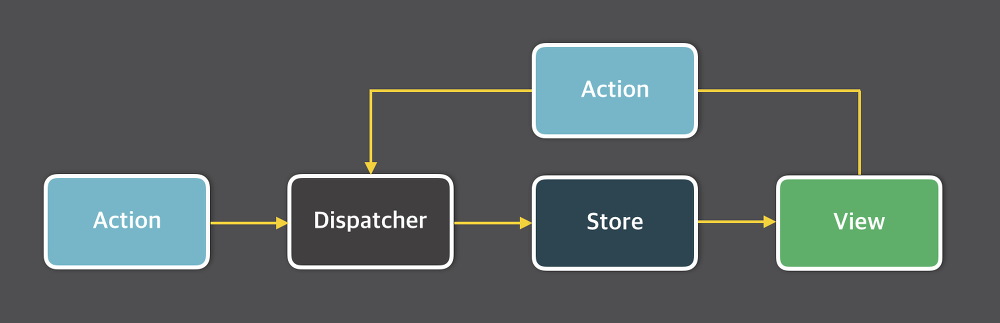
Facebook은 이러한 문제점을 해결하기 위해 Flux패턴을 만들었다. 기존의 MVC 패턴은 Model의 데이터를 View에 반영하고, View의 입력,변화가 Model을 변경하는 양방향 데이터 흐름이었다. 하지만 Flux패턴은 아래의 그림과 같이 단방향 데이터 흐름 이다.

위의 그림을 보면 Dispatcher -> Store -> View의 형태로 데이터가 흐른다.
그렇다면 Action, Dispatcher, Store, View 는 각각 어떤 역할을 하는걸까?
Action
Action은 일종의 데이터의 상태를 변경할 수 있는 명령어 카드와 같은 역할을 한다. Dispatcher를 통해 Store를 변경하는데 이 때 Dispatcher의 데이터 묶음을 Action이라고 한다. Action은 대채로 액션 생성자(Action creator)에서 만들어집니다. 액션 생성자는 새로 발생한 액션의 타입과 데이터 페이로드를 액션 메시지로 묶어 디스패쳐로 전달합니다.
Dispatcher
Dispatcher는 Flux 어플리케이션의 모든 데이터 흐름을 관리하는 일종의 허브 역할 입니다. 액션이 발생하면 Dispatcher로 메세지나 액션 객체나 전달되고 Dispatcher에서는 이러한 메세지 혹은 액션 객체를 콜백 함수를 통해 스토어로 전달합니다. 만약 스토어가 서로를 의존하고 있다면 특정 스토어가 업데이트되기를 기다리게 해주는 waitFor()를 사용할 수 있다.
Store
Store는 어플리케이션의 상태와, 상태를 변경할 수 있는 메서드를 가지고 있다. 어떤 타입의 액션이 날아왔느냐에 따라 메서드를 다르게 적용해 상태를 변경하게 된다. 상태를 변경하기 위해서는 반드시 Dispatcher를 거쳐서 와야한다.
View / Controller View
View는 Store에서 변경된 데이터를 가져와 화면을 보여주는 역할을 한다. Controller View 는 Store와 View 사이의 관리자 역할을 한다. Controller View 는 Store의 변경된 데이터를 받아와 모든 자식 View에게 전달하는 역할을 한다.
이전에 MVC 패턴을 학습하며 Flux에 대해 들어보고 간단히 찾아보았지만 이번 기회에 제대로 학습하며 정리를 하게 되었다. 그럼 다음 포스트에서는 Redux와 Redux Toolkit에 대해 알아봐야겠당 🙌
