개발 과정
프로젝트 세팅 및 룰 정하기
프로젝트 세팅 부분에 있어서 같은 FE 개발자 분 께서 next 를 사용해 보는 것이 어떻냐고 여쭤보아 이번 기회에 한번 사용해보고 생각해서 OK 했다 ! 프로젝트 기본 세팅과 같은 경우에는 뛰어나신 다른 프론트엔드 개발자님 께서 먼저 준비를 해와 주셔서 그걸 토대로 Organization 을 만들고 프로젝트 기초 세팅을 했다. 생각보다 뚝딱뚝딱 진행이 된 것 같아 기분이 좋았다 ><
그리고 이전에 했던 프로젝트에서 사용했던 커밋 룰이나 브랜치 룰, 폴더 구조와 같은 것들을 서로 이야기 하고 맞추는 과정을 진행했다. 이를 노션에 정리하고 서로 양보하며 룰을 정했다. 다행히 비슷한 룰을 사용하고 있어 조금씩 지우고 추가하며 룰을 잘 정했던 것 같다 !
개발 시작 !
개발 1일차
먼저 기획자 분이 와이어 프레임을 만들어 와주셨고 디자이너 분이 이를 토대로 귀염뽀짝 이쁘장한 디자인을 만들어 주셔서 즐겁게 개발을 준비했다 !
먼저 FE 개발자가 두명이었기 때문에 디자인을 보고 서로 원하거나 이전에 개발 경험이 있는 페이지를 맡아 개발을 시작했다 ! 물론 시간이 많았다면 해본적 없는 페이지를 해보고 싶었지만,, 해커톤 특성상 빨리 빨리 만들어야 했기 때문에 경험 있는 것을 택했다 !
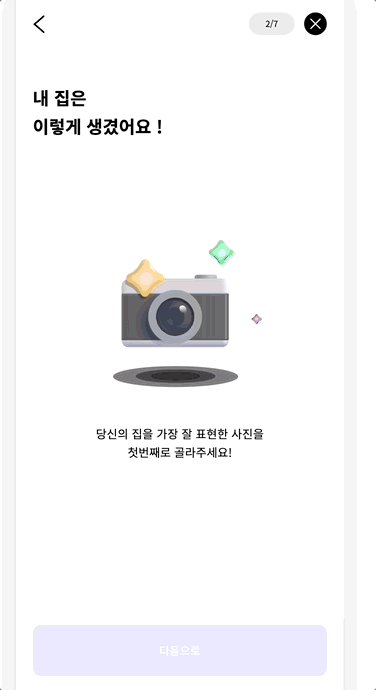
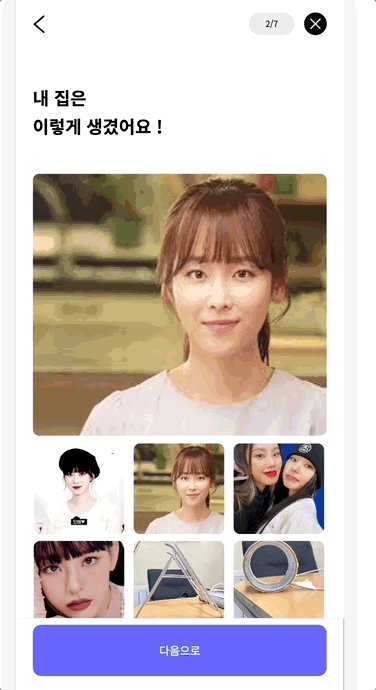
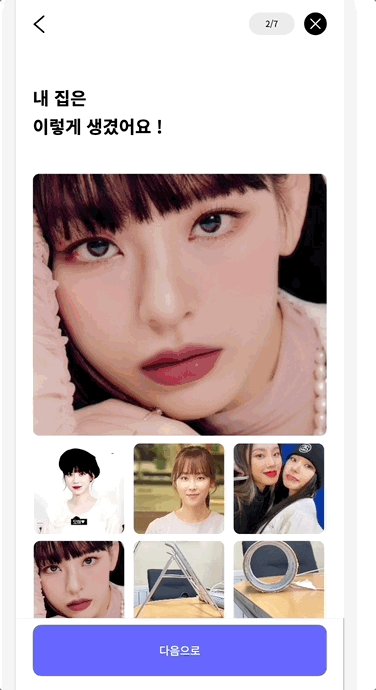
그렇게 1일차에는 프로젝트 세팅과 룰을 정하는데 많은 시간을 투자했고 간단하게 사진 업로드 및 대표이미지 등록하는 부분을 개발했다 !
이미지 업로드에서는 react-dropzone 라이브러리를 사용하였다. 이 전에 프로젝트를 하며 사용해본적이 있는 라이브러리이기 때문에 금방 적용했다 ! ㅎㅎ
아래와 같이 DropZone 컴포넌트를 따로 분리하고 다른 곳에서 불러와서 사용할 수 있도록 했다 !
import { Dispatch, SetStateAction } from 'react';
import { useCallback } from 'react';
import { useDropzone } from 'react-dropzone';
interface IProps {
setFiles: Dispatch<SetStateAction<Blob[]>>;
setImages: Dispatch<SetStateAction<string[]>>;
children: React.ReactNode;
}
const DropZone: React.FC<IProps> = ({ setFiles, setImages, children }) => {
const onDrop = useCallback((acceptedFiles: Blob[]) => {
acceptedFiles.forEach((file: Blob) => {
const reader = new FileReader();
setFiles((prev) => [...prev, file]);
const bloburl = URL.createObjectURL(file);
setImages((prev) => [...prev, bloburl]);
reader.onabort = () => console.log('file reading was aborted');
reader.onerror = () => console.log('file reading has failed');
reader.onload = () => {
// Do whatever you want with the file contents
const binaryStr = reader.result;
};
reader.readAsArrayBuffer(file);
});
}, []);
const { getRootProps, getInputProps } = useDropzone({ onDrop });
return (
<div {...getRootProps()} id="dropzone">
<input {...getInputProps()} />
{children}
</div>
);
};
export default DropZone;
이렇게 해서 아래와 같이 만들어 졌다 !

1일차는 우선 간단하게 이미지 업로드와 대표이미지 등록, 그리고 등록 페이지의 기초 레이아웃을 잡고 끝이 났다 ! ㅎㅎ
개발 2일차
2일차 부터는 정말 많은 일들이 있었던 것 같다,,,
일단,,, 컴포넌트 분리하고 생각하면서 코드를 짜기엔 너무 시간이 부족한 것 같았다,,
그리고 해커톤을 진행하며 설계 및 기획의 중요성을 다시한번 깨달았다.
해커톤 특성상 빠르게 개발해야 했고 이로 인해 기본적인 룰만 정한채로 깊게 설계를 하지 않고 개발을 시작했었다,,
그 결과 View는 다 만들었지만 api를 연결할 수가 없는 상황이 발생하였다.
가장 문제가 생겼던 부분은 집 등록하는 부분이었다.
api 연결까지 생각해서 코드를 작성했어야 햇는데 상태관리를 컴포넌트 내부에서 하고 이것들의 depth가 깊어지기도 하고 달라지면서 원하는 데이터 형태를 만들기가 어려워졌다. 물론 리팩토링을 하고 시간이 된다면 할 수 있었을 것 같지만 그러기엔 다른 것들을 하느라 바빠 미뤄두고 결국 해결하지 못했다,,, 🥲
위의 과정을 거치면서 다시 한번 설계의 중요성을 깨닫게 되었고 물론 생각하고 코드를 짜긴 했지만 조금 더 깊게 생각하고 코드를 짜는 습관을 들이도록 해야겠다고 다짐했다. 그리고 코드를 분리하는 습관도 잘 들여놔야 급한 순간에도 좋은 코드가 나올 것 같다고 생각했다,, 더 열심히 공부하고 코드 많이 짜봐야겠다,,
개발 경험과 프로젝트 경험에서 다양한 것을 접해봐야 한다고 생각했다 ! 이번에 개발하면서 이전에 프로젝트에서 사용했던 것들을 가져와 적용하면서 개발 시간을 단축할 수 있었다 ! 처음 사용했을 때는 시간도 많이 들고 오류도 많이 발생했지만 잘(?) 만들어 두니 이번엔 가져와서 사용하기 좋았다 ! 그래서 프로젝트를 하며 다양한 라이브러리도 사용해보고 한번 만들 때 재사용 할 수 있도록 잘 만들어야 겠다고 다짐했다 !
잠와서 뭐라고 썼는지 모르겠지만 아무튼 재밌었다
4개의 댓글
태홍님 작업 속도가 진짜 빨라서 그 많은 뷰도 완성할 수 있었던 것 같아요🥳
react-dropzone 라이브러리도 덕분에 알게 되었는데 넘 좋네요
비슷한 기능 구현하게 되면 유용하게 써보겠습니다👍🏻
같이 개발해서 든든하고 즐거웠어요 !!
안녕하세요 :) 국비지원 부트캠프 엘리스트랙입니다! 개발 공부 열심히 하고 계시군요! 멋지십니다 :)
혹시 신입으로 개발 공부하면서 기술면접에 대한 대비가 막막하시다면, 이번 기술면접 특강도 관심 가져보시면 좋을 것 같아 댓글로 행사 안내드려요~
프론트/ 백엔드 모두 실력있고, 실제 면접관으로 활동하고 계신 개발자 코치님께서 진행하시니 참여해 보세요> https://festa.io/events/4389
그럼 오늘도 화이팅입니다!🙇🏻♀️💪🏻



이번 편은 태홍님의 피땀눈물이 느껴져서 장난을 못 치겠네여 ,,🥹 짧은 시간에 말도 안 되는 양 개발 해주신다고 정말 고생 많으셨구,, 불평 한 마디 없이 오히려 팀 분위기까지 으쌰으쌰 만들어 주신 태홍님 ~~~ 함께 하는 내내 감동의 연속이었어요ㅎㅅㅎ 다시 한 번 감사드려요🥰
p.s 사실 무슨 말인지 80프로는 이해 못했어여 ㅋㄷ