키즈가오 1일차
지금껏 배운 html 속성을 모두 이용하여 KidsGao 레이아웃을 따라하는 실습이다.
시작하기 전에
금일 코드는 너무 길어 최하단에 링크해두었고, 특별히 어려웠던 부분만 짚어 나가겠다.
css 코드가 길어 style.css, animation.css, mobile.css 로 나누어 3번의 링크를 사용하였다.
intro 파트

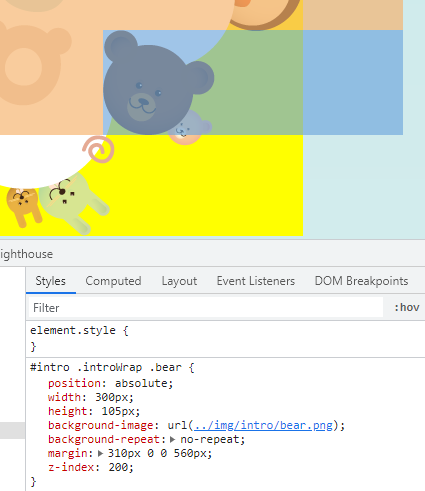
자식 레이아웃의 크기가 해당 그림보다 크면 바둑판 형식으로 반복된다. background-repeat: no-repeat; 으로 바둑판 형식을 없앨 수는 있지만 레이아웃 크기 자체는 남아있어 부모 레이아웃의 크기가 유동적일 경우 전체 틀을 해치게 된다.
따라서 다른 의도가 없다면 되도록 이미지 크기에 맞게 레이아웃을 정하되, 혹여나 이런 변형을 대비해 자식 레이아웃을 position: absolute로 할 땐 부모 레이아웃을 position: relative로 설정하는게 좋다.
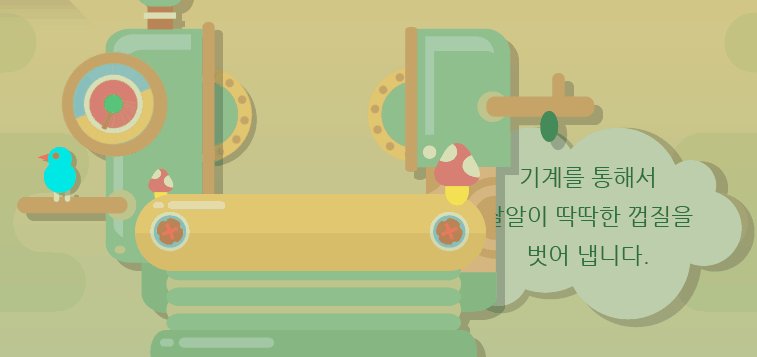
farm 파트


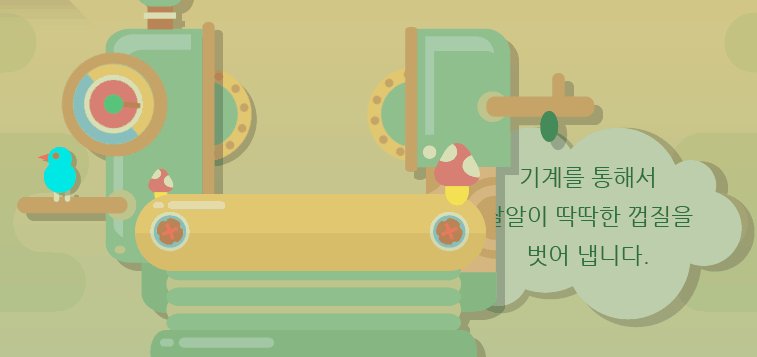
잘 보면 옆의 타이머가 모바일에서는 돌아가지 않으니 mobile.css에서 display: none을 해준다. 중앙의 두 톱니바퀴는 계속 돌아가지만 크기가 작아지므로 레이아웃 사이즈를 조절하고 작은 그림으로 바꿔준다.
#farm3 .machineWrap .timer{ display: none; } #farm3 .machineWrap .saw1, #farm3 .machineWrap .saw2 { width: 31px; height: 31px; background-image: url(../img/mobile/farm/farm3/mobile_saw.png); }
시간이 모자라서 다시 살펴보진 못했지만 farm 파트를 보면 뭔가 말풍선 구름이 어색하다.
수정해야 할 부분.
학습 소감
분명 아는 내용인데도 코드 길이가 길어지니 그 과정이 잘 와닿지 않아 놓치는 부분이 많았고 실수를 하면 찾기가 힘들었다. 시간이 날 때 다시 한 번 쭉 흝어 보는 과정이 필요할 듯 하다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.
