네이버 쇼핑 예제 2일차
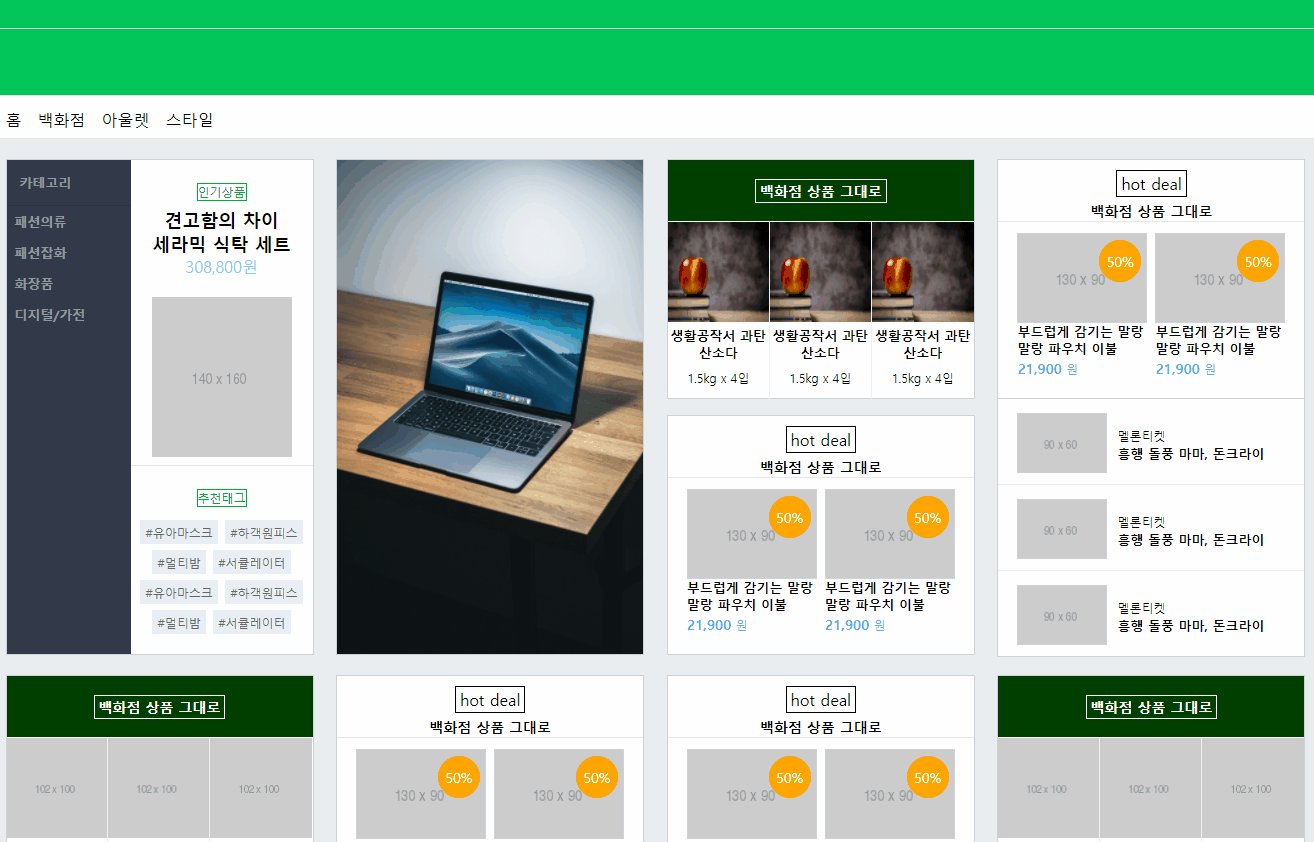
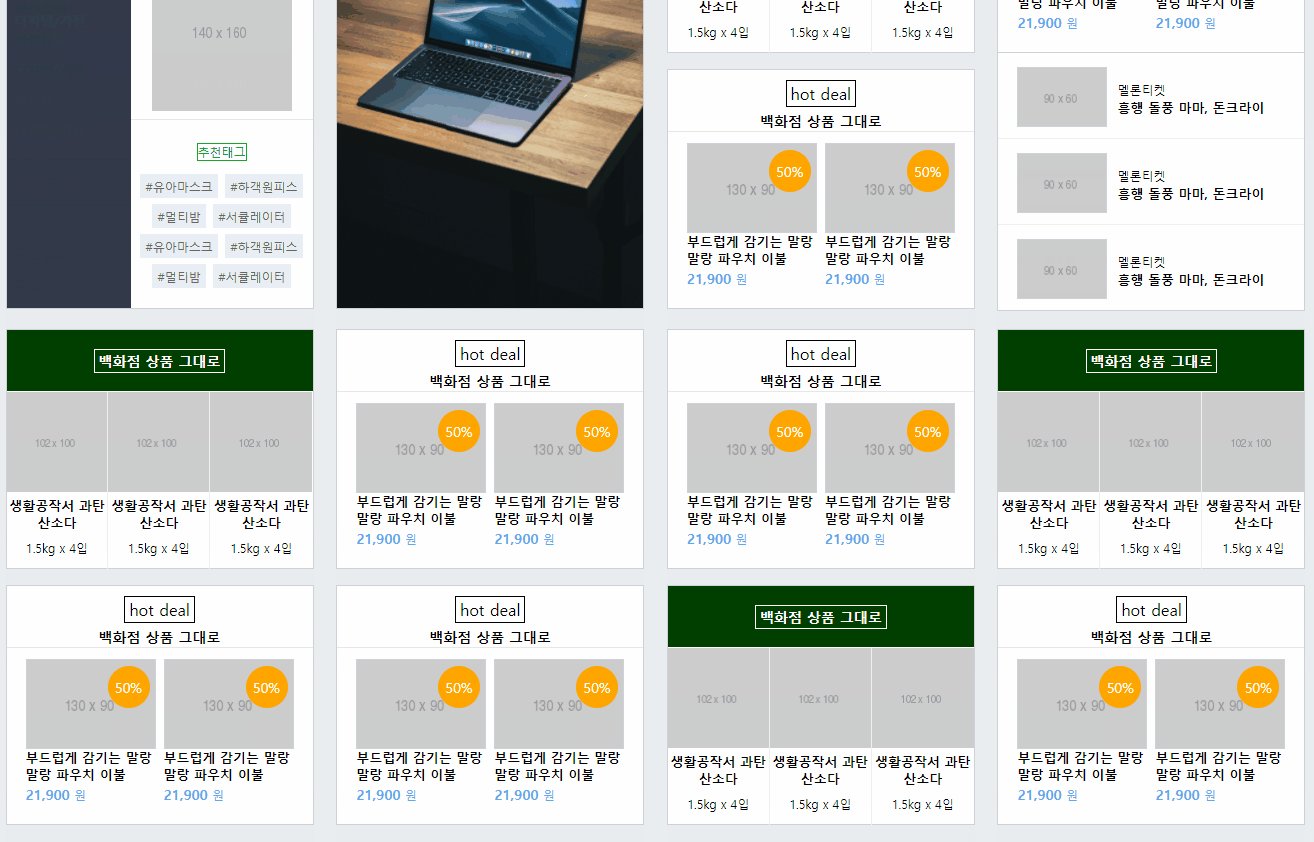
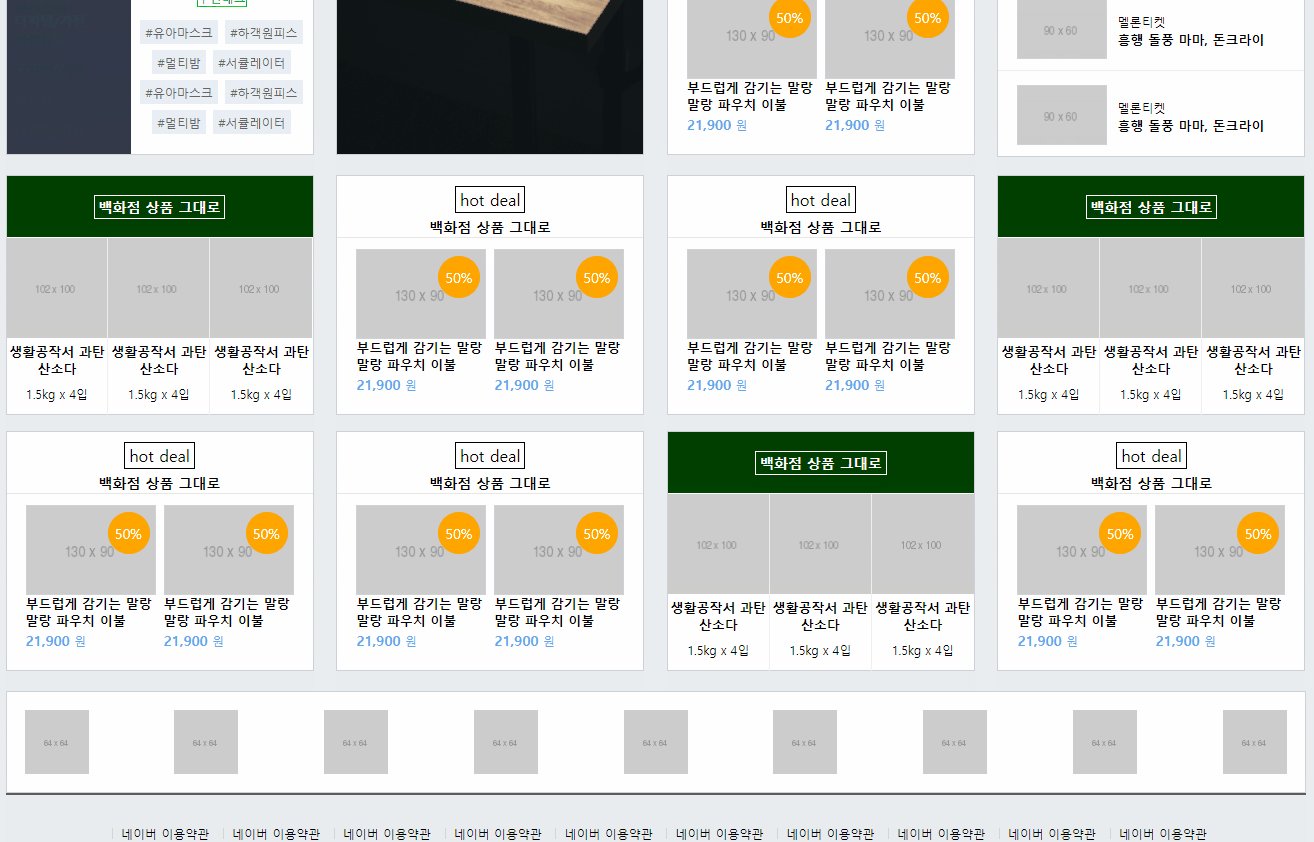
완성된 본문

코드는 아래 github 링크에 첨부하고, 유념할 부분만 따로 정리하였다.
체크포인트
- 원형 레이아웃 삽입
레이아웃 모양을 정사각형으로 하고 border-radius: 50%속성을 주면 꼭지점 모양이 원형, 반지름의 크기가 한면의 50%로 설정되어 원형의 레이아웃이 된다.
#shop-main .list-item .list-half .content-lists.content-lists-2 li .content-image-wrap .discount { position: absolute; display: block; width: 42px; height: 42px; background-color: orange; border-radius: 50%; font-size: 14px; color: #ffffff; line-height: 42px; text-align: center; top: 6px; right: 5px; }

- 오버레이
아래의 레이아웃을 relative, 위의 레이아웃을 absolute 속성을 주거나 둘 다 absolute 속성을 준 뒤 높이값(z-index)을 따로 주어 높낮이를 설정하고 윗 레이아웃의 alpha값을 조정하면 아래와 같이 오버레이할 수 있다.
#shop-main .list-item .list-half .list-half-header { position: relative; width: 100%; height: 62px; background-image: url(https://via.placeholder.com/153x25); border-bottom: solid 1px #e7e7e7; text-align: center; padding-top: 10px; } #shop-main .list-item .list-half .list-half-header .half-overlay { position: absolute; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); }

무료 / 연습용 이미지 사이트
위 두 사이트는 무료 이미지 제공 사이트로, 상업적 이용이 허용되었다.
네이버 공식 로고로, 상업적 이용은 허용되지 않으니 연습 / 포트폴리오용으로 써야 한다.
학습 소감
코드를 개선해서 탄력적인 레이아웃을 만들어 예상되는 오류를 줄일 수 있을 듯도 한데 아직도 레이아웃 구조가 머릿속에 그려지지 않아 힘들다. 천천히 코드를 살펴볼 시간이 필요할 것 같다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.
