네이버 웹툰 예제 2일차
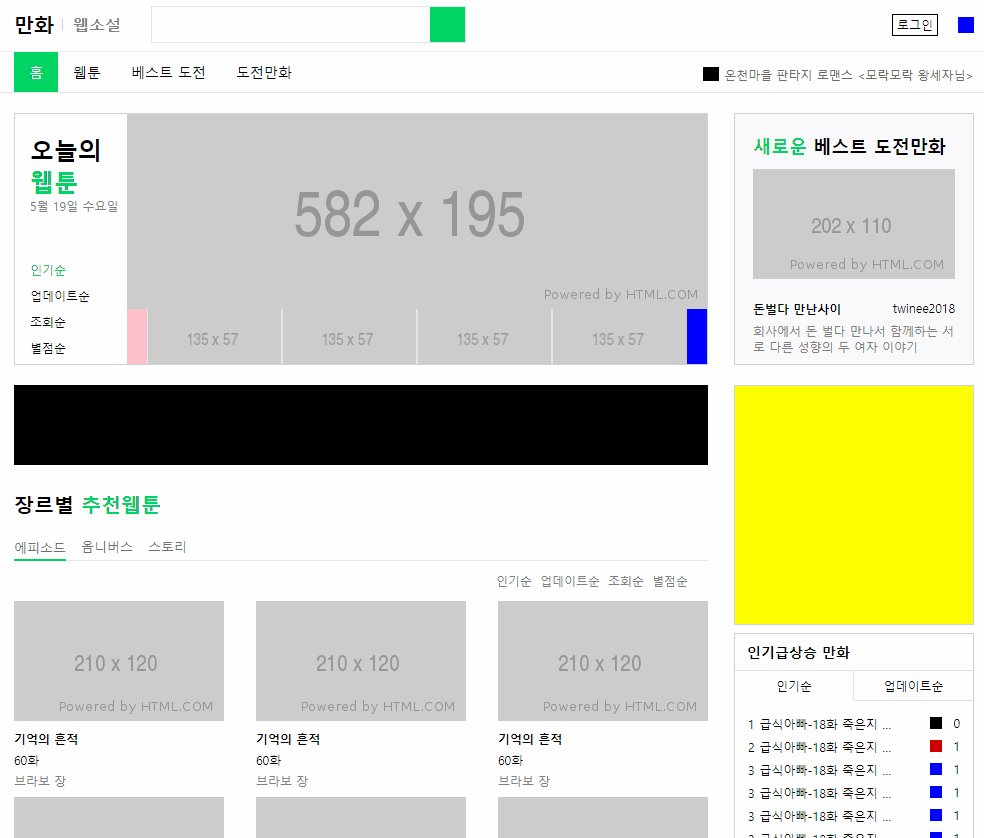
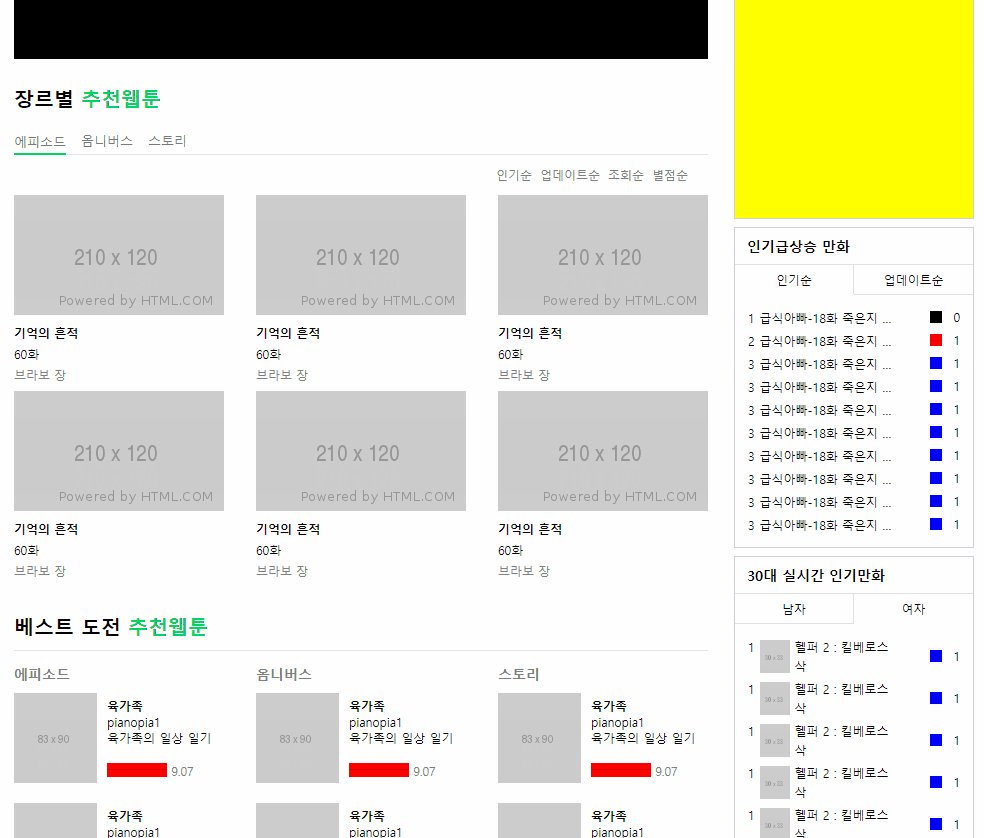
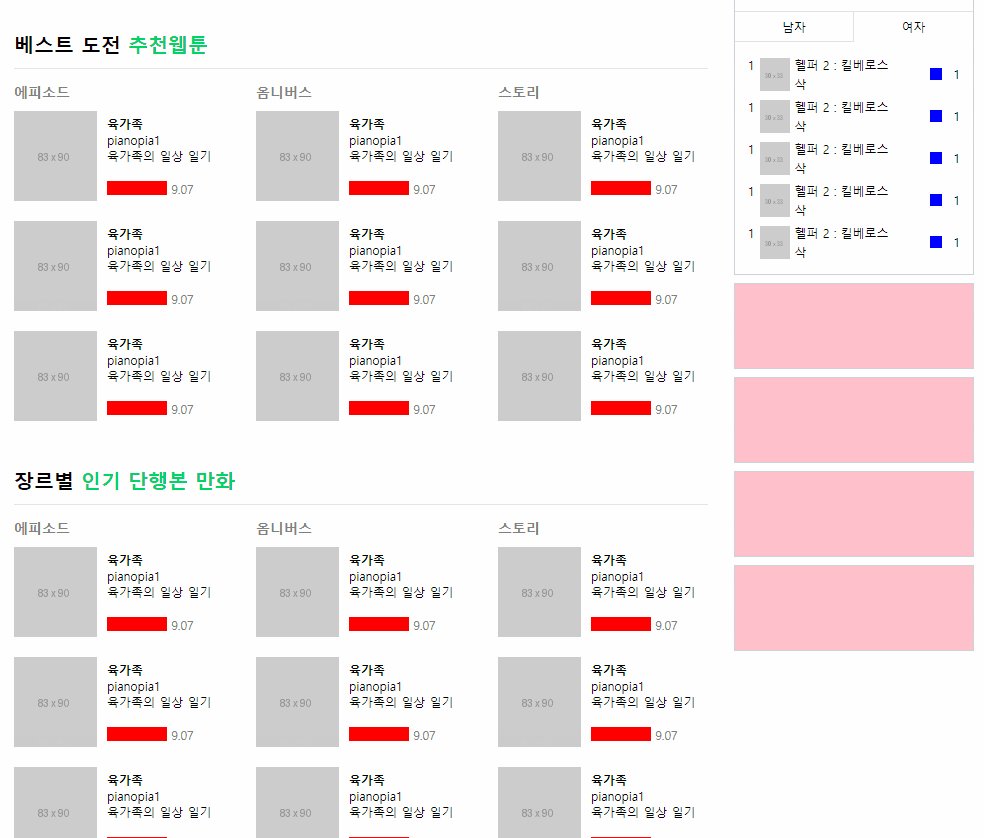
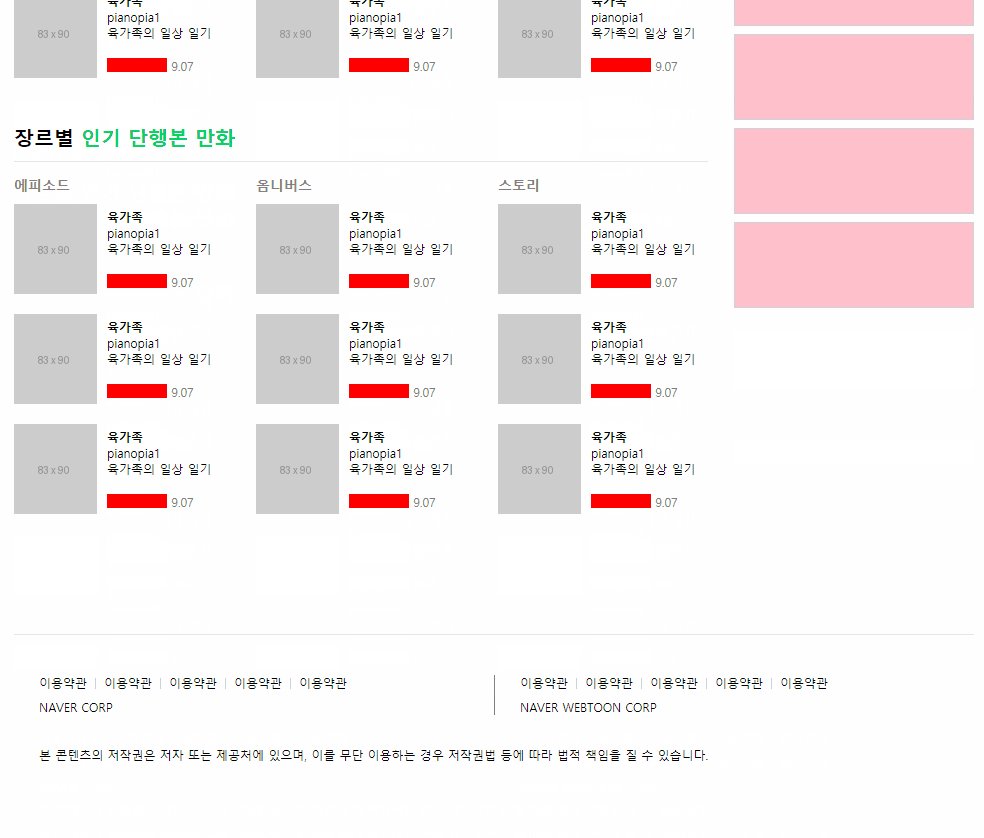
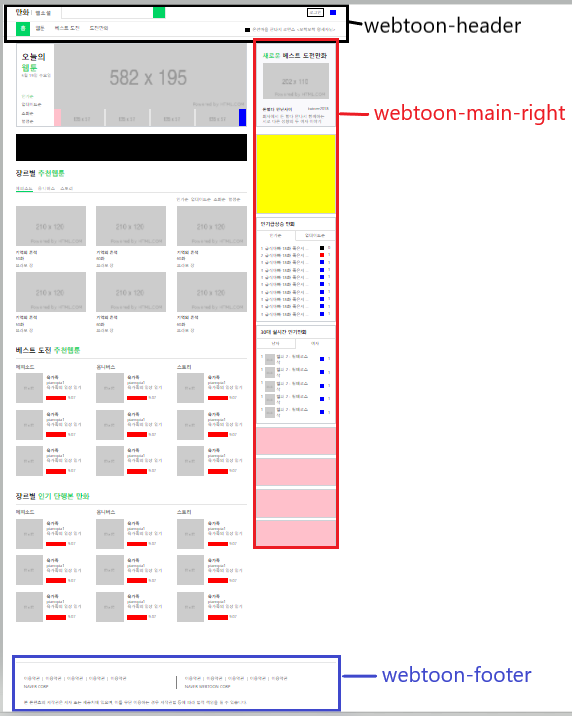
완성된 웹툰 페이지(webtoon.html)

요일별 웹툰 페이지(webtoon-detail.html)
(참고 : https://comic.naver.com/webtoon/weekday)

전과 마찬가지로 유념할 부분만 정리한다.
체크포인트
- 전체 레이아웃

지난 시간에 만든 webtoon-header레이아웃과 오늘 만든 webtoon-main-right, webtoon-footer 레이아웃을 두번 쓰게 된다. 이들 레이아웃을 webtoon-detail.html 에 그대로 가져오고, 나머지 부분인 webtoon-main-left의 내용을 바꿔주며 webtoon-header와 webtoon-main-left, webtoon-main-right 사이에 nav-1 레이아웃을 새로 만들어주었다.
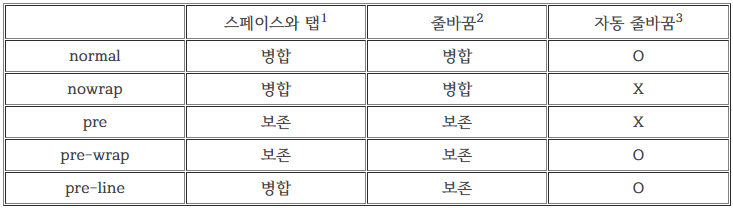
white-space: 스페이스, 탭, 줄바꿈, 자동줄바꿈을 처리할 때 정하는 속성이다.
normal, nowrap, pre, pre-wrap, pre-line, initial, inherit이 있으며, initial은 기본값, inherit은 부모 요소의 속성값을 상속 받는다. 나머지 속성의 특징은 다음과 같다. (출처)

병합은 연속된 스페이스/탭/줄바꿈을 1개의 공백으로 바꾸고, 보존은 입력된 그대로 출력한다. 상세한 예시는 출처에 있으며, 본문에서는 다음과 같이 사용하였다.
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-content a { display: inline-block; overflow: hidden; width: 140px; white-space: nowrap; text-overflow: ellipsis; }

text-overflow: ellipsis;로 '...'의 줄임 표시를 두고 줄바꿈을 허용하지 않음으로 긴 글이 한줄을 벗어나지 않게 만들었다.
text-transform
대문자/소문자로 바꾸는 속성이며, 거의 알파벳에만 사용된다.
none : 입력된 그대로 출력(기본값),
capitalize : 단어의 첫글자만 대문자로 변환,
uppercase : 모든 글자를 대문자로 변환,
lowercase : 모든 글자를 소문자로 변환,
initial : 기본값으로 설정,
inherit : 부모 요소의 속성값을 상속
이 있으며(none과 initial의 차이를 잘 모르겠다), 본문에서는 다음과 같이 사용했다.
#webtoon-footer .webtoon-footer-wrap span { text-transform: uppercase; }

학습 소감
특별히 새로 보는 내용은 없으나 분량이 많아 작성이 꽤 힘들었다. 손이 느려 뒤쳐지고 있는건 아닌지 걱정이 된다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.
