트위치 카피캣 3일차
작성된 본문

아마 정해진 강의 길이 보단 조금 더 진행한 것 같다.
자세한 코드는 아래에 링크해 두었고, 유념할 부분만 정리해 작성한다.
체크포인트
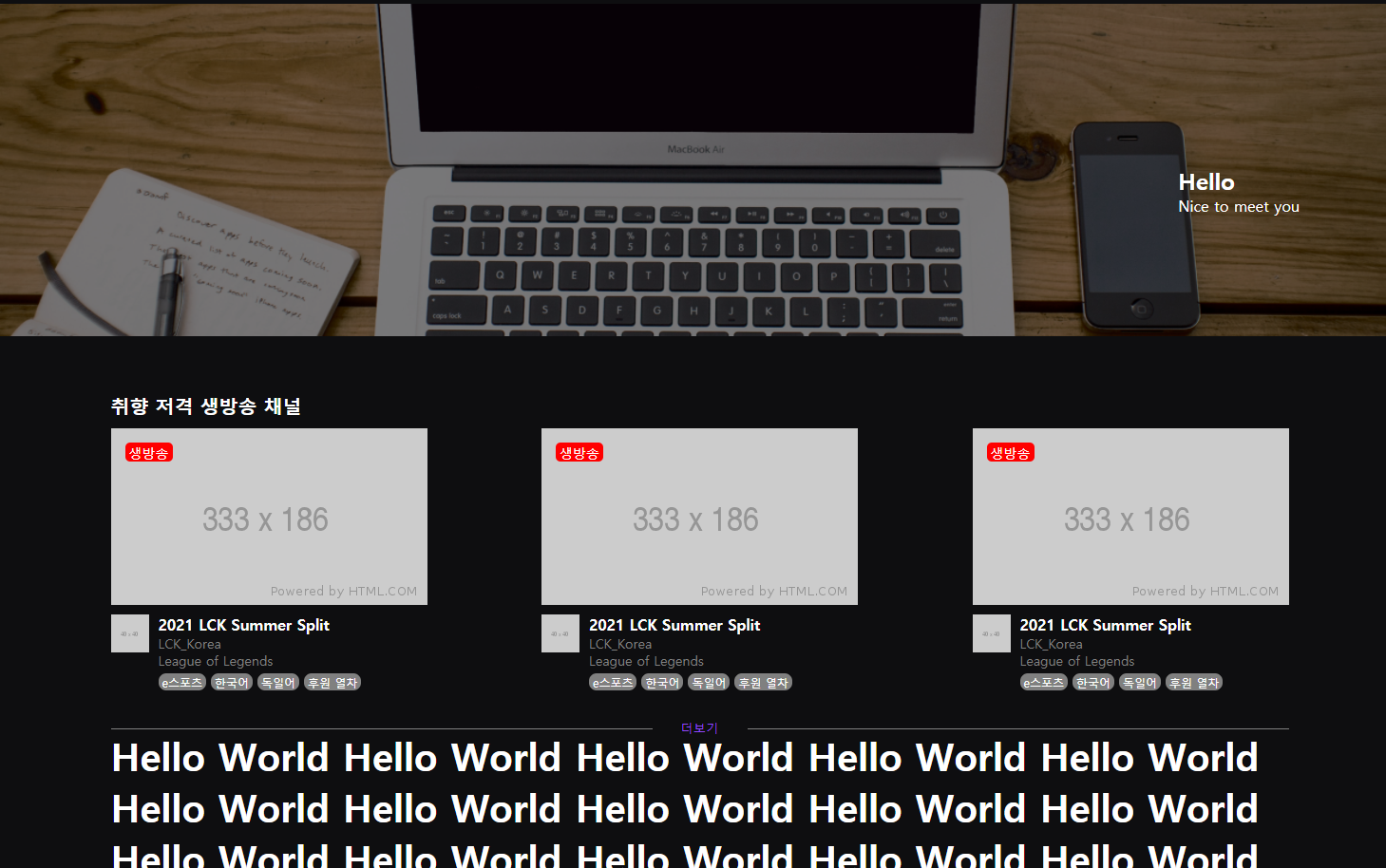
- 본문 레이아웃
overflow-y: auto; position: absolute; top: 50px; left: 240px; bottom: 0; right: 0;
이전에 페이지 상단과 좌측을 position: float으로 정해놨기 때문에, 같은 3차원인 position: absolute로 정하고, 상단 길이와 좌측 길이만큼 시작점을 정해둔다.
이 때, 페이지 좌측에서도 썼지만 스크롤을 본문에만 적용하기 위해 overflow-y: auto로 스크롤 범위를 제한한다.
- 레이아웃 호버 기능
예전에도 썼던 기능이지만 잘 기억나지 않아서 다시 정리한다.
위의 생방송 마크(.mark)는 position: absolute; top: 15;를 주고 img 태그와 분리하여 호버기능에 영향 받지 않게 하고, 레이아웃 색을 보라색, 위의 이미지를 (10px, -10px)로 호버하게 설정한다.
해당 코드 전문은 다음과 같다.
.video-section .video-wrap .image-wrap{ position: relative; width: 333px; height: 186px; background-color: #9147ff; } .video-section .video-wrap .image-wrap img { width: 100%; height: 100%; transition: transform 0.15s linear; } .video-section .video-wrap .image-wrap:hover img { transform: translate(10px, -10px); } .video-section .video-wrap .image-wrap .mark{ position: absolute; top: 15px; left: 15px; border-radius: 5px; background-color: red; padding: 2px 4px 0; font-size: 14px; }
참고할 링크
javascript의 jQuery를 이용하여 스크롤바 모양을 바꿀 수 있다. 이 부분은 좀 더 알아봐야 이해할 수 있을 것 같다.
학습 소감
슬슬 javascript 공부를 병행해야 할텐데 심적 여유가 나지 않는다. 좀 더 집중해서 빠르게 진행할 필요가 있는 듯 하다.
진행한 코드 링크
오늘 진행한 자세한 코드는 내 github 링크 에 업로드 되었다.