소개
- MVC는 효율적인 어플리케이션 개발을 위한 방법론에서 시작된 소프트웨어 개발의 디자인 패턴 중 하나 입니다
- 각각 model, view, controller의 앞글자를 하나씩 땄습니다

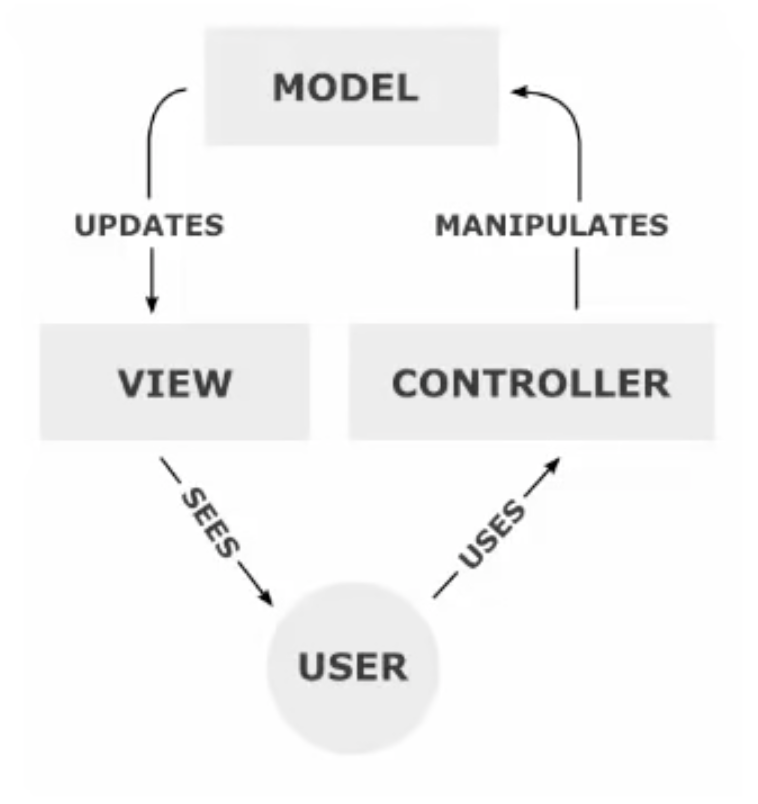
위 그림을 보면 사용자는 컨트롤러를 이용해서 작업을 하는데 모델은 데이터를 핸들링 하는 역할을 하고 뷰는 사용자에게 시각적인 것을 핸들링 하는 역할을 합니다
컨트롤러
- 사용자가 접근한 url에 대해서 로직을 실행시키는 것이 역할, 즉, url을 해석합니다.
모델
- 어플리케이션의 정보, 데이터를 나타냅니다. 또한 이 데이터, 정보들의 가공을 책임지는 컴포넌트를 말하기도 합니다.
뷰
- input이나 체크박사와 같은 사용자 인터페이스 요소를 나타냅니다.
- 데이터 및 객체의 입력 및 출력을 담당합니다.
- 즉, 데이터를 기반으로 사용자들이 볼 수 있는 화면입니다.
MVC 패턴을 왜 쓸까?
- 서로 분리시켜 각자 역할에 집중하게 만드므로 어플리케이션의 유지보수성, 확장성, 유연성이 증가합니다.
MVC를 사용하는 프레임워크? 라이브러리?
- 대표적으로 앵귤러, 쟝고, 리액트 등이 있습니다.
