Responsible Web(반응형 웹)
우리는 하나의 웹사이트를 pc로만 들어가진 않으므로, pc, 스마트폰, 태블릿 등등 접속하는 디스플레이의 종류에 따라서 웹페이지의 화면을 자동적으로 변경시켜 주어야 한다.
이러한 다양한 IT 기기의 디스플레이 화면에 맞추어 반응하는 웹사이트를 반응형 웹이라 한다.
media query
media query는 이러한 반응형 웹을 구현하는 css의 기술 중 하나입니다.
아래 코드를 한번 볼까요?
@media only screen and (max-width: 480px) {
body {
font-size: 12px;
}
}
- 여기서 @media 부분은 media쿼리의 시작을 의미합니다.
- only screen은 어떤 기기에서 적용하는지를 알려줍니다. 이밖에 only print, screen이 있는데 각각 only print는 프린트를 하고싶을 때, screen은 어떤 기기든 상관없이 전부 적용할 때 사용합니다.
- and (max-width : 480px) 이 부분은 뭘까요? 이곳은 media feature라고 불리는 영역으로 어떤 조건으로 아래 중괄호 부분의 css를 적용할지를 알려줍니다.
DOM (Document Object Model)
DOM이란 무엇일까요?
DOM이란 HTML을 계층화시켜 트리구조로 만든 객체(Object) 모델입니다.
즉, HTML의 문서를 이루는 각종 태그들을 자바스크립트가 사용하는 객체로 형태로 만든 것, 그것을 이해하는, 인식하는 방법, 방식이라고 볼 수 있습니다.
다만, HTML 문서를 객체로 구현화한 것이지 HTML 규칙을 따르며 똑같은 형태는 아닙니다.
마크업랭귀지인 HTML과 스크립팅언어 javascript를 서로 잇는 역할을 하죠.
자바스크립트 에서는 document라는 전역객체를 통해 html로 접근을 할 수 있습니다.
여기서 document 객체는 자바스크립트가 DOM 구조로 접근하기 위한 관문이며 document, 즉, HTML 문서를 나타냅니다.
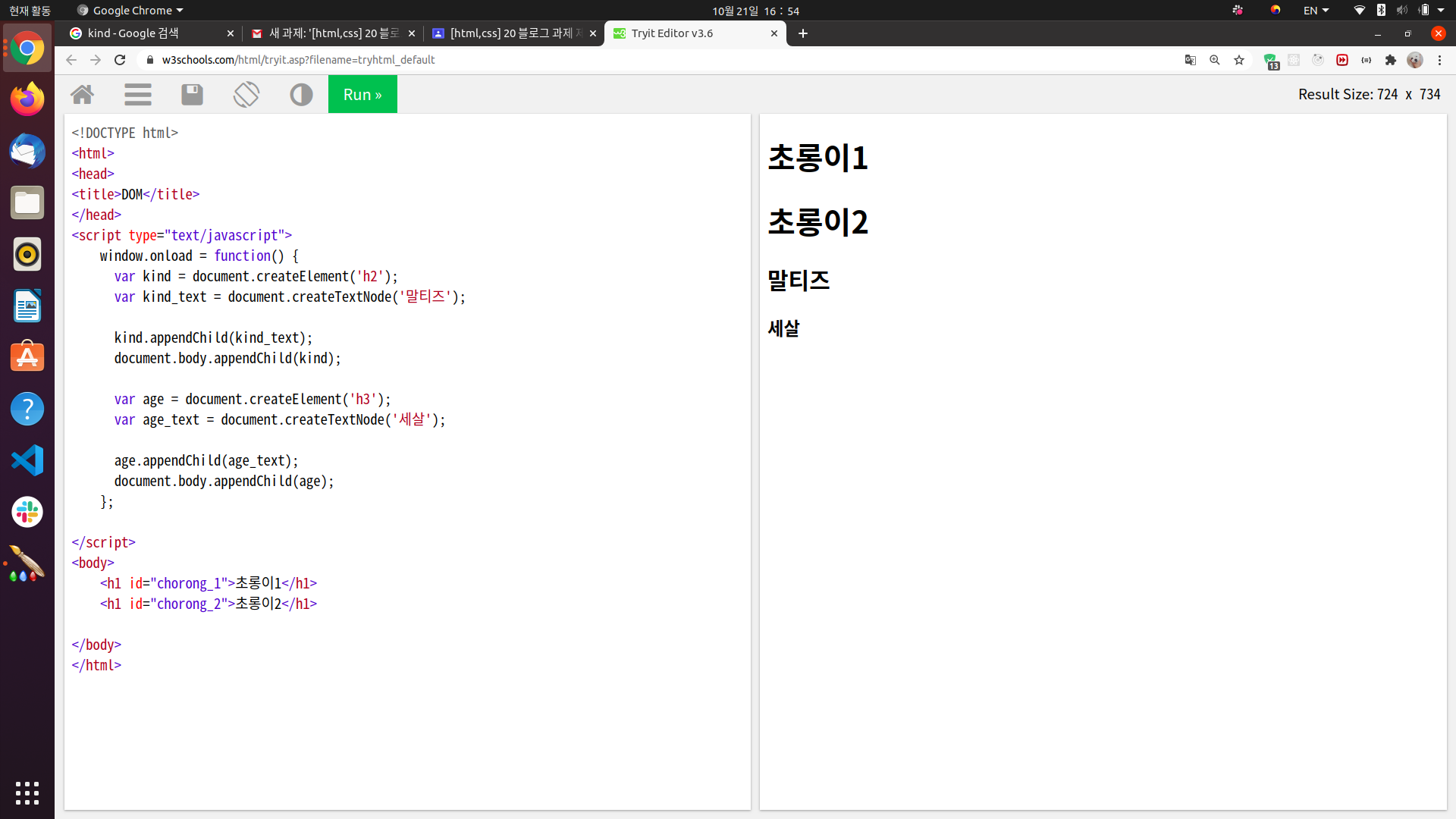
밑의 일련의 과정을 통해서 자세히 알아봅시다.

document 전역객체를 이용해서 h2 태그를 자바스크립트를 이용해서 만들었습니다.
document.createTextNode를 이용해 안에 값을 넣을 수도 있습니다.
그 다음엔 appendChild를 통해 h2 태그인 kind와 그 안의 값인 kind_text를 잇고, 마찬가지로 바디와도 이어줍니다.(이때는 document.body.appendChild를 써야합니다.)
종합해볼 때 DOM 이란 Document, HTML 문서를 자바스크립트의 Object 방식을 사용하여 접근하고 이해하는 방식이라고 볼 수 있습니다.