
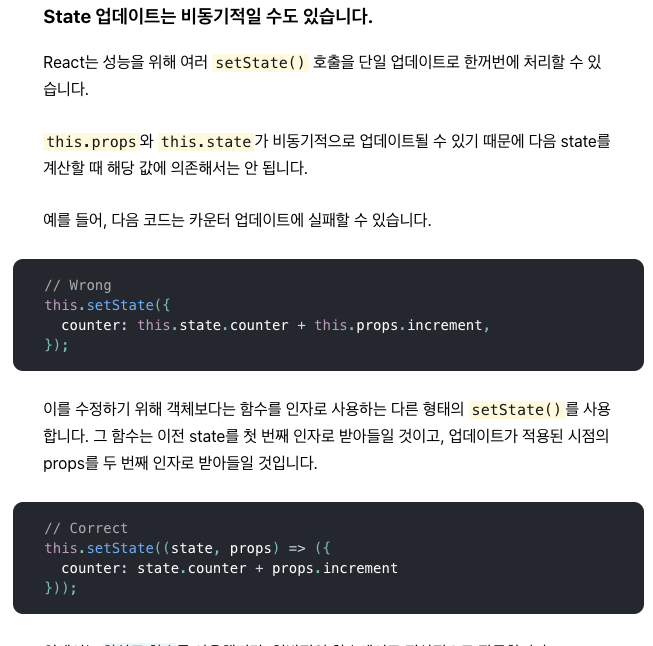
setState를 호출해서 state와 props를 한번에 처리하려는 경우 setState를 함수의 인자 형태로 써주자
key는 왜 필요할까??
key는 React가 어떤 항목을 변경, 추가, 삭제할 것인지 식별하는 것을 돕는다.
key는 엘리먼트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 한다
인덱스를 key로 삼는건 최후의 방법으로 써라
왠만하면 인덱스를 key로 지정하는건 지양하는 것이 좋음!
왜냐하면 항목의 순서가 바뀔 때 문제가 생기거나, 성능이 저하나 state에 문제가 생길수 있기 때문!!
select 태그는 드롭다운 목록을 만든다
class FlavorForm extends React.Component {
constructor(props){
super(props);
this.state = {
value: 'mango'
}
}
handleSubmit = (e) => {
alert('Your favorite flavor is ...' + this.state.value);
e.preventDefault();
}
handleChange = (e) => {
this.setState({
value: e.target.value
})
}
render() {
return (
<form onSubmit={this.handleSubmit}>
<label>
Pick your favorite flavor:
<select value={this.state.value} onChange={this.handleChange} >
<option value="grapefruit">grapefruit</option>
<option value="lime">lime</option>
<option value="coconut">coconut</option>
<option value="mango">mango</option>
<option value="peach">peach</option>
</select>
</label>
</form>
)
}
}
ReactDOM.render(
<FlavorForm />,
document.getElementById('root')
);multiple 옵션을 붙이면 value에 배열로 여러개를 전달할 수 있다!
객체 초기자
const object1 = { a: 'foo', b: 42, c: {} };
console.log(object1.a);
const a = 'foo';
const b = 42;
const c = {};
const object2 = {a: a, b: b, c: c};
console.log(object2.b);
const object3 = {a,b,c};
console.log(object3.a);좀 신기함 ㅇㅇ
computed property name

공부하다가 이걸 봤는데 뭔지 잘 모르겠다 나중에 질문!!
Formik? 이건 또 뭐야
https://formik.org/
리액트 라이브러리인가??
