map과 reduce가 개념이 햇갈리고 적용을 잘 못하겠어서 공부하는거임.
제로초 블로그로 공부하는 것임을 밝힘.
https://www.zerocho.com/category/JavaScript/post/5acafb05f24445001b8d796d
map 메서드 형식부터 알아보자 ~
배열.map((요소, 인덱스, 배열) => {
return 요소
});이렇게 생겼다 배열을 반복적으로 돌면서 각 요소를 짝지어 어떻게 요리할지 알려준다!

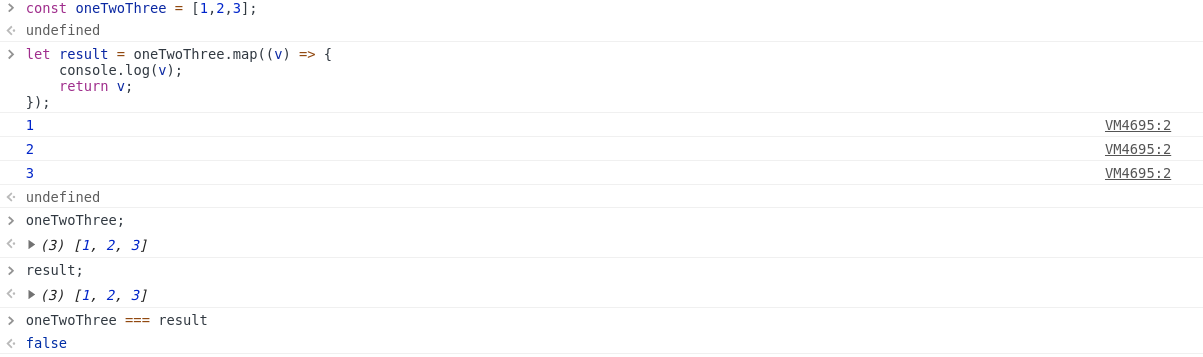
map을 돌고 나면 새로운 배열이 리턴되고 이전 배열에 영향이 없다!
따라서 안에 요소가 똑같아도 둘이 같냐? 하면 당연히 false가 뜬다~
map은 기존의 배열을 콜백함수에서 작업을 거친 뒤 새로운 배열로 만든다.

reduce가 짱짱맨이라고 한다.
reduce의 형식은 다음과 같다
배열.reduce((누적값, 현재값, 인덱스), 요소) => {return 결과}, 초깃값);엄청 복잡하고 무섭게 생겼다
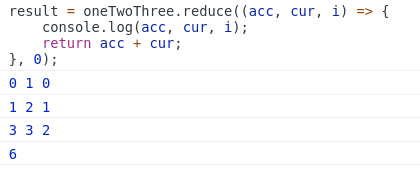
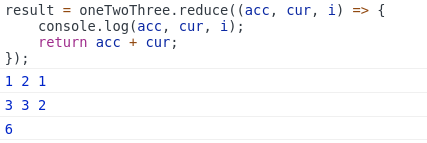
덧셈예시를 통해 자세히 알아보자

누적값 acc가 초기값 0부터 시작해서 배열을 반복적으로 돌면서 누적된다.
만약 초기값을 적지 않으면 어떻게 될까??

값은 같지만 이렇게 console이 한번 덜 찍혔다
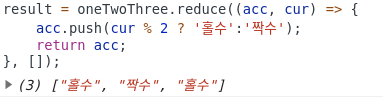
아까 홀수 짝수 예제를 reduce로 구현해보자

초기값을 이번엔 빈배열을 주고 배열의 각 값들에 push를 해주었더니 map이 리턴하는 것과 똑같아졌다!
reduce는 짱짱맨이였던 것이었다.
map에 대해서 좀 더 공부해보자
https://velog.io/@daybreak/Javascript-map%ED%95%A8%EC%88%98 여기서 예제를 참고해서 공부하였음!

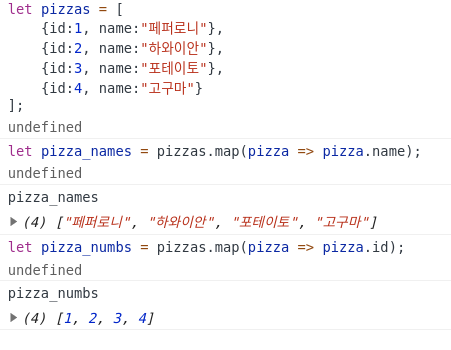
위와 같이 배열안에 객체를 만들어서 객체의 원하는 값만을 따서 새로운 배열을 만들 수 있다! 잘 쓰면 엄청 편리할듯!
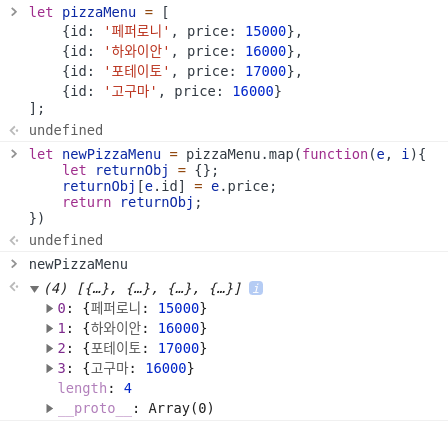
이번에도 객체

pizzaMenu 라는 배열안에 객체들을 저장한 후에 map을 돌리고 반환하는 값을 newPizzaMenu 라는 변수에 저장하였다.
map의 콜백함수 안에서는 returnObj라는 빈 객체를 만들어 기존에 있던 pizzaMenu의 id키의 벨류값과 price키의 벨류값들로 객체를 채워넣고 이를 반환했다.

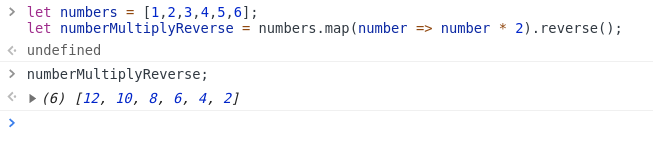
reverse를 사용하면 배열의 요소들을 반대로 반환할 수 있다.
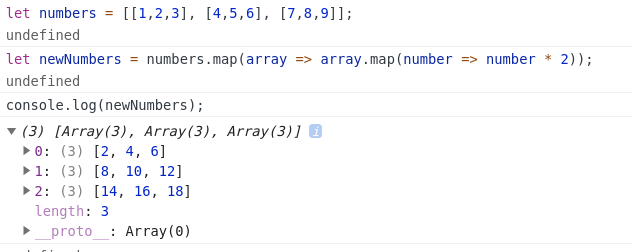
배열안에 배열인 경우

와 복잡하다
numbers에 map을 한번걸면 요소는 배열이니까, 그 배열에 다시 map을 걸어서 배열안에 배열안에 값들에 영향을 줄 수 있다.
map 함수를 자유자재로 쓰면 엄청날 것 같다