사용자 정의태그를 만들어주는 기술 중 하나.
1.가독성
2.재사용성
3.유지보수

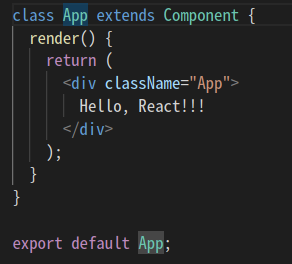
리액트에서 Component라는 클래스를 가져와서 App 클래스에 상속받는다.
클래스 안에 상속되는 메서드는 function이 생략되기 때문에 render는 함수이다.
컴포넌트를 만들때는 반드시 하나의 최상위 태그만 써야한다!
지금 리액트에서 쓰는 코드들은 자바스크립트가 아니라 리액트에서 만든 jsx라는 새로운 언어다! (궁금하면 개발자도구 콘솔창에다 복붙 해볼것!)
자바스크립트 규칙을 따르면서 만들기에는 너무 복잡하기 때문에 리액트에서는 jsx로 코드를 작성하고 create react app이 자바스크립트로 컨버팅을 해주어서 화면에 표시해주는 것!
리액트란 컴포넌트 별로 필요한 부분들을 따로 떼서 코드를 정리정돈 하게 해주는 라이브러리!
props는 사용자가 컴포넌트를 사용하는 입장에서 중요!
state는 props값에 따라서 내부에 구현에 필요한 데이터들!
props는 HTML에서 attribute과 비슷함
App 컴포넌트가 실행될때 render 메서드 보다 콘스트럭터라는 함수가 제일 먼저 실행되서 state의 값의 초기화를 담당한다.
App이 내부적으로 사용할 상태는 state라는 상태를 통해서 사용한다.
상위 컴포넌트인 App의 상태를 하위컴포넌트로 전달하고 싶을때는 상위 컴포넌트의 state값을 하위 컴포넌트의 props값으로 전달한다.
상위에서는 내부적으로 state를 쓰고 자식에게 줄 때는 props로 준다
state 무슨말인지 더 공부해볼것!
state 사용자가 몰라도 되는 컴포넌트 내부적으로 사용되는 것들??
컴포넌트 구현에 있어서 외부적으로 props를 쓰고 내부적으로 state를 쓴다??
둘을 구분해서 분리해서 생각해야함!
constructor(props) {
super(props);
}
constructor 함수안에 super(props); 밑에다가 컴포넌트를 초기화시켜 주고싶은 코드를 적는다.
여러개의 목록을 자동으로 생성할때는 식별자(key)를 적어줘야 한다. 리액트 내부적으로 필요로 하기 때문에 안 넣어주면 개발자도구에서 에러발생!
리액트에서는 state가 바뀔때마다 render함수가 다시 호출된다.

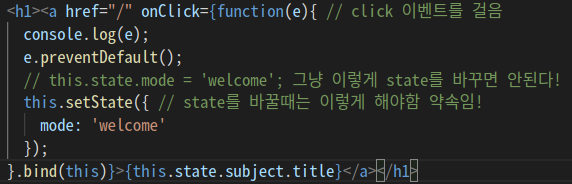
리액트에서 state를 바꿀때는 그냥 this.state.mode 이렇게 직접 바꿀수 없다!
this.setState({ mode: 'welcome' }) 이런식으로 바꿔주어야만 함!
밑에 bind(this)는 무엇이냐??
이걸 안 붙여주면 this는 undefined가 뜬다 컴포넌트를 가르키지 않기 때문!
따라서 bind(this)를 이벤트함수 끝에 붙여줘서 컴포넌트를 참조한다고 알려줘야한다.
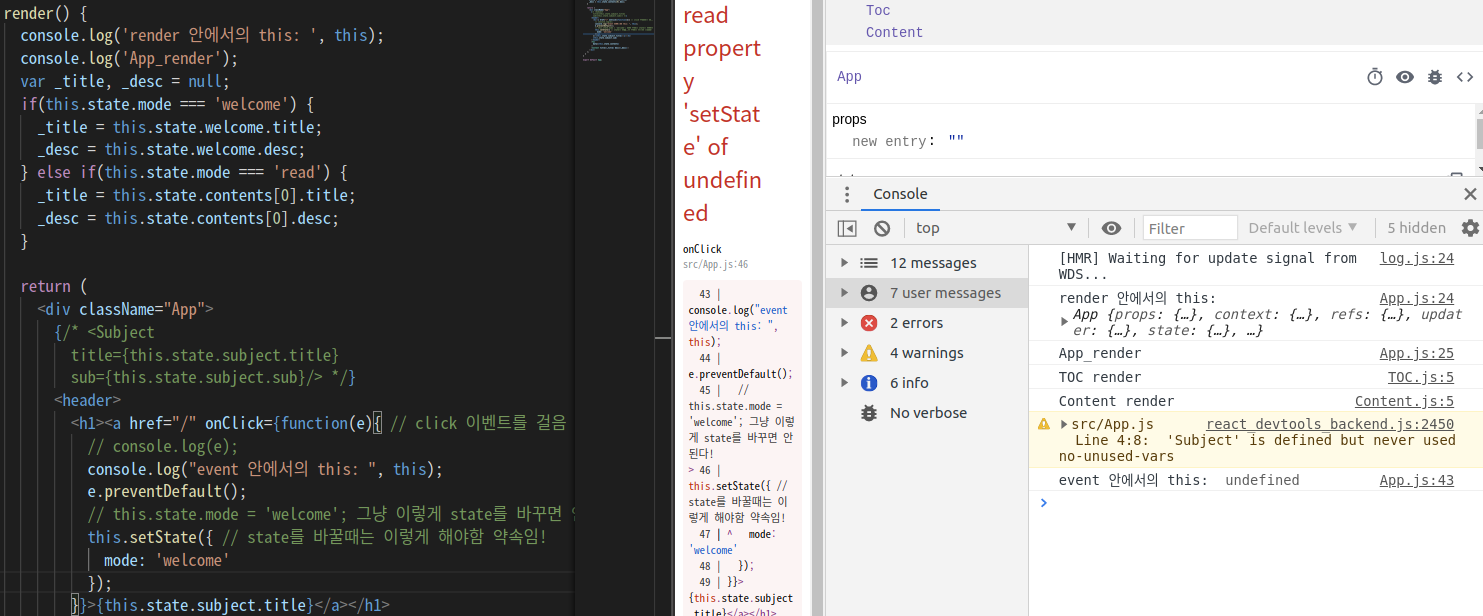
render 함수 안에서의 this는 컴포넌트를 가르키는데! event를 걸었을 때 그 함수 안의 this는 undefined로 아무것도 가르키질 않는다!

콘솔창을 보면 render 안에서의 this는 App 컴포넌트, event 안에서의 this는 undefined가 뜬다!
bind 함수 너무 어렵다~
그냥 함수뒤에 bind(this)를 써주면 함수 안에서 this는 더이상 undefined가 아닌 render함수의 this처럼 컴포넌트를 가르키는거라고 외워두자 ~
생성자(constructor) 함수 안에서 state의 값을 바꾸는 건 그냥 생성자 안에서 바꾸면 되니까 상관없다 ~
하지만 나중에 동적으로 이벤트 등을 걸어서 state의 값을 바꾸고 싶을때는 setState 함수를 사용해서 고쳐야한다
setState를 거치지 않고 그냥 이렇게 this.state.mode = 'welcome' 이렇게 수정하게 되면 리액트는 이를 알아차리지 못하기 때문에 반영이 안됨!
리액트는 state가 바뀌면 화면이 다시 render함수가 동작하면서 화면이 다시 렌더되기 때문에 이를 이용해서 setState를 이용해서 바꾸는것과 직접 바꾸는 것의 차이를 알 수 있다!
setState를 이용하면 화면이 다시 렌더링 되기 때문에 각 컴포넌트들 마다 걸어놓았던 콘솔로그들이 출력된다. 하지만! this.state.mode = 'welcome' 이런식으로 직접 state를 바꾸려고 한다면 이벤트가 트리거 되도 콘솔로그들이 출력되지가 않는다.
그 말인 즉슨, render 함수가 동작해 화면이 렌더링 되지 않았다는걸 알 수 있다!
결론은!
그냥 초기화 된 state들의 값을 바꾸고 싶으면 constructor 함수가서 state값 수정하면 되는거고, 나중에 동적으로 이벤트 등을 걸어서 state들의 값을 바꾸고 싶다면 반드시 setState를 사용해야 한다~

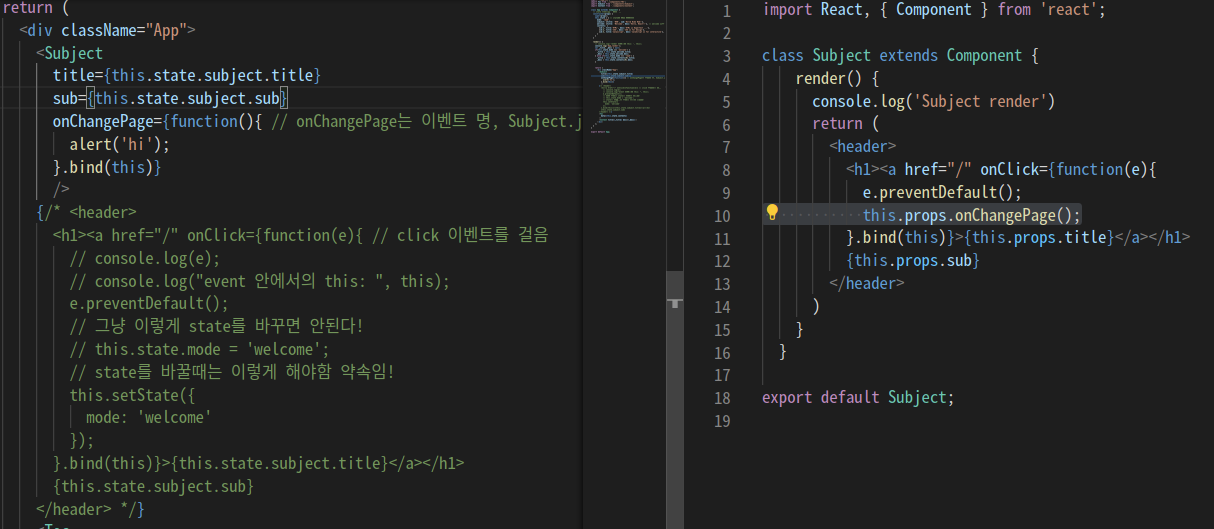
App.js(왼쪽) 에서 Subject 컴포넌트의 props로 onChangePage함수를 넘겨주고 Subject.js(오른쪽) 에서 props로 받았으니까 this.props.onChangePage()로 이를 호출해서 실행한다.

alert를 지우고 우리가 원하는 결과값을 this.setState로 넣어주자
jsx html을 닮은 자바스크립트 확장문법 리액트에서 사용함
render()는 반드시 필요
라이프사이클: 콘스트럭터 -> 렌더 -> 마운트
프레임워크: 생태계 속에서 유저가따라감
라이브러리: 유저가 원하는걸 가져다 씀
ui를 만들기 위한 자바스크립트 라이브러리
리액트 가상돔 사용으로 바뀐 부분만 업데이트 시킴
nodejs
자바스크립트가 브라우저 밖에서도 동작하게 하는 환경
이벤트를 콘솔찍어보면 target이라는 속성이 있는데 이건 이벤트가 발생한 태그를 가리킨다.
리액트 이벤트 돌아가는 것 다시 보기

