input_container.addEventListener('keyup', () => {
button.style.opacity = (id.value.indexOf("@") != -1 && pw.value.length >= 5) ? 1 : 0.35;
})이 중에서 이 부분에 대해서 알아보자
button.style.opacity = (id.value.indexOf("@") != -1 && pw.value.length >= 5) ? 1 : 0.35;
먼저 여기!
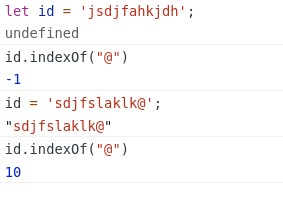
id.value.indexOf("@") != -1
id는 인풋창인데 여기의 입력값(value)이 @를 포함하라고 조건을 주었다.

indexOf함수는 문자열에 원하는 문자가 없으면 -1를 내뱉기때문에 이를 이용해 반대로 != -1를 해서 입력받는 문자열에 반드시 @가 포함되도록 하였다!
button.style.opacity = (id.value.indexOf("@") != -1 && pw.value.length >= 5) ? 1 : 0.35;
그 후
pw.value.length >= 5
문자열 벨류가 5이상 되도록 조건을 또 주었고 이 2개를 && 연산자로 묶었다
최종적으로
(id.value.indexOf("@") != -1 && pw.value.length >= 5)
가 되고 이어서 삼항연산자를 사용해서 조건이 참이 되었을때 opacity를 1 거짓이 되었을 때 opacity를 0.35로 주었다.
몰랐는데 삼항연산자로 쓰이는 조건이 반드시 부등호나 등호로 표현된 관계일 필요는 없다고 했다.
조건을 생각하는데 머리에 쥐가 나는줄 알았는데 그저 참 거짓만 나오면 됨!
그래서 이렇게 계산을 거친 값을 마지막으로 button.style.opacity에 넣어준다.
자바스크립트는 위에서 아래로 왼쪽에서 오른쪽으로 가는데 이것은 오른쪽에서 계산이 되고 왼쪽으로 들어가는 느낌? 이라서 좀 신기했고 이런식으로도 생각해서 쓸 수 있구나 생각이 들었다.

