
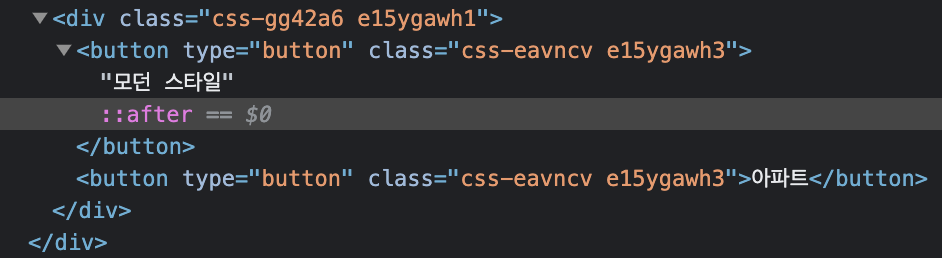
여기 ::after는 뭘까 
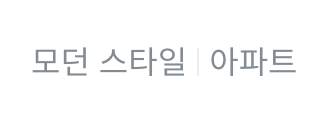
모던 스타일과 아파트 사이에 가상요소를 만들어 준다
가상요소란
본문
1. 가상요소 ::before, ::after의 정의
1.1) 가상 요소(Pseudo-Element)란?
– 가상클래스(Pseudo-Class)는,별도의 class를 지정하지 않아도 지정한 것 처럼요소를 선택할 수 있습니다.
– 가상요소(Pseudo-Element)는, 가상클래스처럼 선택자(selector)에 추가되며,
존재하지 않는 요소를 존재하는 것처럼 부여하여 문서의 특정 부분 선택이 가능합니다.
실제 사용 적용
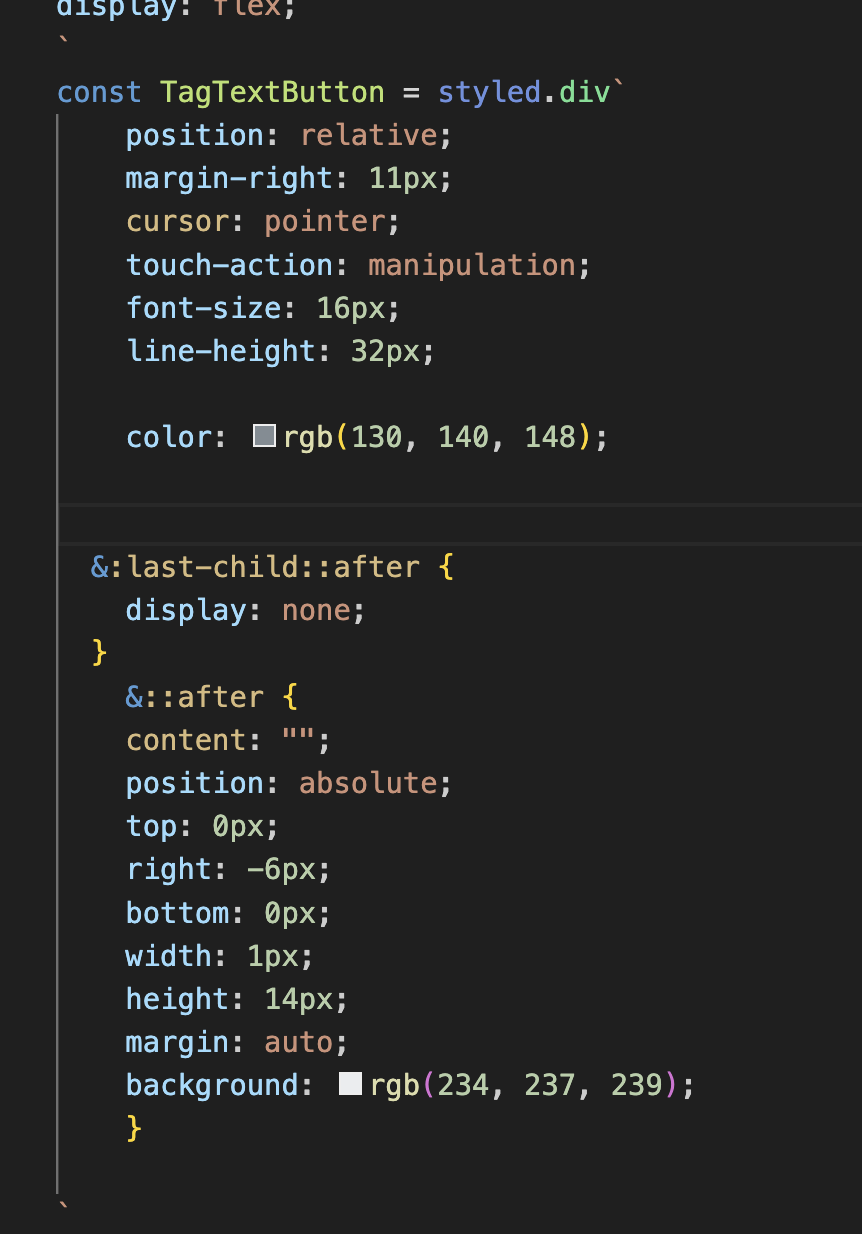
이렇게 단어마다 |를 만들어줘 단어 간의 구분을 만들어준다.
맨 마지막 단어에는 빼고 싶으므로
&:last-child::after {
display: none;
}를 넣어주면 완벽
