문제
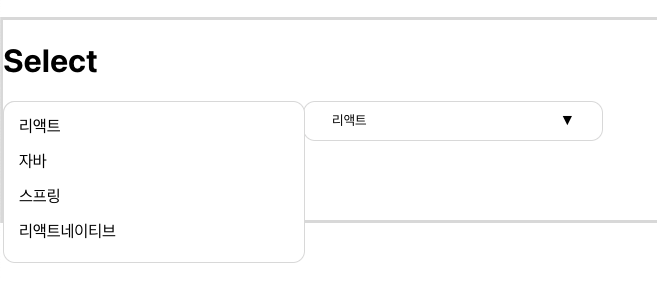
- select를 클릭했을 때 부모 요소에 의해서 가려지지 않도록 구현합니다. 부모 요소에
overflow: hidden을 적용하면 자식 컴포넌트가 부모 컴포넌트를 넘어갔을 때 가려지게 됩니다. 부모 컴포넌트에hidden속성이 있다고 하더라도 select는 가려지지 않아야 합니다.
셀렉트 영역 바깥으로

셀렉트 영역 안으로

문제 1
부모 요소에 overflow: hidden을 적용되면 자식은 전부 가려져서 어떻게 해야 할지 몰랐다.
자식에게 position: absolute; 를 주어서 빼보려고 했으나 둘다 빠져버리던가 하나만 빠지게 되었다.
시도1
const ChoiceBox = styled.div`
height: 160px;
width: 300px;
border: 1px solid rgb(221, 221, 221);
background-color: rgb(255, 255, 255);
border-radius: 12px;
position: ${({ position }) =>
position === "absolute" ? "absolute" : "none"};
`;조건부를 사용해서 빼내보기 
버튼과 중첩되어 버렸다....
시도2
const ChoiceBox = styled.div`
height: 160px;
width: 300px;
border: 1px solid rgb(221, 221, 221);
background-color: rgb(255, 255, 255);
border-radius: 12px;
position: ${({ position }) =>
position === "absolute" ? "absolute" : "visible"};
top: 650px; //맞나 이거?
left: 0px; //맞나 이거?
`; top: 650px; left: 0px; 을 줘서 중첩이 안되게는 했는데
이게 답이 아닌거 같다. 먼가 어거지로 맞추기만함
내일 다시 시도 할거임
